Как я упоминал в прошлой статье, после установки плагина Woocommerce на сайте, где использовалась самописная тема, все работало хорошо кроме одной функции - фильтр по ценам, что создается через виджеты WordPress. Возможно это единичный случай, но он и стал поводом, подключить Woocommerce более расширенным методом, чтобы иметь возможность более глобально настроить будущий магазин. И так, приступим!
Первое что нужно сделать, это добавить небольшой хук. Мы создадим функцию, что будет подключать Woocommerce и даст возможность добавлять свои функции или менять стандартные, добавляя их в свою тему, а не править сам плагин Woocommerce.
Тот хук, что мы добавим и все последующие свои функции можно добавлять в файл пользовательских функций function.php. Лично я, хочу вам дать небольшой совет. Чтобы не путать функции темы и Woocommerce, если вы планируете их добавлять много, можно вынести функции магазина в новый файл, предварительно подключив его в function.php.
Сделать это можно легко, создайте файл и назовите его как угодно, например wooc.php и далее пропишите в function.php, такой код:
Перед изменением function.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было.
if ( class_exists( 'WooCommerce' ) ) {
require_once(get_template_directory() . '/woo-c.php');
}
В первой строке мы проверяем условие class_exists( 'WooCommerce' ) - объявлен ли класс WooCommerce, то есть активирован ли плагин. Во второй строке уже через require_once, указываем путь к новому файлу. В данном случае - это папка с темой. То бишь woo-c.php должен быть там где и function.php - в корне темы. если хотите сменить путь, поместить в папку - укажите свой путь.
Так же в новом файле, в самом начале, надо сразу открыть теги PHP - <?php. Все, теперь можно добавлять наш хук в этот файл, о котором говорили в самом начале и затянули с ним 🙂
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}
Давайте, подробнее остановимся на строках. Сначала мы вызываем наш хук и далее ужа сама функция - woocommerce_support(), внутри которой мы будем регистрировать поддержку функций WooCommerce.
- add_theme_support( 'woocommerce' ) - включаем поддержку самого WooCommerce. Строка обязательная.
- add_theme_support( 'wc-product-gallery-zoom' ) - включаем поддержку зума, увеличения картинки точечно в месте наведения. В стандартном WooCommerce в на странице товара, можете навести на основное изображение и то место на которое вы наведете увеличится. Довольно удобная вещь, можно активировать по желанию.
- add_theme_support( 'wc-product-gallery-lightbox' ) - включаем поддержку lightbox эффекта. При нажатии на основную картинку, изображение открывается на весь экран. Так же можно включать по желанию, если вам не нужна стандартная функция lightbox и вы хотите внедрить свою, удаляйте эту строку.
- add_theme_support( 'wc-product-gallery-slider' ) - включаем поддержку слайдера галереи. Если нажимать на изображения галереи магазина, то основная картинка будет меняться с эффектом слайдера. Если вам не нужен такой эффект, то данную строку можно тоже удалять.
Очень много ресурсов в интернете упоминают только об этом хуке, как о единственном, что нужно сделать для инициализация WooCommerce. Из за этого, многие начинающие вебмастера или те кто только начал работать с WooCommerce, могут столкнуться с тем, что после внедрения хука - слетают все стили. То есть вы активируете WooCommerce, но почему-то пропадают, перестают работать в итоге весь магазин отображается криво. Поэтому нужно сделать следующее:
body_class();
Добавить функцию выше в тег <body>. Данная функция добавляет специальные классы для тега body. Если разработчик темы, в которую вы добавляете WooCommerce, добавил ранее такую функцию, то этот шаг можно пропустить. Если у вас тег body в HTML среде, то готовій вариант будет таким:
<body <?php body_class(); ?>>
Если же среда PHP, то нужно смотреть на код, примерно это будет выглядеть так.
echo '<body '; body_class(); echo '>';
В принципе, данного уже достаточно, чтобы WooCommerce можно было менять под себя. Лично я так и делаю, дальше меняю магазин уже добавляя свои функции стили, меняю циклы и тд. Но существует еще один шаг, который помогает в переделке WooCommerce. Его суть в копировании папки с файлами из папки плагина в папку с темой. Таким образом меняя содержимое этих файлов, вы не затронете сам плагин и после его обновления, все ваши изменения не пропадут. Идея напоминает использование дочерней темы в WordPress. Можете почитать об этом тут - Дочерние темы WordPress.
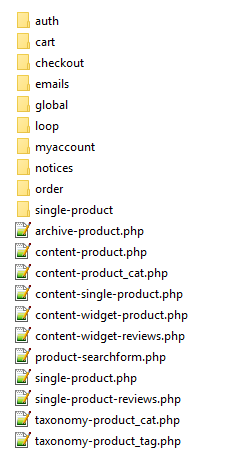
Чтобы осуществить данный шаг, вам нужно перейти в папку с плагином WooCommerce. Путь - wp-content\plugins\woocommerce. Найти там папку templates и скопировать ее содержимое. Далее создать у себя в корне темы, где внедряется магазин - папку woocommerce и уже в нее добавить все скопированные ранее файлы. Выглядят они так:

Каждый файл отвечает за определенные страницы, блоки и элементы корзины. В принципе, можно не копировать все файлы, а лишь те, содержимое которых вы будете менять, но при этом нужно сохранять вложенность файлов. То бишь название папок в которых они находятся их названия и тд.
Таким образом, вы получаете возможность править файлы магазина, внося в них свои изменения, тем самым настраивая WooCommerce под себя. Использовать ли этот шаг решать вам. Он не обязателен, зависит от того что вы собираетесь делать.
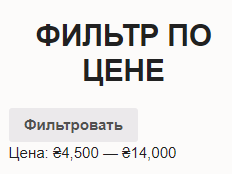
Как я упоминал ранее, при простой установке плагина, бывает что не работает ползунок Фильтрации товаров по ценам. После внедрения WooCommerce в тему, фильтр начинает правильно работать и отбирать товар по цене. Но, так же бывает, что сам ползунок отображается без стилей CSS. Выглядит это примерно так:

Никакого намека на ползунок тут нет, просто две цены самого дешевого и самого дорогого товара вместе с кнопкой. Все потому, что у вашей темы просто нет стилей для ползунка. WooCommerce использует UI ползунок, поэтому можно найти в интернете любой стиль для такого ползунка и добавить в файл стилей темы или создать и подключить отдельный файл стилей для изменений нашего WooCommerce. Я для примера предлагаю вот такие стили:
.ui-slider-handle {position:absolute;z-index: 2;width: 1em;height: 1em;background-color: #83b735;border-radius: 1em;cursor: ew-resize;outline: 0;top: -.3em;margin-left: -.5em;}
.ui-slider-horizontal{height: .5em;}
.ui-slider{position: relative;text-align: left;margin-left: .5em;margin-right: .5em;}
.price_slider{margin-bottom: 1em;}
.ui-slider-range {top: 0;height: 100%;}
.price_slider_amount{text-align: right;line-height: 2.4;font-size: .8751em;}
.ui-slider-range {position: absolute;text-align: left;border-radius: 1em;background-color: #83b735;}
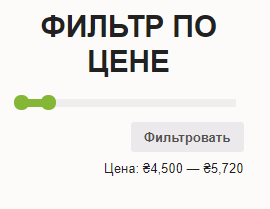
Получится примерно следующее:

Стили можете менять под свою тему.
Теперь к вашей теме полностью подключен WooCommerce. В данный момент, WooCommerce по сути остается еще стандартным и использует вшитые функции и стили, но теперь вы можете все менять и править как вам захочется, добавляя свои функции, стили и тд.
На этом все, спасибо за внимание. 🙂







