У вас есть 2 варианта править размеры изображений в WooCommerce.
- Настройками через консоль WordPress.
- С помощью кода, прописать функцией прямо в теме WordPress.
У первого и второго есть свои плюсы. Каждый рассчитан на разный результат. Начнем с первого, по порядку.
Первый способ, что предполагает настройку через консоль WordPress, подойдет для тех кому просто надо немного кастомизировать свой сайт или внести небольшую корректировку в готовую тему при настройке сайта перед запуском. Вы не знакомы с кодом и вам не нужно ничего изучать, просто немного подправить размеры.
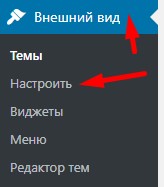
Сделать это можно в настройках внешнего вида. Внешний вид > Настроить

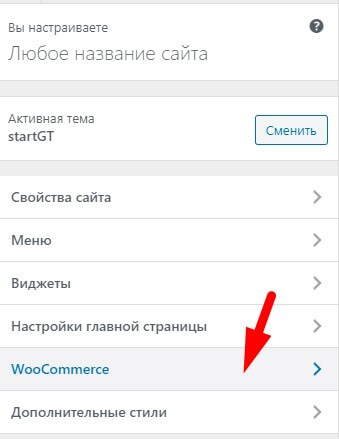
Далее вкладка - WooCommerce

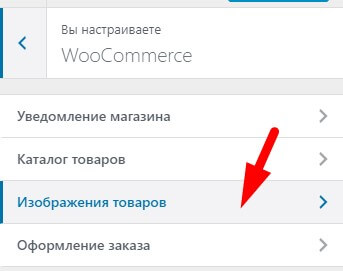
И последнее - Изображения товаров

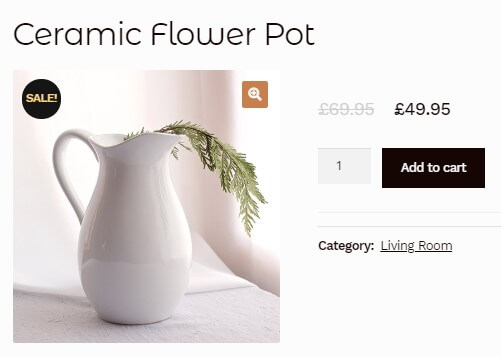
Ширина основного изображения - это ширина изображения на странице товара.

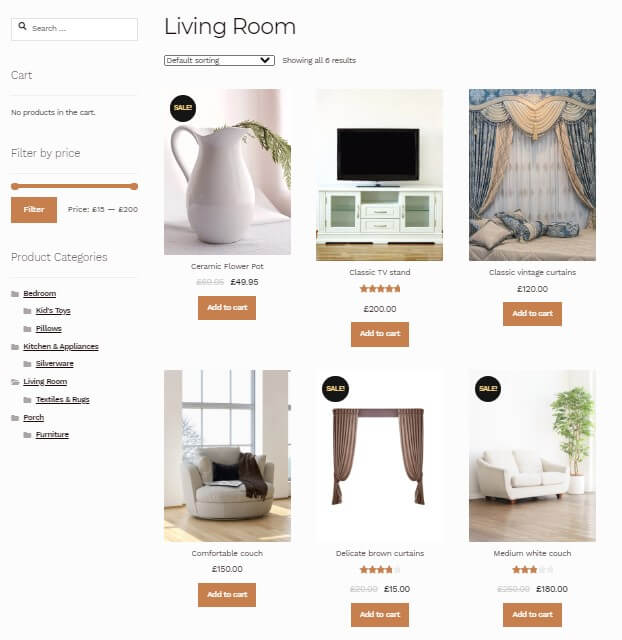
Ширина миниатюры - это ширина изображения для товаров в каталоге.

Ну и так же можете выбрать варианты обрезки если нужно.
Если вам хватает данных настроек, чтобы решить свою проблему, то на этом этот урок для вас закончен. Если же ваша специальность - разработка тем под WooCommerce или вы просто хотите настроить свою тему или изменить чужую, чтобы в ней изначально были заданы размеры, то тогда надо немного добавить кода.
Если вы занимаетесь разработкой тем, то у вас отдельный файл для функций Woocommerce, если же нет или вы не понимаете о чем я, подробнее в статье - Как подключить Woocommerce к своей теме WordPress. Если же вам это не нужно и это разовое добавление кода, то можете добавить прям в файл - function.php.
Добавляете в самый конец перед закрывающим тегом PHP ?>. Если его нет, то просто в самый конец файла.
Перед изменением function.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было. Так же, можете использовать дочернюю тему. Если вы не знаете что это такое, то ознакомьтесь со статьей - Дочерние темы WordPress.
С помощью функции add_theme_support(), вы можете задать поддержку размеров изображений WooCommerce. Добавьте просто такой код:
add_theme_support( 'woocommerce', array( 'single_image_width' => 1200, 'thumbnail_image_width' => 600, 'gallery_thumbnail_image_width' => 60, ) );
Где, как вы заметили 3 размера изображений:
- single_image_width - ширина основного изображения на странице товара.
- thumbnail_image_width - ширина изображения для товаров в каталоге
- gallery_thumbnail_image_width - ширина изображений галереи товара на странице товара
Как вы заметили Тут задается только ширина, но как же быть с высотой изображений? Она берется из соотношения сторон, что мы задавали в первой части статьи, то есть Woocommerce сам будет определять высоту.
Если нужно строго задать размер изображения как ширину так и высоту, то нужно задавать размеры немного иначе, не через add_theme_support(). Тут поможет хук - woocommerce_get_image_size_размер. Размеров бывает 3, как вы заметили, просто пишите нужный:
- single - ширина основного изображения на странице товара.
- thumbnail - ширина изображения для товаров в каталоге
- gallery_thumbnail - ширина изображений галереи товара на странице товара
Рассмотрим пример для ширины основного изображения. Добавляем наш хук и вешаем на него нашу новую функцию, которая и задаст новый размер изображению.
add_filter('woocommerce_get_image_size_single', function ($size){
return array(
'width' => 400,
'height' => 600,
'crop' => 1,
);
});
Тут все понятно. Ширина, высота и в конце параметр обрезки - crop, где - 1 это жёсткая обрезка,а 0 – сохранение пропорций. В таком же стиле добавляете и, например, для товаров в каталоге.
add_filter('woocommerce_get_image_size_thumbnail', function ($size_options) {
return array(
'width' => 250,
'height' => 400,
'crop' => 1,
);
});
Вот в принципе и все, что касается именно изменения размеров изображения.
На этом все, спасибо за внимание. 🙂