Делается такой вывод информации на странице - Заказ принят с помощью функции. Поэтому вы должны сразу определится куда добавлять ее код. Если вы опытный вебмастер и давно специализируетесь на WordPress, то вы скорее всего создали специальный файл для функций WooCommerce. Подробнее об этом я писал в статье - Как подключить Woocommerce к своей теме WordPress
Если у вас ничего такого нет, вы не специалист и вам просто надо сделать вывод своего содержимого на данной странице, то можете добавить код в файл функций вашей темы - function.php. Добавляете в самый конец перед закрывающим тегом PHP ?>. Если его нет, то просто в самый конец.
Перед изменением function.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было. Так же, можете использовать дочернюю тему. Если вы не знаете что это такое, то ознакомьтесь со статьей - Дочерние темы WordPress.
Для вывода своей информации существует специальные хуки. Один из них - woocommerce_before_thankyou. Ниже пример функции с этим хуком. Его суть в добавлении содержимого перед контентом страницы.
add_action( 'woocommerce_before_thankyou', 'mycontent_before_thankyou', 25 );
function mycontent_before_thankyou( $order_id ) {
// содержимое функции.
}
Тут все просто. Сначала вызываем сам хук и вешаем его на функцию, что выведет содержимое - mycontent_before_thankyou.У функции есть параметр - $order_id, это ID заказа. Сколько б хуков вы не делали и как не называли свои функции, обязательно в скобках пропишите параметр - $order_id(не надо искать ничего, просто напишите $order_id).
Внутри функции, как я и сказал в самом начале может быть что угодно. Просто придерживайтесь правил написания РНР функций.
Помимо woocommerce_before_thankyou, еще имеется два хука для данной страницы, это:
- woocommerce_thankyou - работает как и первый хук, но выводит после содержимого страницы. Просто указываете этот хук в add_action() вместо первого хука. Можете использовать оба хука, только для каждого используйте свой вызов хука и свою функцию.
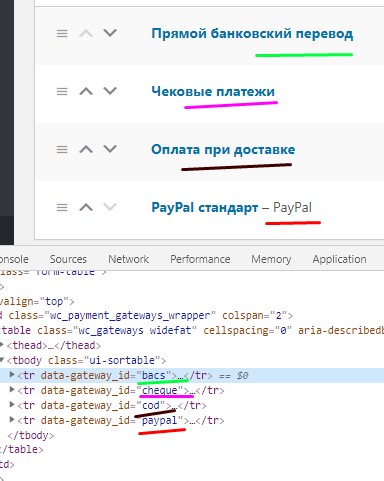
- woocommerce_thankyou_(метод оплаты) - тут нужно указывать вместо слов (метод оплаты), собственно сам метод. Например, для PayPal хук будет иметь следующий вид - woocommerce_thankyou_paypal.
- bacs - Прямой банковский перевод
- cheque - Чековые платежи
- cod - Оплата при доставке
- paypal - PayPal стандарт
На скриншоте видно, как можно посмотреть другие методы, если вы установили расширения или добавили свои. Просто просмотрите код через файрбаг (Исследование кода HTML на странице).

На этом все, спасибо за внимание. 🙂