Меняется все с помощью функций, а если точнее с помощью фильтров для woocommerce. Как и все функции, данные добавляются в файл функций. Как я говорил в прошлых статьях, можно добавлять в файл пользовательских функций function.php. Если вы послушались моего совета и создали отдельный файл для Woocommerce, то добавлять нужно в него, чтобы не путать функции темы и Woocommerce, если вы планируете их добавлять много. Подробнее об этом в предыдущей статье - Как подключить Woocommerce к своей теме WordPress.
Перед изменением function.php или того файла что у вас для функций Woocommerce, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было.
Давайте рассмотрим как изменить знак гривны ₴ на грн. Для этого нужно добавить такой код:
add_filter('woocommerce_currency_symbol','change_uah_currency_symbol',10,2);
function change_uah_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {case'UAH':$currency_symbol=' грн.'; break;}
return $currency_symbol;
}
Если разобрать код по строкам, то тут все просто:
- Сначала мы добавляем фильтр - woocommerce_currency_symbol, который вызывает функцию change_uah_currency_symbol.
- Теперь уже начинается сама функция change_uah_currency_symbol
- Далее ищем валюту, которая в Woocommerce обозначена как - UAH и меняем ее на грн..
- Возвращаем нашеновое значение для вывода.
- И в последней строке, просто закрываем функцию.
Такой же самый смысл, если вы решите поменять другую валюту, например - рубль:
add_filter('woocommerce_currency_symbol','change_rub_currency_symbol',10,2);
function change_rub_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {case'RUB':$currency_symbol=' руб.'; break;}
return $currency_symbol;
}
Если вам нужно заменить сразу несколько знаков валют одновременно, то функция аналогичная, за исключением некоторых строк:
add_filter('woocommerce_currency_symbol', 'change_uahrub_currency_symbol', 10, 2);
function change_uahrub_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ){
case 'UAH': $currency_symbol = ' грн.'; break;
case 'RUB': $currency_symbol = ' руб.'; break;
}
return $currency_symbol;
}
Как видите, мы сразу ищем две валюты и в 4 и 5 строке производим замену. Так можно делать с любой валютой. По сути можно брать одну и присваивать ей вообще другие знаки. Например, если у Woocommerce нет нужной вам валюты.
Самые, часто используемые валюты:
- США Dollar USD
- Европейский Союз Euro EUR
- Великобритания Pound Sterling GBP
- Япония Yen JPY
- Китай Yuán CNY
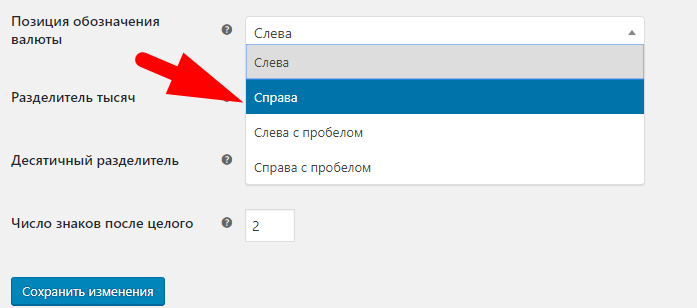
Хотелось бы еще дополнить, что после добавления функций желательно перейти в консоль управления сайтом в раздел настроек Woocommerce и установить значение Справа, для установки расположения валюты возле цены товара.

Вот и все, что я хотел показать вам в этой статье. Сложного здесь абсолютно ничего нет.
На этом все, спасибо за внимание. 🙂







