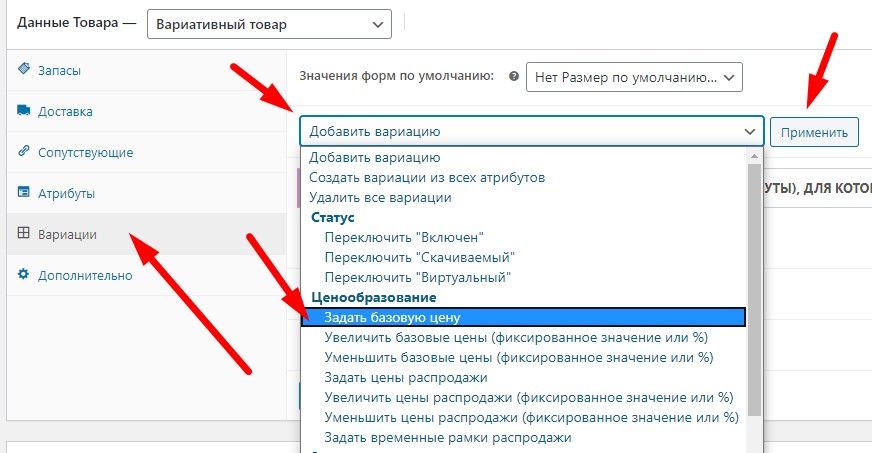
Открываете любой товар для редактирования и переходите в его настройки. Переходите в вариации и если ранее вы открывали каждую вариацию и в ней меняли цену, то теперь нужно в выпадающем списке выбрать пункт - Задать базовую цену, а после справа от него кнопку - Применить.

Теперь, перед вами появится всплывающее окошко с полем ввода, куда надо ввести цену. Просто цифру без пробелов и денежных обозначений и нажать OK.
Поздравляю, вы изменили цену товара на всех вариациях. Как вы поняли у вас будет одна цена на любые вариации, если же надо чтобы у какой-то цена отличалась, то уже правите ее вручную, как делали раньше.
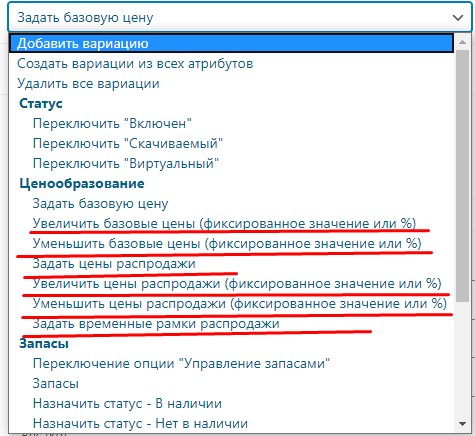
Абсолютно так же меняется цена распродажи. Можно указать фиксированную цену или же увеличить/уменьшить цену в процентном отношении. То же касается и цены, так же можно в процентах менять. Еще можете задать сроки распродажи.

Это очень удобно, когда вариаций очень много. Если у вас их десятки, то менять каждую и не на одном товаре, может занять очень много времени, а так все просто и быстро. Выбрали нужный пункт, применили перед вами всегда появится окошко в котором поле ввода с инструкцией что туда вводить, просто следуйте инструкциям и подсказкам Woocommerce и все у вас получится.
На этом все, спасибо за внимание. 🙂







