Я покажу не просто как вывести имя, а еще несколько дополнительных функций. Сделаем блок, который будет выводить всю информацию об авторе.
Для того чтобы просто вывести имя автора, Вам поможет стандартная функция WordPress - the_author();. Ее нужно добавить в нужном месте файла - single.php. Как пример, можно сделать так:
Автор статьи: <?php the_author(); ?>
Теперь давайте рассмотрим как вывести блок об авторе записи.

Используем сразу несколько функций, которые помогут вывести текст - О себе или об авторе. Чтобы такой текст вывелся, в первую очередь, Ваш автор, должен написать о себе в админ части в настройках профиля. Также, он может указать свое имя, чтобы выводилось оно вместо логина. Еще выведем аватар и количество опубликованных записей.
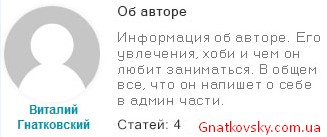
Я сразу представлю готовый результат, потом разберем по порядку.
<div id="article-author"> <div class="author">Автор статьи: <?php the_author(); ?></div> <div id="author-image"><?php $author_email = get_the_author_email(); echo get_avatar($author_email,'75');?></div> <div id="author-text"><?php the_author_description();?></div> <div class="post-counter"><?php the_author(); ?> опубликовал статей: <?php the_author_posts(); ?></div> </div>
- Для начала создаем родительский блок, который будет контейнером для всего что мы выведем. Зададим ему id - article-author
- Далее блок author, с выводом имени автора, благодаря функции - the_author();.
- Потом блок author-image, где мы выводим аватар с помощью функции:
<?php $author_email = get_the_author_email(); echo get_avatar($author_email,'75');?>
Цифра 75 - это размер аватара в пикселях. Можете менять под себя.
- author-text - блок с информацией о авторе. Для ее вывода нужна функция - the_author_description();.
- Последний блок - post-counter, в нем выводим количество опубликованных записей пользователя через функцию - the_author_posts();.
Чтобы задать правильный внешний вид, нужно добавить CSS стилей.
/*Автор поста*/
#article-author {
float: right;
width: 50%;
margin-bottom: 20px;
padding: 10px;
-webkit-box-shadow:0 0 5px 0 rgba(50, 50, 50, 0.1);
-moz-box-shadow:0 0 5px 0 rgba(50, 50, 50, 0.1);
box-shadow: 0 0 5px 0 rgba(50, 50, 50, 0.1);}
#author-image{
float: left;}
#author-text {
font-size:12px;
color:#999;
text-align:justify;
overflow:hidden;}
.post-counter{
margin-top:13px;
font-size: 12px;}
.author{
font-size:14px;
margin-bottom:10px;}
Теперь у Вас будет не просто имя, а информативный блок об авторе записи.
На этом все, спасибо за внимание. 🙂






