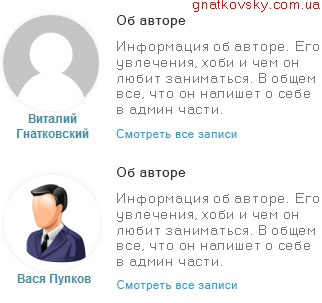
В этой статье я покажу как вывести целый блок с информацией об авторах. Вы сможете увидеть какие функции используются и по надобности отключить лишнее.

Недавно я делал сайт, где заказчик попросил на главной странице вывести список авторов сайта. В его планах было сделать информативный сайт для фирмы, где сотрудники могли бы публиковать свои статьи. Для осуществления такого вывода, была использована функция, которая объединила в себе несколько функций WordPress. Ниже расположен готовый код функции, который нужно добавить в файл пользовательских функций functions.php.
/*Список авторов*/
function contributors() {
$args = array(
'role__in' => array( administrator, author, editor ),
//'exclude' => array( 1, 2, 3, ),
//'include' => array( 4, 5, 6 ),
'orderby' => 'display_name',
'order' => 'ASC',
);
$authors = get_users( $args );
foreach($authors as $author) {?>
<li><div class="authorava"><?php echo get_avatar($author->ID);?><br><div class="authorname"><?php the_author_meta('display_name', $author->ID);?></div></div>
<div class="textauthor">
<span>О себе:<br></span> <?php the_author_meta('description', $author->ID);?><br>
<a href="<?php get_bloginfo('url')?>/?author=<?php echo $author->ID;?>">Все статьи автора</a>
</div>
</li>
<?php }
}
- Сначала создаем функцию contributors, которая будет выводить записи определенных ролей.
- Массив имеет некоторые настройки.
- role__in - указываем роли, чьи статьи выведем. Естественно, статьи на сайте публикуют - администраторы, редакторы и автора - administrator, author, editor
- exclude - айди тех, чьи статьи не выводить. Данная строка закоментирована, можете ее удалить.
- include - айди тех, чьи статьи только и выводить. Статьи других выведены не будут. Данная строка закоментирована, можете ее удалить.
- orderby - сортировка по имени авторов. Можно указать: include, nicename, email, url, registered, display_name, post_count, meta_value, meta_value_num, $meta_key (ключ массива запроса из meta_query.
- order - направление сортировки. ASC — от меньшего к большему (a-я). DESC — от большего к меньшему (я-а).
- Автора будут выводится в UL, для этого внутри добавляем тег li.
- Потом внутри добавляем блоки с выводом определенных элементов. Первый блок с классом - authorava. В нем выводим аватар с функцией echo get_avatar($author->ID);. Потом в нем есть блок с классом authorname, внутри которого функция с выводом имени - the_author_meta('display_name', $author->ID);.
- После идет блок textauthor, в котором выводится информация об авторе с помощью функции - the_author_meta('description', $author->ID);. Чтобы вывелась информация, автор должен заполнить информацию О СЕБЕ в настройках профиля.
- В конце ссылка на список всех постов автора.
Для того чтобы вывести список, нужно теперь подключить функцию в теме WordPress. В моем случаи это был index.php, у Вас может быть совсем другой файл. В общем, в нужном месте добавляем такую строку:
<ul id="authorlist"><?php contributors(); ?></ul>
Теперь добавим стилей в файл style.css, чтобы красиво все оформить.
ul#authorlist{font-size:12px;color:#555;list-style:none;margin:0;}
.textauthor{margin-left:10px;overflow:hidden;}
.textauthor span{font-weight:bold;}
.authorava{float:left;width:110px;text-align:center;}
.authorname{width:100px;font-weight:bold;color:#458ea1;}
.authname{margin: 20px 0 0 10px;float: left;}
Стили можете менять под себя, да и саму функцию тоже можно обрезать, удаляя лишние функции.
Не совсем легенький урок, но все же выполнить можно и добиться желанного результата. К тому же все делается без плагинов, что есть несомненным плюсом.
На этом все, спасибо за внимание. 🙂