Для того чтобы создать магазин на своем сайте, что работает на WordPress, для начала нужно установить сам плагин Woocommerce. Данный курс рассчитан, на тех кто работает с WordPress, полностью владеет возможностями консоли, знаком с версткой и примерно понимает как устроена система, какие файлы за что отвечают и тд. Если на моем сайте будут статьи с объяснением элементарного, я постараюсь добавлять их, но все же - новичку, возможно, будет сложно. И так, если вы не знаете как установить плагин то воспользуйтесь статей - Как установить плагин WordPress

Если вы занимаетесь своим сайтом, являетесь вебмастором, то скорее всего используете свою собственную тему и все изменения вносите прямо в нее. Если вы используете покупную тему или бесплатную, что обновляется то лучше использовать метод - дочерней темы. Вам нужно сделать копию темы, воспользовавшись материалом из статьи - Дочерние темы WordPress. Теперь вы сможете вносить любые изменения в тему и не потеряете данные после ее обновления.
После установки и активации плагина Woocommerce, вам будет предложено запустить помощник установщика. Там вам предложат заполнить поля, указав страну вашего магазина, адрес, индекс, валюту, способы доставки и тд. Если хотите, можете все заполнить, если желания нет или вашему магазину не нужны некоторые настройки, можете отказаться, нажав на пункт - НЕ СЕЙЧАС.
Теперь в вашей консоли появится два новых элемента в левой части:

Если внутри этих пунктов все на английском, то бишь плагин установился в виде англоязычной версии а ваш сайт имеет другой язык, то нужно перейти в пункт Консоль - Обновления и в самом низу будет пункт - Переводы. Если там будет кнопка - Обновить переводы, нажмите ее. После этого все станет как нужно. В противном случаи переустановите плагин или проверьте настройки сайта.
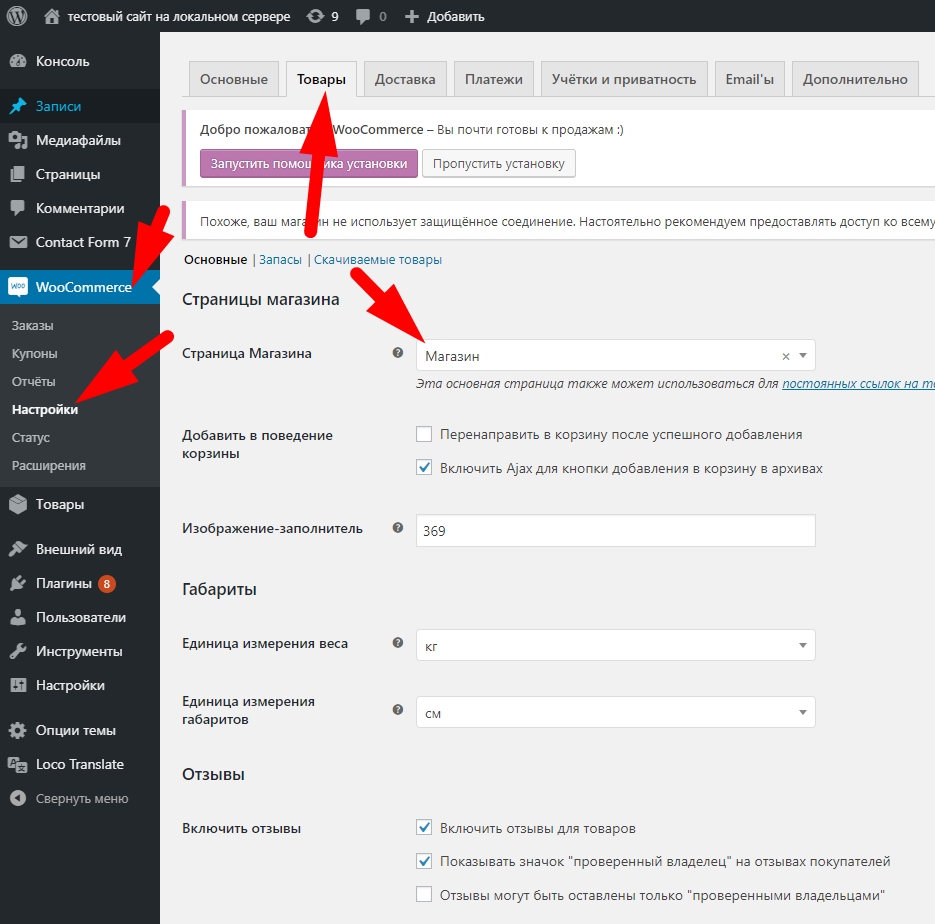
После установки - Woocommerce должно создать страницы - Магазин, Корзина, Мой аккаунт, Оформление заказа.

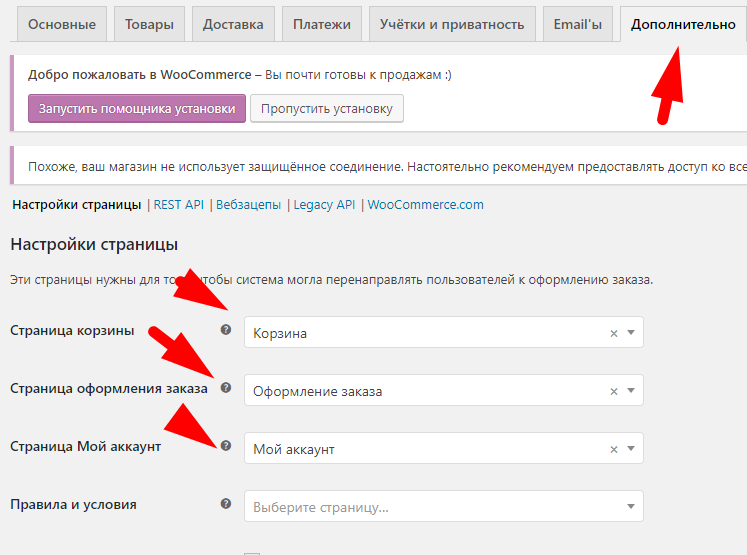
В настройках Woocommerce эти страницы указаны в нужных пунктах:


Если по каким то причинам, после установки Woocommerce этих страниц не будет, их можно создать самому. Называть можно как угодно, главное потом правильно указать их в настройках, как на скриншотах выше. Так же, нужно будет в каждой из них поместить соответственный шорткод. Без шорткода работать не будет. Единственная страница, где не нужен шорткод - это Магазин. Шорткоды у других страниц следующие:
- [woocommerce_cart] – Шорткод для страницы Корзина.
- [woocommerce_checkout] – Шорткод для страницы Оформление заказа.
- [woocommerce_my_account] – Шорткод для страницы Мой аккаунт
Если после активации плагина вы не воспользовались помощником установщика, то в настройках укажите все нужные параметры для вашего магазина, только после этого можно приступить к созданию товаров.
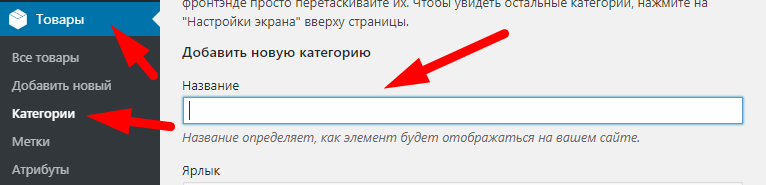
И так, все настройки настроены, можно приступать к товарам. Для начала надо добавить первую категорию для товара или сразу много, как хотите.

После этого уже можно добавлять товар. Товар добавляется в пункте - Товары - Добавить новый. Добавление происходит аналогично добавлению новой записи. Пошаговой инструкции в этой статье я делать не буду, это материал для другой статьи, там все понятно интуитивно и знакомо любому, кто опубликовал на WordPress хотя бы одну статью.
После добавления товара, можно перейти на его страницу посмотреть или на страницу магазина, где выведутся все товары вместе. Это как раз страница Магазин, о которой мы говорили ранее.
По сути, наш магазин готов. Он примитивен и очень прост. Он имеет стандартные стили встроены в плагин Woocommerce. Так же, имеются интересные фишки - галереи, корзина, новые виджеты фильтров товаров и тд. Об этом мы поговорим в следующих статьях.
Иногда, после проделки выше указанного, магазин работает неправильно, недоступны некоторые функции. Такое бывает в самописных темах и темах в которых их создатель не добавлял поддержку Woocommerce. Каждая тема уникальна имеет свой набор функций и тд, которые могут повлиять на работу Woocommerce.
В будущих статьях мы разберем более глобальный способ подключения Woocommerce, который требует работы с кодом и тд. Чтобы вы смогли менять, настраивать, добавлять или удалять элементы Woocommerce.
На этом все, спасибо за внимание. 🙂







