Так что как Вы поняли, темой сегодняшнего урока, как раз и будет то, как же его все таки создать. Сложного по сути ничего нет. Так что давайте не будем затягивать и приступим к решению задачи.
В любой теме WordPress есть файл, который отвечает за вывод созданных страниц, это файл page.php. Как раз он для старта нам и понадобится. Откройте его для редактирования, в редакторе, желательно в том же Notepad++ или в том, что вы используете. Не советую в обычном блокноте.
После того как Вы открыли page.php, в самый верх кода нужно добавить вот такой момент
<?php /* Template Name: Название шаблона */ ?>
Далее, Вам нужно сохранить файл как новый и назвать его примерно newpage.php или как угодно.
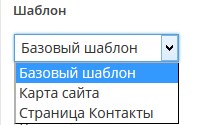
Как Вы поняли, мы задали имя шаблону, теперь, когда Вы будете создавать новую страницу, справа при выборе шаблона у Вас появится новый с Вашим названием. Вот пример моих шаблонов:
По сути наш новый шаблон ничем не отличается от стандартного. Для чего же его создавать, Вы скажите?
Применений куча. За частую В стандартных шаблонах нет формы комментариев, а Вам допустим она нужна. Многие скажут, что можно просто добавить форму в обычный шаблон. Но что же делать с уже созданными страницами, где комментарии вовсе не нужны? Нужно открывать каждую и снимать галочку - "Разрешить комментарии". Это долго и не то, можно просто создать новый шаблон с комментариями и назначить его определенной странице.
Так же в стандартном шаблоне выводится цикл, который выведет содержимое текстового поля, которое вы заполняете в админке. В новом Вы можете его удалить полностью и заполнить какой-нибудь функцией или своими блоками. Как пример - это может быть карта сайта, как та, которую я делал когда-то в одном из уроков. В общем меняем и дорабатываем как хотим, главное в начале задать новое имя, дабы потом иметь возможность выбрать его среди остальных шаблонов.
Теперь Вы сможете создавать свои шаблоны страниц и применять их по надобности.
На этом все, спасибо за внимание. 🙂