
Чтобы приступить к установке виджета, сначала зайдите в свою группу и скопируйте адрес группы в адресной строке. Например - http://vk.com/public20003922.
Далее нужно перейти на страницу настройки виджета, которая находится по адресу - Виджет для сообществ.
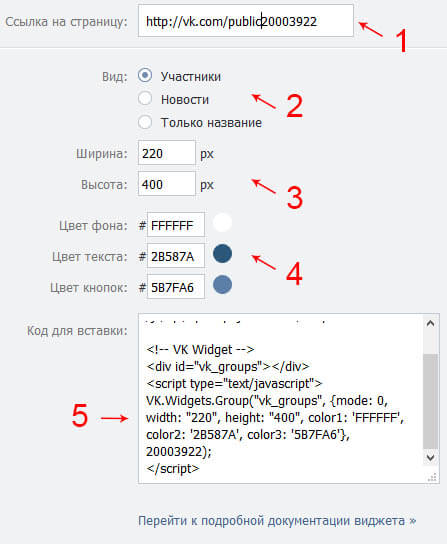
Перед Вами откроется страница и на ней можно настроить некоторые параметры и получить готовый код виджета.

Разберем все пункты по-порядку.
- Ссылка на страницу - в это поле вставьте ту ссылку, что скопировали в начале, то есть ссылку на свою группу.
- Вид - тут можно выбрать внешний вид виджета.
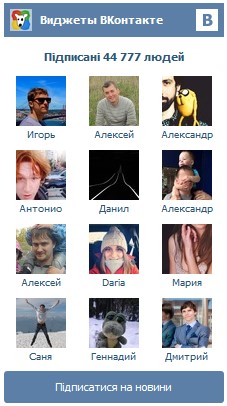
- Участники - в виджете аватары с именами участников, как на картинке в начале.
- Новости - в виджете отображаются последние новости, опубликованные в группе.
- Только название - вы получите аватар с названием своей группы.
- Ширина/Высота - настройка размеров вашего виджета.
- Цвета - настройка цветовой гаммы. можете подогнать под стиль сайта.
- Код для вставки - конечный код, который сформируется, после того, как Вы настроите все параметры.
Скопировав код, его нужно разместить на своем сайте. Далее инструкции разделим на два варианта установки скрипта. Первый вариант универсальный, второй для WordPress.
Универсальный способ
Скрипт виджета состоит из двух частей. Первая часть кода вставляется в шапку перед закрывающимся head, как рекомендует сам ВКонтакте. Хотя по сути, можно вставить где удобно.
<script type="text/javascript" src="//vk.com/js/api/openapi.js?116"></script>
Вторая часть скрипта, это уже сам виджет, так что его вставляем в нужном месте, там где хотим его вывести на сайте.
<!-- VK Widget -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 0, width: "220", height: "400", color1: 'FFFFFF', color2: '2B587A', color3: '5B7FA6'}, 20003922);
</script>
Установка виджет группы ВКонтакте на WordPress
Можете воспользоваться первым способом, но если не хотите или еще не можете править файлы темы, то можно это сделать вставкой в место под виджеты WordPress.
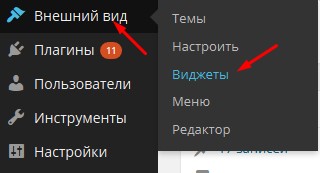
Для этого в админпанеле зайдите в Внешний вид - Виджеты.

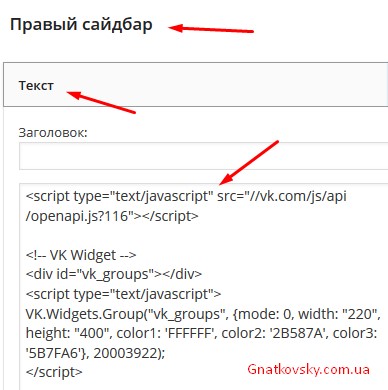
После в место под виджеты вставьте текстовый виджет и внутрь него добавьте весь скрипт целиком.

Если Все сделали как надо, на Вашем сайте появится удобный виджет для Ваших посетителей, который есть несомненным плюсом в продвижении Вашего сайта на просторах интернета.
У Вас на сайте установлен виджет ВКонтакте?
На этом все, спасибо за внимание. 🙂






