В моей практике, я часто использую данный метод при создании тем WordPress. Благодаря созданию новых размеров можно разнообразить внешний вид сайта. Вы можете сделать нужный размер изображений внутри галереи с помощью стилей CSS, но тогда вам придется выводить большое изображение и уменьшать его. В итоге, картинка на вид будет маленькой, а по сути грузится большое изображение, что напрямую влияет, на скорость загрузки страницы, на нагрузку на хостинг.
И так, вы все же решили добавить свой размер для изображений галереи, то вам нужно добавить простой код в файл функций вашей темы - function.php:
function gall_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'gall_b_thumb' => 'Для галерей',
) );
}
add_filter( 'image_size_names_choose', 'gall_custom_sizes' );
add_image_size( 'gall_b_thumb', 200, 200, true );
Все очень просто, по коду видно, что сначала мы создаем функцию gall_custom_sizes, внутри нее массив, в котором и задаем название нашего будущего размера. Видно это в 3 строке - 'gall_b_thumb' => 'Для галерей',. Дальше прикрепляем указанную PHP функцию к хуку-фильтру. Последняя строка - очень важная и в ней нужно быть очень внимательным, потому как есть несколько моментов, от которых зависит работоспособность всего.
В ней мы регистрируем новый размер миниатюр - add_image_size. Там указано 4 параметра. Сначала мы указываем название нового размера картинок - gall_b_thumb, важно, что это название, такое же как и в третей строке нашей функции. Обратите на это внимание. Можете менять название, но и там и там, оно должно быть одинаковым. Далее идут ширина и высота миниатюры в пикселях и способ создания. false - мягкое кадрирование, true - жесткое кадрирование. Подробнее об этом можно прочитать в статье - Подключение и вывод миниатюры в WordPress.
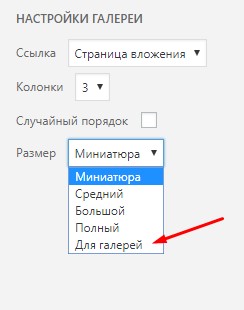
После проделанной операции, в админ части WordPress, при создании галереи у вас появится новый размер и выглядеть это будет примерно так:

Если вам нужно добавить сразу несколько размеров, то код будет выглядеть примерно так:
function gall_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'gall_b_thumb' => 'Для галерей',
'gall_b_thumb2' => 'Для галерей2',
'gall_b_thumb3' => 'Для галерей3',
) );
}
add_filter( 'image_size_names_choose', 'gall_custom_sizes' );
add_image_size( 'gall_b_thumb', 150, 150, true );
add_image_size( 'gall_b_thumb2', 200, 200, true );
add_image_size( 'gall_b_thumb3', 250, 250, true );
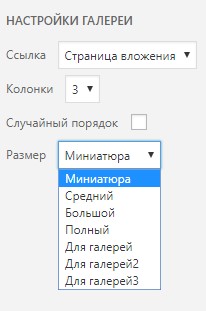
В итоге это будет иметь такой вид:

Теперь вы можете добавить любые размеры для любых ваших галерей.
На этом все, спасибо за внимание. 🙂






