Что же такое reCAPTCHA v3? Это скрытая капча от Google. Ее суть в том, что не надо больше ставить галочки, для того чтобы отправить письмо. Она просто проверяет как вы ведете себя на странице, похожи ли ваши действия на человека, а не робота и как вы просматриваете страницы, через обычный браузер или с использованием каких-то плагинов, скрытых сетей и тд.
Я перебрал много вариантов и описаний решений, для реализации того, что мне нужно. Сам же Google подробных инструкций не дает. Там общая инструкция по которой ничего не понятною.
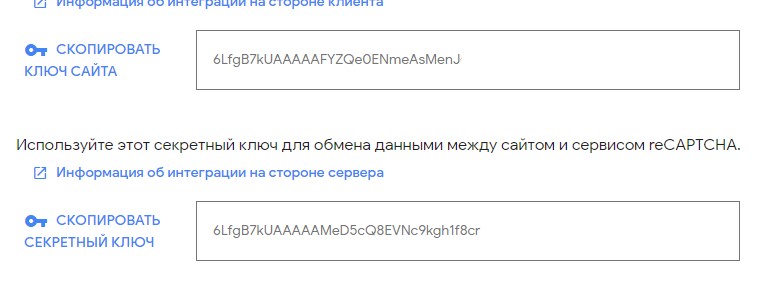
Первое что вам нужно сделать, это авторизоваться на сервисе reCAPTCHA и получить ключи для нужного вам сайта. Инструкцию по этому делать смысла нет, их сотни, да там и так все интуитивно понятно. Если вы имеете свою PHP форму, написанную своими руками, то думаю, такая простая вещь, как получение ключей, для вас не проблема. Вам понадобятся - ключ сайта и секретный ключ. Еще раз повторюсь, вам надо ключи для reCAPTCHA v3, именно третяя версия, не вторая, та что с галочкой, а именно невидимая reCAPTCHA v3.

Теперь самая тяжелая часть - код. Для начала нужно подключить API JavaScript для reCAPTCHA. Данная строка в коде должна быть ниже библиотеки jQuery. Если нет, то это нужно сделать. Можете воспользоваться статей Как и где подключить скрипт?, если не знаете как это сделать.
<script async src="https://www.google.com/recaptcha/api.js?render=YOUR_SITE_KEY_HERE"></script>
YOUR_SITE_KEY_HERE - нужно заменить на ваш ключ сайта, что вы получили. Не перепутайте с секретным ключом, его показывать на фронтенде нельзя, только ключ сайта!
Следующим шагом нужно добавить скрытое поле к вашей форме отправки письма на PHP. Его надо добавить перед кнопкой отправки формы.
<input type="hidden" name="recaptcha_response" id="recaptchaResponse">
После этого надо вызывать grecaptcha.execute, которая будет генерировать токен и передавать данные с формы уже на сторону сервера, где будет сверка с секретным ключом.
<script>
jQuery(document).ready(function() {
grecaptcha.ready(function () {
grecaptcha.execute('YOUR_SITE_KEY_HERE', { action: 'contact' }).then(function (token) {
var recaptchaResponse = document.getElementById('recaptchaResponse');
recaptchaResponse.value = token;
// сюда надо добавить вашу Ajax отправку данных
});
});
});
</script>
Сам код заключен в тегах script для вставки в HTML среду, например сразу после формы, если у вас лендинг. Если вы хотите добавлять в отдельный файл то теги script нужно убрать в начале и в конце.
YOUR_SITE_KEY_HERE - опять как и выше, нужно заменить на ваш ключ сайта, не секретный, только ключ сайта! После комментария - "сюда надо добавить вашу Ajax отправку данных" или вместо него, вы должны добавить свой код Ajax отправку данных. Ниже я приведу пример, его нельзя использовать в своем коде, это просто пример!
//НЕ ДОБАВЛЯЙТЕ ЭТОТ КОД - ЭТО ПРОСТО ПРИМЕР!
jQuery.ajax({
url: "ajax_form.php",
type:"POST",
dataType: "html",
data: jQuery("#ajax_form").serialize(),
success: function(response) {
alert("Mail send!");
},
error: function(response) {
alert("Error");
}
});
Больше ничего менять вам в скрипте не нужно. Оставьте все как есть. Далее переходим к следующему шагу.
Последний шаг - это проверка на стороне сервера, то бишь код нужно добавлять в ваш файл PHP, в котором у вас mail() функция отправки письма. Вам нужно открыть его и переделать. Данный код нужно разместить в самом начале файла перед вашим кодом.
$recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify';
$recaptcha_secret = 'YOUR_SECRET_KEY_HERE';
$recaptcha_response = $_POST['recaptcha_response'];
$recaptcha = file_get_contents($recaptcha_url . '?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response);
$recaptcha = json_decode($recaptcha);
if ($recaptcha->success == true && $recaptcha->score >= 0.5 && $recaptcha->action == 'contact') {
//тут код вашей отправки если все ок
}
else
{
//тут код, если отправка невозможна
}
После того как разместили, вам нужно заменить во второй строке - YOUR_SECRET_KEY_HERE, уже на СЕКРЕТНЫЙ КЛЮЧ.
Так же, вам нужно ваш старый код перенести внутрь данного. Точнее, сразу после комментария - "тут код вашей отправки если все ок". Думаю, логика понятна. Сначала идет проверка не спам, робот ли отправил форму, а уже потом идет ваша отправка письма на почту.
Сам код простой и если вы хоть немного знакомы с PHP, то поймете его логику. Сначала задаем переменную, где подключается API от Google для проверки. После переменная где вы задаете секретный ключ, третья переменная - данные с нашего скрытого поля, которое мы добавляли перед кнопкой отправки. После идет две строки где мы получаем данные, чтобы использовать их в сравнении.
Самим сравнением - if, мы проверяем соответствует ли все параметры для отправки. У нас три параметра - успешность отправленных с формы, оценка отправки и то что мы передали событие action == 'contact'. В третьем шаге, когда мы добавляли скрипт, там вы можете увидеть что в нем есть параметр, где мы задаем такое же название события. Это нужно, если у вас будет несколько форм для которых нужно создавать разные события.
Еще в коде есть последние 4 строки. Это условие, что делать, если проверку по капче форма не прошла. Если у вас проверка идет через скрипт на стороне сайта, а не в РНР, то можете ничего туда не добавлять. Если же вы разбираетесь в коде, то сможете добавить туда вывод сообщения об ошибке.
В самом начале я сказал, что данный материал требует от вас определенных знаний. Я не могу вам 1 в 1 расписать как сделать правильно вам, потому как каждая форма уникальна и требует своих действий по внедрению в нее reCAPTCHA v3. Данный метод я лично применяю на сайтах где требуется подключение капчи, потому уверен в его работоспособности. Если у вас возникают ошибки, ищите где вы их допустили или свяжитесь со мной для консультации.
На этом все, спасибо за внимание. 🙂