Що ж таке reCAPTCHA v3? Це прихована капча від Google. Її суть в тому, що не треба більше ставити галочки, для того щоб відправити лист. Вона просто перевіряє як ви ведете себе на сторінці, чи схожі ваші дії на людину, а не робота і як ви переглядаєте сторінки, через звичайний браузер або з використанням якихось плагінів, прихованих мереж і тд.
Я перебрав багато варіантів і рішень, для реалізації того, що мені потрібно. Сам же Google детальних інструкцій не дає. Там загальна інструкція по якій нічого не зрозуміло.
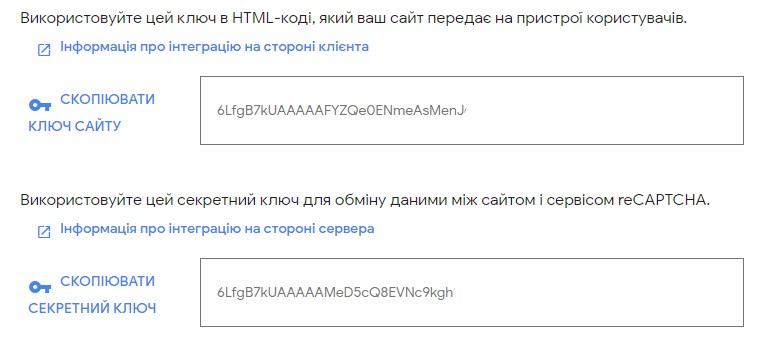
Перше що вам потрібно зробити, це авторизуватися на сервісі reCAPTCHA і отримати ключі для потрібного вам сайту. Інструкцію з цього робити сенсу немає, їх сотні, та й там все інтуїтивно зрозуміло. Якщо ви маєте свою PHP форму, написану своїми руками, то думаю, така проста річ, як отримання ключів, для вас не проблема. Вам знадобляться - ключ сайту і секретний ключ. Ще раз повторюся, вам треба ключі для reCAPTCHA v3, саме третя версія, не друга, та що з галочкою, а саме невидима reCAPTCHA v3.

Тепер найважча частина - код. Для початку потрібно підключити API JavaScript для reCAPTCHA. Цей рядок в коді повинна бути нижче бібліотеки jQuery. Якщо немає, то це потрібно зробити. Можете скористатися статею Як і де підключити скрипт?, якщо не знаєте як це зробити.
<script async src="https://www.google.com/recaptcha/api.js?render=YOUR_SITE_KEY_HERE"></script>
YOUR_SITE_KEY_HERE - потрібно замінити на ваш ключ сайту, що ви отримали. Не переплутайте з секретним ключем, його показувати на фронтенді не можна, тільки ключ сайту!
Наступним кроком потрібно додати приховане поле до вашої формі відправлення листа на PHP. Його треба додати перед кнопкою відправки форми.
<input type="hidden" name="recaptcha_response" id="recaptchaResponse">
Після цього треба викликати grecaptcha.execute, яка буде генерувати токен і передавати дані з форми вже на сторону сервера, де буде звірка з секретним ключем.
<script>
jQuery(document).ready(function() {
grecaptcha.ready(function () {
grecaptcha.execute('YOUR_SITE_KEY_HERE', { action: 'contact' }).then(function (token) {
var recaptchaResponse = document.getElementById('recaptchaResponse');
recaptchaResponse.value = token;
// сюди треба додати вашу Ajax відправку даних
});
});
});
</script>
Сам код вкладений в тегах script для вставки в HTML середу, наприклад відразу після форми, якщо у вас лендінг. Якщо ви хочете додавати в окремий файл то теги script потрібно прибрати на початку і в кінці.
YOUR_SITE_KEY_HERE - знову як і вище, потрібно замінити на ваш ключ сайту, не секретний, а тільки ключ сайту! Після коментаря - "сюди треба додати вашу Ajax відправку даних" або замість нього, ви повинні додати свій код Ajax відправку даних. Нижче я приведу приклад, його не можна використовувати в своєму коді, це просто приклад!
//НЕ ДОДАВАЙТЕ ЦЕЙ КОД - ЦЕ ПРОСТО ПРИКЛАД!
jQuery.ajax({
url: "ajax_form.php",
type:"POST",
dataType: "html",
data: jQuery("#ajax_form").serialize(),
success: function(response) {
alert("Mail send!");
},
error: function(response) {
alert("Error");
}
});
Більше нічого міняти вам в скрипті не потрібно. Залиште все як є. Далі переходимо до наступного кроку.
Останній крок - це перевірка на стороні сервера, тобто код потрібно додавати в ваш файл PHP, в якому у вас mail() функція відправки листа. Вам потрібно відкрити його і переробити. Даний код потрібно розмістити на самому початку файлу перед вашим кодом.
$recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify';
$recaptcha_secret = 'YOUR_SECRET_KEY_HERE';
$recaptcha_response = $_POST['recaptcha_response'];
$recaptcha = file_get_contents($recaptcha_url . '?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response);
$recaptcha = json_decode($recaptcha);
if ($recaptcha->success == true && $recaptcha->score >= 0.5 && $recaptcha->action == 'contact') {
//тут код вашої відправки якщо все ок
}
else
{
//тут код, якщо відправка неможлива
}
Після того як розмістили, вам потрібно замінити в другому рядку - YOUR_SECRET_KEY_HERE, вже на СЕКРЕТНИЙ КЛЮЧ.
Так само, вам потрібно ваш старий код перенести всередину даного. Точніше, відразу після коментаря - "тут код вашої відправки якщо все ок". Думаю, логіка зрозуміла. Спочатку йде перевірка не спам, чи робот відправив форму, а вже потім йде ваша відправка листа на пошту.
Сам код простий і якщо ви хоч трохи знайомі з PHP, то зрозумієте його логіку. Спочатку ставимо змінну, де підключається API від Google для перевірки. Після зміннаої ви задаєте секретний ключ, третя змінна - дані з нашого прихованого поля, яке ми додавали перед кнопкою відправки. Після - йде два рядки де ми отримуємо дані, щоб використовувати їх в порівнянні.
Самим порівнянням - if, ми перевіряємо чи відповідають всі параметри для відправки. У нас три параметра - успішність відправлених з форми, оцінка відправки і те що ми передали подія action == 'contact'. У третьому кроці, коли ми додавали скрипт, там ви можете побачити, що в ньому є параметр, де ми задаємо таку ж назву події. Це потрібно, якщо у вас буде кілька форм для яких потрібно створювати різні події.
Ще в коді є останні 4 рядки. Ця умова, що робити, якщо перевірку по капчі форма не пройшла. Якщо у вас перевірка йде через скрипт на стороні сайту, а не в РНР, то можете нічого туди не додавати. Якщо ж ви розбираєтеся в коді, то зможете додати туди виклик повідомлення про помилку.
На самому початку я сказав, що даний матеріал вимагає від вас певних знань. Я не можу вам 1 в 1 розписати як зробити правильно вам, тому що кожна форма унікальна і вимагає своїх дій по впровадженню в неї reCAPTCHA v3. Даний метод я особисто застосовую на сайтах де було потрібне підключення капчі, тому впевнений в його працездатності. Якщо у вас виникають помилки, шукайте де ви їх допустили або зв'яжіться зі мною для консультації.
На цьому все, дякую за увагу. 🙂