На думку прийшло відразу рішення у вигляді дочірньої теми, по суті підтеми. Головна ідея полягає в тому, що всі зміни вносяться в дочірню тему, яка пов'язана з батьківською. В результаті при оновленні батьківської теми, всі правки залишаються без змін адже вони лежать в іншій темі. В адмінці має використовуватися дочірня тема і якщо подумати логічно, то основний стане якраз дочірня, а батьківська буде наповнювати її основою. Вийшло якось заплутано, але якщо зрозуміти суть, то все стає зрозуміло 🙂
Скажу відразу, щоб у Вас не було потім проблем. Батьківська тема, повинна дозволяти зміни. буває так, що розробники забороняють це робити, так що якщо у Вас вилетить попередження про те, що тему правити не можна, значить Вам не пощастило. Раджу також зробити резерв перед початком робіт, щоб у випадку чого повернути все як було.
І так, давайте приступимо до інструкції як зробити дочірню тему WordPress. Складного немає, просто потрібно зрозуміти :).
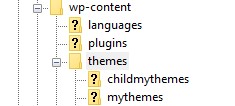
Першим кроком буде створення каталогу в якому будуть розміщуватися файли майбутньої дочірньої теми. Всі теми WordPress знаходяться в папці wp-content/themes, там же лежить батьківська тема. Можете назвати дочірню тему схожим, не таким же, а схожим ім'ям з батьківської. Наприклад у Вас є тема, яка називається - mythemes. Дочірню можете назвати, щоб не плутатися потім - childmythemes. В папці з темами themes, вийде приблизно так:

Тепер ми зробимо так, щоб наша тема з'явилася в списку доступних в адмінці, ми створимо в папці дочірньої теми childmythemes файл - style.css. Далі в нього потрібно додати приблизно такий зміст.
/*
Theme Name: Дочірня тема childmythemes
Template: mythemes
Чи не обов'язкові параметри:
Theme URI: https://gnatkovsky.com.ua/
Description: Дочірня тема для теми mythemes
Author: Gnatkovsky
Author URI: https://gnatkovsky.com.ua/
Version: 1.0
*/
@import url("../mythemes/style.css");
/*Нові стилі*/
.header{background:#333;}
В початку в тегах - /* */ закоментовані параметри які задають ім'я темі і її опис. По суті, важливі перші два рядки:
- Theme Name: Дочірня тема childmythemes - название темы, которое отобразится в админке в списке тем.
- Template: mythemes - рядок вказує що це тема дочірня від теми mythemes. Цьому рядку важливий регістр, тобто великі або малі літери, назва папки батьківської теми має бути зазначено точно.
Далі вже вказуються параметри, які не обов'язково до написання.
- Theme URI: https://gnatkovsky.com.ua/ - посилання на те де завантажена тема, тобто де вона взята і тд.
- Description: Дочірня тема для теми mytheme - опис теми, можна написати що завгодно. Описати характеристики теми і тд.
- Author: Gnatkovsky - ім'я автора
- Author URI: https://gnatkovsky.com.ua/ - посилання на сайт автора.
- Version: 1.0 - версія теми.
Після цієї інформативної частини, насамперед потрібно підключити файл стилів з батьківської теми. Забігаючи на перед скажу відразу. Всі файли дочірньої теми, будуть за пріоритетом замінювати файли батьківської крім functions.php. Тому нам і потрібно підключити в дочірньому style.css батьківський. Робиться це такий рядком
@import url("../mythemes/style.css");
Не забудьте mythemes замінити на назву своєї теми
У коді що був вище її теж видно, mythemes - ім'я батьківської теми, міняйте на свою, думаю тут зрозуміло. Тепер спочатку буде завантажено стилі батьківської теми, а вже потім стилі дочірньої. Так що якщо в дочірніх стилях ви поміняєте якийсь параметр вже вказаний раніше в батьківській темі, то параметр з дочірньою матиме пріоритет, так як він заданий пізніше.
Після цього рядка вже починаєте писати потрібні вам нові стилі. На цьому з style.css в принципі все. Рухаємося далі.
Щоб з'явилася картинка в адмінки, як і у інших тем, потрібно додати зображення - screenshot.png. Картинка може мати любий розмір.
Тепер перейдемо до файлу функцій function.php. Як написав раніше, function.php не замінить основний файл, тому в нього можна просто писати нові функції або перевизначити старі, але треба давати нові назви інакше буде конфлікт. Він буде завантажуватися перед батьківськими та іншими файлами підтеми.
Уявімо, що ви хочете прибрати зайві, стандартні теги з шапки, типу версії Вордпресс і тд. Тоді зміст function.php дочірньої теми буде таким:
<?php
// Видаляємо визначення версії WordPress і тд.
remove_action ('wp_head', 'wp_generator');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'rsd_link');
?>
Інші файли. Як написав, якщо ви додасте файл в дочірню тему з такою ж назвою як у батьківській, то він замінить своїм змістом батьківський. Наприклад візьмемо PHP файли. Наприклад, це буде index.php - головна сторінка теми. Щоб внести свої зміни, вам треба зробити три кроки.
- Копіюєте index.php з батьківської теми і вставляєте в дочірню.
- Вносьте в index.php дочірньої темі потрібні зміни і зберігаєте файл в папці з дочірньою темою.
- Перевіряєте на сайті, чи все працює.
Так потрібно робити з усіма файлами. Якщо Файл лежить в батьківській темі в якийсь папці, наприклад - inc, то в дочірній він теж повинен лежати в такій же папці.
Якщо потрібно створити новий файл, наприклад якийсь шаблон сторінки, то просто створюєте його в дочірньої темі і все.
Ось власне, це основні пункти, які можуть знадобиться для створення дочірньої теми. Все інше, залежить від ваших потреб вимог і тд. Стаття велика, комусь може здатись дуже складною, але повторюся в черговий раз, потрібно добре розібратися і все стане ясно.
Особисто я не використовую дочірніх тем. Як на мене, якщо мати певні навички і хоч якийсь досвід роботи з Вордпресс і знання в верстці, то краще зробити нову тему, під себе саме те що потрібно. Якщо ж це важко, а правити основну тему не хочеться, щоб не втратити все при оновленні, то дане рішення, те що потрібно.
На цьому все, дякую за увагу 🙂






