Робиться вивід такої інформації на сторінці - Замовлення прийнято за допомогою функції. Тому ви повинні відразу визначиться куди додавати її код. Якщо ви досвідчений вебмастер і давно спеціалізуєтеся на WordPress, то ви швидше за все створили спеціальний файл для функцій WooCommerce. Детальніше про це я писав у статті - Як підключити Woocommerce до своєї теми WordPress
Якщо у вас нічого такого немає, ви не фахівець і вам просто потрібно зробити вивід свого вмісту на даній сторінці, то можете додати код в файл функцій вашої теми - function.php . Додаєте в самий кінець перед закриваючим тегом PHP ?>. Якщо його немає, то просто в самий кінець.
Перед внесенням змін в function.php , обов'язково збережіть його копію, щоб в подальшому, у випадку помилки, повернути все як було. Так само, можете використовувати дочірню тему. Якщо ви не знаєте що це таке, то ознайомтеся зі статтею - Дочірні теми WordPress.
Для виведення своєї інформації існують спеціальні хуки. Один з них - woocommerce_before_thankyou . Нижче приклад функції з цим хуком. Його суть у виведенні вмісту перед контентом сторінки.
add_action( 'woocommerce_before_thankyou', 'mycontent_before_thankyou', 25 );
function mycontent_before_thankyou( $order_id ) {
// вміст функції.
}
Тут все просто. Спочатку викликаємо сам хук і вішаємо його на функцію, що виведе вміст - mycontent_before_thankyou . У функції є параметр - $order_id, це ID замовлення. Скільки б хуків ви не робили і як не називали свої функції, обов'язково в дужках пропишіть параметр - $order_id (не треба шукати нічого, просто напишіть $order_id).
Внутри функции, как я и сказал в самом начале может быть что угодно. Просто придерживайтесь правил написания РНР функций.
Крім woocommerce_before_thankyou, ще є два хуки для даної сторінки, це:
- woocommerce_thankyou - працює як і перший хук, але виводить після вмісту сторінки. Просто вказуєте цей хук в add_action() замість першого хука. Можете використовувати обидва хука, тільки для кожного використовуйте свій виклик хука і свою функцію.
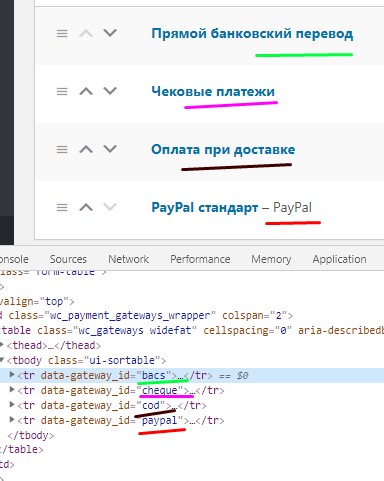
- woocommerce_thankyou_(метод оплати) - тут потрібно вказувати замість слів (метод оплати), власне сам метод. Наприклад, для PayPal хук матиме такий вигляд - woocommerce_thankyou_paypal.
- bacs - Прямий банківський переказ
- cheque - Чекові платежі
- cod - Оплата при доставці
- paypal - PayPal стандарт
На скріншоті видно, як можна подивитися інші методи, якщо ви встановили розширення або додали свої. Просто перегляньте код через файрбаг (Дослідження коду HTML на сторінці).

На цьому все, спасибі за увагу. 🙂