Если вы пользуетесь скачанными темами, то наверное встречались с такой страницей, которая доступна в админке и с ее помощью можно настроить тему, не правя код самой темы.
Такие страницы часто создаются для того, чтобы облегчить жизнь пользователям той или иной темы. Благодаря странице настроек темы, пользователь может показывать скрывать определенные блоки, менять расположение сайдбара, цветовые схемы, добавлять свои стили, указывать путь к новым изображениям и тд. Все ограничивается лишь фантазией того, кто создавал такую страницу для темы.
Если Вы создаете тему на продажу или просто, хотите облегчить себе жизнь, то Вам может пригодится данный метод. В одном из уроков я писал, что можно выводить метрику(счетчики посетителей), рекламу и тд, через виджеты, создавая специальные места под них. С помощью страницы настроек темы, вы можете создать такие же поля, в которые можно вставлять любой текст, код или ссылки.
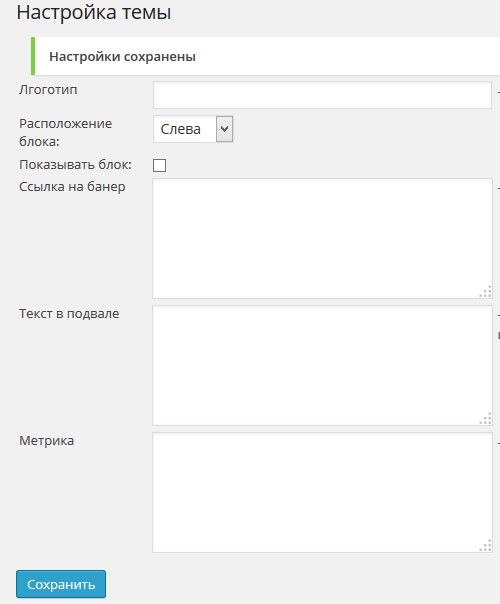
В общем у вас будут дополнительные опции темы, которые вы сделаете своими руками без плагина. Выглядит она примерно так:

Я напишу про несколько элементов такой страницы и объясню как ними пользоваться. Страницу я создал из кучи других. Я находил много разных, но в каждой был что-то, что меня не устраивало или не работало. В одной не было чекбоксов, флажков(checkbox), во второй не было сообщения о том, что настройки сохранены, куча лишнего текста и тд. Посидев немного и разобравшись, что по чем, у меня получилась своя страница, на которой можно без проблем добавлять и убирать элементы.
Давайте же приступим к тому, чтобы сделать нашу страницу настроек.
Для начала Вы должны определится как именно вы подключите код страницы. Есть два варианта.
Первый простой, все добавляем в самый конец вашего functions.php после ?> и все.
Второй способ - нужно создать файл settings.php и в него добавить весь код, после подключить его в functions.php следующим образом.
include('/settings.php');
Когда создадите settings.php, перед тем как добавлять в него код убедитесь, что он сохранен в правильной кодировке - UTF-8 без BOM. Редактировать файлы, лучше всего в программе Notepadd++.
Теперь начинаем добавлять сам код. Сначала зарегистрируем нашу функцию.
<?php
//Страница настроек темы
//Регистрация функции настроек
function theme_settings_init(){
register_setting( 'theme_settings', 'theme_settings' );
}
Теперь добавим нашу страницу в админку в меню слева.
// Добавление Страницы настроек в меню
function add_settings_page() {
add_menu_page( __( 'Опции темы' ), __( 'Опции темы' ), 'manage_options', 'settings', 'theme_settings_page');
}
//Добавление действий
add_action( 'admin_init', 'theme_settings_init' );
add_action( 'admin_menu', 'add_settings_page' );
Теперь, когда вы будете заходить в админ часть, то в меню администратора увидете вот такой вот пункт. Это и будет наша страница настроек.

Добавим действия и функцию сохранения опций нашей страницы
//Сохранение настроек
function theme_settings_page() {
global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false;
?>
Теперь уже начнем добавлять код, который будет выводить элементы нашей страницы. Создаем div и внутрь него добавляем блоки.
Первым элементом будет название страницы, которое будет выводится в самом начале, потом блок, внутри которого будет появляться сообщение о том, что настройки сохранены.
<div> <h2 id="title">Настройка темы</h2> <?php if ( false !== $_REQUEST['settings-updated'] ) : ?> <div id="message" class="updated"> <p><strong>Настройки сохранены</strong></p> </div> <?php endif; ?>
Далее создаем нашу форму с опциями темы
<form method="post" action="options.php"> <?php settings_fields( 'theme_settings' ); ?> <?php $options = get_option( 'theme_settings' ); ?>
У нас будет таблица, в которой будут все опции по порядку в новых строках. Первая опция - это выбор нового пути к логотипу
<table> <tr valign="top"> <td>Лгоготип</td> <td><input id="theme_settings[custom_logo]" type="text" size="38" name="theme_settings[custom_logo]" value="<?php esc_attr_e( $options['custom_logo'] ); ?>" /></td> <td><label> - Укажите новый путь к Вашему логотипу. </label></td> </tr>
Обратите внимание что, у поля input есть id и name у которых значение theme_settings[custom_logo]. Вы можете создавать много элементов, но у каждого должно быть свое имя, в данном случаи это - custom_logo
Также у полей input есть - value у которого внутри тоже есть custom_logo. Так что, если Вам надо добавить еще поле, можете целиком скопировать код выше, но только поменяв имя на новое.
Следующей строкой я добавил элемент интерфейса в виде раскрывающегося списка. С его помощью можно например установить расположение блока или сайдбара.
<tr valign="top"> <td>Расположение блока:</td> <td><select name="theme_settings[block_pos]" id="theme_settings[block_pos]"> <option value="left"<?php if($options[block_pos]=='left') echo ' selected="selected"';?>>Слева</option> <option value="right"<?php if($options[block_pos]=='right') echo ' selected="selected"';?>>Справа</option> </select> </td> </tr>
Как Вы ведите тут тоже есть id и name и у них свое уникальное имя - block_pos. Внутрь списка добавляем элементы option, для которых тоже задаем условия.
Можете приспособить под себя, но только не сделайте ошибки.
Далее строка с чекбоксом. Вы можете создать какой-то блок и если чекбокс активный, этот блок видно, если не активный, то не видно. Все просто и возможно кому-то понадобится.
<tr valign="top"> <td>Показывать блок:</td> <td><input type="checkbox" name="theme_settings[show_block]" id="theme_settings[show_block]" value="1"<?php if($options[show_block]=='1') echo ' checked="checked"';?> /></td> </tr>
Как в поле ввода и списке есть id и name и они тоже обязательны. Тоже есть свойство $options и в нем тоже указано имя.
Последними строками таблицы будут три текстовых поля. У меня - это ссылка для баннера, текст в подвале и поле для метрики. По своей сути поля абсолютно одинаковы, имеют лишь разные имена. После элементов - закрываем таблицу.
<tr valign="top"> <td>Ссылка на банер</td> <td><textarea id="theme_settings[banner]" name="theme_settings[banner]" rows="5" cols="36"><?php esc_attr_e( $options['banner'] ); ?></textarea></td> <td><label> - Укажите путь к Вашему баннеру. </label></td> </tr> <tr valign="top"> <td>Текст в подвале</td> <td><textarea id="theme_settings[footer]" name="theme_settings[footer]" rows="5" cols="36"><?php esc_attr_e( $options['footer'] ); ?></textarea></td> <td><label> - Можете ввести свой текст, ссылки и права на копирайт. Можно использовать html теги. </label></td> </tr> <tr valign="top"> <td>Метрика</td> <td><textarea id="theme_settings[tracking]" name="theme_settings[tracking]" rows="5" cols="36"><?php esc_attr_e( $options['tracking'] ); ?></textarea></td> <td><label> - здесь можно прописать коды счетчиков или дополнительных скриптов</label></td> </tr> </table>
Также к каждому полю я прописывал label, с помощью которого я прописал пояснения к каждому из элементов.
В самом конце добавляем кнопку сохранения, закрываем форму, блок в котором вся форма и функцию.
<p><input name="submit" id="submit" class="button button-primary" value="Сохранить" type="submit"></p> </form> </div> <?php } ?>
Теперь весь код целиком
<?php
//Настройки панели администрирования
//Регистрация функции настроек
function theme_settings_init(){
register_setting( 'theme_settings', 'theme_settings' );
}
// Добавление настроек в меню страницы
function add_settings_page() {
add_menu_page( __( 'Опции темы' ), __( 'Опции темы' ), 'manage_options', 'settings', 'theme_settings_page');
}
//Добавление действий
add_action( 'admin_init', 'theme_settings_init' );
add_action( 'admin_menu', 'add_settings_page' );
//Сохранение настроек
function theme_settings_page() {
global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false;
?>
<div>
<h2 id="title">Настройка темы</h2>
<?php if ( false !== $_REQUEST['settings-updated'] ) : ?>
<div id="message" class="updated">
<p><strong>Настройки сохранены</strong></p>
</div>
<?php endif; ?>
<form method="post" action="options.php">
<?php settings_fields( 'theme_settings' ); ?>
<?php $options = get_option( 'theme_settings' ); ?>
<table>
<tr valign="top">
<td>Лгоготип</td>
<td><input id="theme_settings[custom_logo]" type="text" size="38" name="theme_settings[custom_logo]" value="<?php esc_attr_e( $options['custom_logo'] ); ?>" /></td>
<td><label> - Укажите новый путь к Вашему логотипу. </label></td>
</tr>
<tr valign="top">
<td>Расположение блока:</td>
<td><select name="theme_settings[block_pos]" id="theme_settings[block_pos]">
<option value="left"<?php if($options[block_pos]=='left') echo ' selected="selected"';?>>Слева</option>
<option value="right"<?php if($options[block_pos]=='right') echo ' selected="selected"';?>>Справа</option>
</select> </td>
</tr>
<tr valign="top">
<td>Показывать блок:</td>
<td><input type="checkbox" name="theme_settings[show_block]" id="theme_settings[show_block]" value="1"<?php if($options[show_block]=='1') echo ' checked="checked"';?> /></td>
</tr>
<tr valign="top">
<td>Ссылка на банер</td>
<td><textarea id="theme_settings[banner]" name="theme_settings[banner]" rows="5" cols="36"><?php esc_attr_e( $options['banner'] ); ?></textarea></td>
<td><label> - Укажите путь к Вашему баннеру. </label></td>
</tr>
<tr valign="top">
<td>Текст в подвале</td>
<td><textarea id="theme_settings[footer]" name="theme_settings[footer]" rows="5" cols="36"><?php esc_attr_e( $options['footer'] ); ?></textarea></td>
<td><label> - Можете ввести свой текст, ссылки и права на копирайт. Можно использовать html теги. </label></td>
</tr>
<tr valign="top">
<td>Метрика</td>
<td><textarea id="theme_settings[tracking]" name="theme_settings[tracking]" rows="5" cols="36"><?php esc_attr_e( $options['tracking'] ); ?></textarea></td>
<td><label> - здесь можно прописать коды счетчиков или дополнительных скриптов</label></td>
</tr>
</table>
<p><input name="submit" id="submit" class="button button-primary" value="Сохранить" type="submit"></p>
</form>
</div>
<?php } ?>
Страница настроек готова. Можете посмотреть на готовый результат. Далее нам нужно в теме в нужных местах вывести результаты, то что мы будем выбирать или вводить в опциях.
Для этого сначала нужно включить нашу функцию
<?php $options = get_option( 'theme_settings' ); ?>
Эту строку нужно прописывать каждый раз перед выводом опции
Сразу после запуска добавляем вывод самой опции. Он выглядит для текстовых полей и полей типа input практически одинаково, главное указать правильно имена, о которых я уже много написал выше.
Для лого например это так:
<?php echo $options['custom_logo'] ?>
Готовый результат будет вот таким
<?php $options = get_option( 'theme_settings' ); ?> <?php echo $options['custom_logo'] ?>
Думаю с этим понятно. Если хотим вывести значение из страницы настроек, в нужном месте вставляем код, что выше, лишь правильно указав имена. Так выводим для метрики и баннера меняя лишь имена на tracking и banner, ну или те, что Вы придумаете, главное чтобы они совпадали с теми что на странице настроек.
Можно еще провернуть еще один фокус. На примере опции - Текст в подвале, предлагаю добавить условие - если. Суть такова - изначально текст в подвале прописан по умолчанию, но если пользователь на странице настроек что-то введет, то вместо текста по умолчанию появится то что задал пользователь.
Чтобы это сделать нам понадобится прописать такой вот код:
<div id="copyright">
<?php
//получение опций темы
$options = get_option( 'theme_settings' ); ?>
<?php if($options['footer']) { // выводим то что написал пользователь?>
<p><?php echo $options['footer']; ?></p>
<?php } else { // или текст по умолчанию ?>
<p>© <?php echo date('Y'); ?> <a href="<?php bloginfo( 'url' ) ?>/" title="<?php bloginfo( 'name' ) ?>" rel="homepage"><?php bloginfo( 'name' ) ?></a>. Все права защищены.
Любое использование материалов допускается только с указанием активной ссылки на источник</p>
<?php } ?>
</div>
Для того, чтобы вывести содержание если установлен флажок в чекбоксе, нужно прописать следующий код. Похоже как с текстом в подвале, но только первая половина кода
<?php $options = get_option( 'theme_settings' ); ?>
<?php if($options['show_block']) { ?>
<p>Содержание если флажок установлен.</p>
<?php }?>
Можно добавлять любое содержание. Хоть пол сайта скрыть, если нужно.
Теперь осталось вывести только содержание того, что пользователь выберет в списке. У нас это было размещение блока слева или справа
Тут как и с текстом в подвале будем использовать условие - если. В моем списке - только два элемента, поэтому условие такое - если выбран пункт номер один(слева) показываем блок у которого в стилях свойство - float:left;, иначе показываем блок у которого свойство - float:right;.
<?php $options = get_option( 'theme_settings' ); ?>
<?php if($options[block_pos]=='left') { ?>
<p style="float:left;">Блок слева</p>
<?php } else { ?>
<p style="float:right;">Блок справа</p>
<?php }?>
В принципе все, основы я показал. Вы можете добавлять и удалять элементы, менять все под себя и создавать что-то. Урок не из легких и тут главное не запутаться, но хорошо разобравшись и изучив, Вы с легкостью сможете создавать такие страницы для всех тем.
На этом все, спасибо за внимание. 🙂






