Мне было лень каждый раз, отвечая, вручную писать тег code. Да и посетителям, которые оставляют комментарии, нужно дать намек, что именно этот тег нужно писать, чтобы показать код в виде текста. Некоторые, опытные пользователи знают это, но остальные не в курсе. Я хотел чтобы была кнопка на подобии той, что в текстовом редакторе при записи.
Немного поискав в интернете, нашел интересный способ с использованием javascript. По началу я не совсем был доволен результатом, потому как нажимая на такую кнопку, в тестовом поле комментария все удалялось и поле заполнялось нужным тегом. Это не совсем то. Но поработав немного над скриптом, я добился желаемого результата и все стало работать как надо.
Пример можете посмотреть в форме отправки комментария, под этой записью, нажав на кнопку КОД
Чтобы вывести такую кнопку мне понадобилось сделать следующие два шага:
Сначала я открыл файл comments.php, потом нашел в нем где выводится форма отправки. У меня свой самописный файл, у Вас все может быть иначе. Смотрите внимательно и в нужное место вставьте код приведенный ниже. По сути кнопку можно хоть в подвал или шапку вставить, при нажатии на нее в текстовом поле всеравно появится то что нужно, но думаю это не совсем удобно. Так что лучше вставить поближе к форме отправки. У меня стоит сразу после нее.
<input type="submit" onclick="document.getElementById('comment').value+='<code></code>'; return false;" value = "КОД" /><span> Нажмите, чтобы добавить код в комментарий</span>
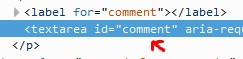
Это кнопка, которая при нажатии обращается к элементу с id - comment. Тут очень внимательно, у Вас может быть другой айди у текстового поля. Посмотрите через браузер или же в comments.php, если найдете.
Далее видно value+='Тут любые теги или текст' все что в кавычках, при нажатии будет вставляться в текстовое поле, так что можно добавить несколько таких кнопок и в каждой прописать свои теги или вообще текст.
В конце есть value = "КОД", как вы поняли, так будет называться кнопка, по желанию меняйте на свое. span с текстом можно удалить если Вам не нужно объяснение.
Сделав все правильно, получите готовый результат. По сути, данный способ можно применить не только к комментариям WordPress, ее можно использовать где угодно. Такая кнопка может добавлять текст в любое поле, текстовое или другое. Главное правильно указать айди поля, как писал выше.
На этом все, спасибо за внимание. 🙂