Сегодня я хочу показать, как с помощью обычного CSS можно сделать необычную тень. Суть способа в том, чтобы с помощью псевдоэлемента :after и свойства transform, которое может искажать элемент и поворачивать добавить к нужному элементу необычную тень.
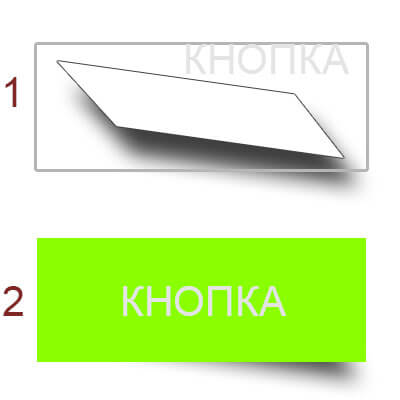
Схематично это будет выглядеть примерно так.

На первом рисунке, серым обозначены границы кнопки, она - обычный прямоугольник. Под ним мы создаем слой у которого прозрачный фон с псевдоэлементом и трансформируем его в параллелограмм и немного поворачиваем по часовой стрелке, потом создаем ему тень и получаем готовый результат. На схеме первый вариант, кнопка прозрачная, чтобы видеть суть способа, а во втором уже видно - то, как выглядит готовый результат.
Например, у нас есть ссылка, оформлена как кнопка или просто блок, к которому мы хотим сделать необычную тень. Допустим им присвоен класс shad. CSS стили будут выглядеть так
.shad:after{
content:"";
width:80%;
height:55%;
z-index:-1;
position:absolute;
right:10px;
bottom:10px;
background:none;
transform:skew(20deg) rotate(6deg);
box-shadow: 0px 10px 8px rgba(0, 0, 0, 0.6);
}
Параметры можете регулировать. transform - skew(20deg) - это искажение, а rotate(6deg) - поворот элемента по часовой стрелке. Высота указана в процентах и равна 55%. Если у Вас кнопка, то это нормально, но если у Вас большой блок, то высоту нужно уменьшать, иначе у Вас будет огромная тень.
Есть один важный момент. Псевдоэлемент :after нельзя присвоить кнопкам типа input, но это не проблема. Вам нужно просто создать div и внутрь его поместить уже input.
Например так:
<div class="shad_block"><input class="lb" type="button" value="Вход" id="lb" /></div>
Родительскому div мы присвоили класс shad_block. Далее ему присваиваем стили и добавляем уже наш псевдоэлемент :after.
.shad_block{
position:relative;
z-index:3;
}
.shad_block:after{
content:"";
width:80%;
height:55%;
z-index:-1;
position:absolute;
right:10px;
bottom:10px;
background:none;
transform:skew(20deg) rotate(6deg);
box-shadow: 0px 10px 8px rgba(0, 0, 0, 0.6);
}
Иногда родительскому блоку еще нужно добавить свойство width - длину, и указать ее в процентах или пикселях.
Этот вариант делает тень на правую сторону, если включить фантазию, то с помощью псевдоэлемента :before можно добавить и на левую сторону. Получится красиво и необычно. В общем пробуйте и экспериментируйте.
На этом все, спасибо за внимание. 🙂