За замовчуванням, у WordPress для опису рубрик, міток або будь-яких інших своїх таксономій - виводиться просто текстове поле. Там можна ввести тільки текст, ніякого коду, картинок і тд. В принципі, для більшості завдань - цього цілком достатньо, але часто треба мати можливість і мати більш розширені права.

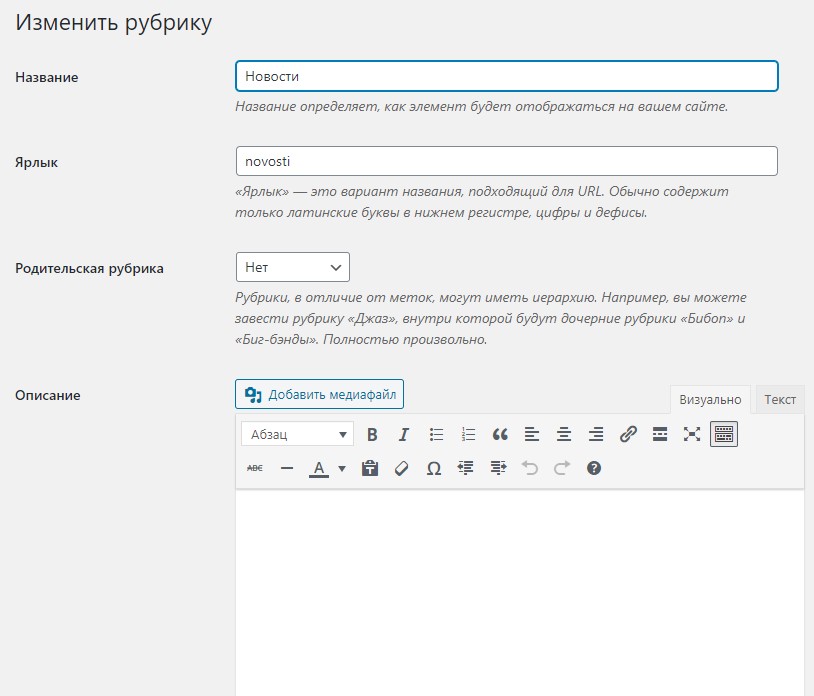
Візуальний редактор буде саме на сторінці РЕДАГУВАННЯ таксономій. При створенні нової буде класичне поле. Тому створили рубрику, мітку і тд, потім перейшли в її редагування і вже там опис наповнюєте кодом, зображеннями і тд.


Щоб до звичайного поля опису додати візуальний редактор, потрібно зробити кілька кроків. Для початку, потрібно просто дозволити додавання HTML тегів в поле, тобто дозволити додавання коду. Щоб це зробити, потрібно додати невеликий код в файл функцій вашої теми - function.php . Додаєте в самий кінець перед закриваючим тегом PHP ?> . Якщо його немає, то просто в самий кінець.
Перед внесенням змін в function.php , обов'язково збережіть його копію, щоб в подальшому, у випадку помилки, повернути все як було. Так само, можете використовувати дочірню тему. Якщо ви не знаєте що це таке, то ознайомтеся зі статтею - Дочірні теми WordPress.
remove_filter( 'pre_term_description', 'wp_filter_kses' ); remove_filter( 'term_description', 'wp_kses_data' );
Тільки ці дві строчки коду, вже зробили нам найголовніше. Тепер треба додати візуальний редактор, старий добрий TinyMCE до поля опису рубрик. Для початку потрібно приховати старе поле. На жаль, воно не підходить нам, до нього не вийде прикрутити редактор.
Після попередніх двох рядків, додаємо наступну функцію і вішаємо її на хук.
/** ВИВОДИМО ТЕКСТОВИЙ РЕДАКТОР в редакторі категорії **/
function my_remove_category_description(){
?>
<script type="text/javascript">
jQuery(function($) {
$('textarea#description').closest('tr.form-field').remove();
});
</script>
<?php
}
add_action('category_edit_form_fields','my_remove_category_description');
my_remove_category_description() - це функція, вона просто виводить в адмінці скрипт, який приховує старе поле Опис . Після, ми вішаємо її на подію category_edit_form_fields. Таким чином, старе поле пропаде тільки в редагуванні опису Рубрики.
Якщо вам треба так само додати свій опис до мітки, то подія буде таке:
add_action('post_tag_edit_form_fields','my_remove_category_description');
Взагалі, суть події - {taxonomy}_edit_form_fields, в тому, що замість {taxonomy}, вказуєте потрібну таксономию:
- category - для категорій
- post_tag - для міток
- person - якщо ви, наприклад, створили свою таксономію - Персони і назвали її person. Детальніше про це в статті - Створення своєї таксономії у WordPress.
З цим розібралися, далі нам потрібно вже вивести наш візуальний редактор, щоб зручно редагувати текст, додавати картинки і тд для опису Рубрики. Для цього далі додаємо ще одну функцію і знову вішаємо її на той самий хук - {taxonomy}_edit_form_fields.
function edit_my_category_description ($container = ''){
$content = is_object($container) && isset($container->description) ? html_entity_decode($container->description) : '';
$editor_id = 'tag_description';
$settings = 'description';
?>
<tr class="form-field term-description-wrap">
<th scope="row" valign="top"><label for="description">Опис</label></th>
<td><?php wp_editor($content, $editor_id, array(
'textarea_name' => $settings,
'editor_css' => '<style>.html-active .wp-editor-area{border:0;}</style>',
)); ?><br>
</td>
</tr>
<?php
}
//для категорій
add_action('category_edit_form_fields', 'edit_my_category_description');
//для міток
add_action('post_tag_edit_form_fields', 'edit_my_category_description');
Функція проста, особливо розписувати тут нічого. Змінними задаємо ID для поля редактора, ім'я поля, виводимо редактор в табличній ячейці, щоб все в адмінці було красиво. Ну і в кінці вішаємо на хук. Я виділив хук для рубрик та міток. Якщо якийсь з них не потрібен не додавайте його.
В принципі, це все. Ще можна додавати свої поля, додаткові на сторінці редагування таксономій, але про це в наступній статті.
На цьому все, спасибі за увагу. 🙂






