По-умолчанию у WordPress, для описания рубрик, меток или любых других своих таксономий - выводится просто текстовое поле. Там можно ввести только текст, никакого кода, картинок и тд. В принципе, для большинства задач этого вполне достаточно, но часто надо иметь возможность и меть более расширенные права.

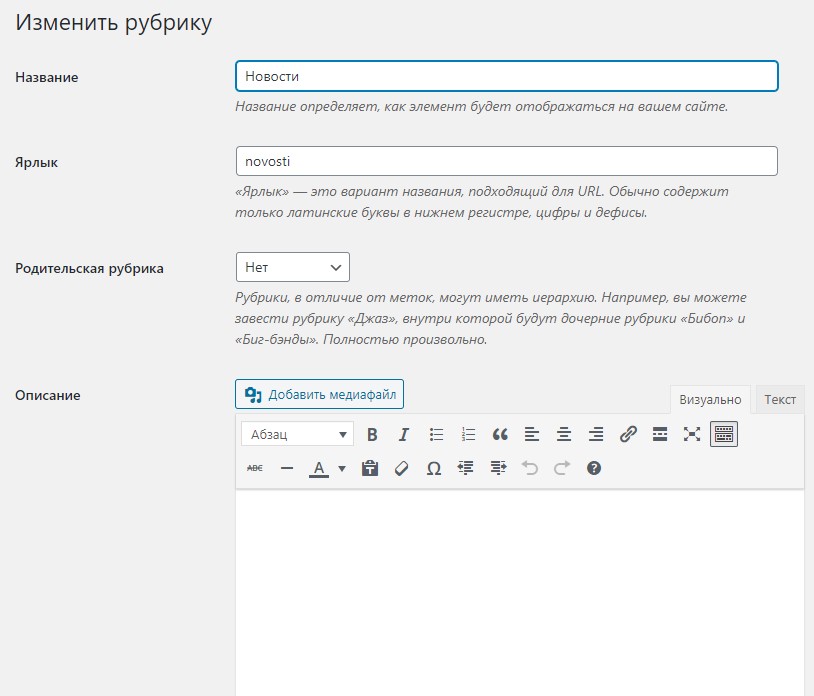
Визуальный редактор будет именно на странице РЕДАКТИРОВАНИЯ таксономий. При создании новой будет классическое поле. Поэтому создали рубрику, метку и тд, потом перешли в ее редактирование и уже там описание наполняете кодом, изображениями и тд.


Чтобы к обычному полю описания добавить визуальный редактор, нужно сделать несколько шагов. Для начала, нужно просто разрешить добавление HTML тегов в поле, то бишь разрешить добавление кода. Чтобы это сделать, нужно добавить небольшой код в файл функций вашей темы - function.php. Добавляете в самый конец перед закрывающим тегом PHP ?>. Если его нет, то просто в самый конец.
Перед изменением function.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было. Так же, можете использовать дочернюю тему. Если вы не знаете что это такое, то ознакомьтесь со статьей - Дочерние темы WordPress.
remove_filter( 'pre_term_description', 'wp_filter_kses' ); remove_filter( 'term_description', 'wp_kses_data' );
Только эти две строчки уже сделали нам самое основное. Теперь надо добавить визуальный редактор, старый добрый TinyMCE к полю описание для рубрик. Для начала нужно скрыть старое поле. Увы, оно не подходит нам, к нему не получится прикрутить редактор.
После предыдущих двух строк, добавляем следующую функцию и вешаем ее на событие.
/** ВЫВОДИМ ТЕКСТОВЫЙ РЕДАКТОР в редактировать категории **/
function my_remove_category_description(){
?>
<script type="text/javascript">
jQuery(function($) {
$('textarea#description').closest('tr.form-field').remove();
});
</script>
<?php
}
add_action('category_edit_form_fields','my_remove_category_description');
my_remove_category_description() - это функция, она просто выводит в админке скрипт, который скрывает старое поле Описание. После, мы вешаем ее на событие category_edit_form_fields. Таким образом, старое поле пропадет только в редактировании описания Рубрики.
Если вам надо так же добавить свое описание к Меткам, то событие будет такое:
add_action('post_tag_edit_form_fields','my_remove_category_description');
Вообще, суть события - {taxonomy}_edit_form_fields, в том, что вместо {taxonomy}, указываете нужную таксономию:
- category - для рубрик
- post_tag - для меток
- person - если вы, например создали свою таксономию - Персоны и назвали ее person. Подробнее об этом в статье - Создание своей таксономии в WordPress.
С этим разобрались, далее нам нужно уже вывести наш визуальный редактор, чтобы удобно редактировать текст, добавлять картинки и тд. для описания Рубрики. Для этого далее добавляем еще одну функцию и опять вешаем ее на то же событие - {taxonomy}_edit_form_fields.
function edit_my_category_description ($container = ''){
$content = is_object($container) && isset($container->description) ? html_entity_decode($container->description) : '';
$editor_id = 'tag_description';
$settings = 'description';
?>
<tr class="form-field term-description-wrap">
<th scope="row" valign="top"><label for="description">Описание</label></th>
<td><?php wp_editor($content, $editor_id, array(
'textarea_name' => $settings,
'editor_css' => '<style>.html-active .wp-editor-area{border:0;}</style>',
)); ?><br>
</td>
</tr>
<?php
}
//для категорий
add_action('category_edit_form_fields', 'edit_my_category_description');
//для меток
add_action('post_tag_edit_form_fields', 'edit_my_category_description');
Функция простая, особо расписывать тут нечего. Переменными задаем ID для поля редактора, имя поля, выводим редактор в табличной ячейке, чтобы все в админке было красиво. Ну и в конце вешаем на событие. Я выделил событие для рубрик и меток. Если какое-то не нужно не добавляйте его.
В принципе это все. Еще можно добавлять свои поля, дополнительные на странице редактирования таксономий, но об этом в следующей статье.
На этом все, спасибо за внимание. 🙂






