Еще 18 декабря 2015 вышла новая версия WordPress. Версия 4.1 включала в себя несколько новых функций одна из которых как раз и есть нужная нам - the_posts_pagination(). Разработчики WordPress побеспокоились о нас с вами и добавили такую замечательную функцию. Теперь Вы можете не устанавливать плагины типа WP-PageNavi или использовать код на подобии того, что я показывал в статье - Постраничная навигация в WordPress без плагина.
Чтобы вывести навигацию, Вам просто нужно добавить вызов функции в нужное место на странице и все. Делать это нужно в файлы, где выводится цикл. Например, в index.php, archive.php, category.php, search.php и тд. Вам нужно найти цикл, он выглядит примерно так:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> // Тут код вывода текстов записи миниатюр и тд. <?php endwhile; ?> <?php endif; ?>
Дале Вам нужно после endwhile; добавить нашу функцию the_posts_pagination(). В итоге у Вас получится:
<?php endwhile; the_posts_pagination() ?> <?php endif; ?> // Или так <?php endwhile; ?> <?php the_posts_pagination() ?> <?php endif; ?>
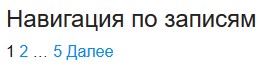
Так же, если у Вас там есть вызов плагина wp_pagenavi() или самописного кода wp_corenavi();, можете удалить их. теперь они ни к чему. Их работу выполнит наша новая функция the_posts_pagination(). В результате у Вас внизу страницы должно появится вот такое поле с постраничной навигацией.

Если посмотреть на данную навигацию со стороны кода, HTML кода, который сгенерируется на странице, то он будет выглядеть примерно так:
<nav class="navigation pagination" role="navigation"> <h2 class="screen-reader-text">Навигация по записям</h2> <div class="nav-links"><span class="page-numbers current">1</span> <a class="page-numbers" href="http://localhost/?paged=2">2</a> <span class="page-numbers dots">…</span> <a class="page-numbers" href="http://localhost/?paged=5">5</a> <a class="next page-numbers" href="http://localhost/?paged=2">Далее</a></div> </nav>
Как видите, каждому элементу присвоены свои классы. При желании добавляете стили в файл style.css лежащий в папке с темой. Например, можно использовать стили которые я написал за 5 минут для данного урока:
.screen-reader-text{
font-size:20px;
line-height:40px;
}
.pagination .current .screen-reader-text {
position: static !important;
}
.pagination .page-numbers {
line-height:25px;
padding: 0 15px;
display: inline-block;
vertical-align:top;
color:#555;
font-weight: bold;
}
.pagination .page-numbers.current {
text-transform: uppercase;
font-size:25px;
background: #eee;
}
.pagination .current {
display: inline-block;
line-height:25px;
}
.pagination .prev,
.pagination .next {
background: #29AEE3;
color: #fff;
display: inline-block;
padding:0 5px;
}
.pagination .prev:hover,
.pagination .prev:focus,
.pagination .next:hover,
.pagination .next:focus {
background-color: #707070;
text-decoration:none;
}
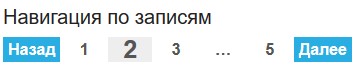
В итоге у Вас получится Вот такая навигация, уже имеющая более-менее нормальный вид:

Данная функция имеет несколько настроек, которые помогут Вам немного настроить пагинацию, если конечно это нужно. Я напишу все настройки сразу, а Вы при желании ненужные строки просто удалите. То есть данный код вставляется в то же место где Вы просто вставляли the_posts_pagination();
<?php the_posts_pagination(
$args = array(
'show_all' => false,
'end_size' => 2,
'mid_size' => 2,
'prev_next' => true,
'prev_text' => '«',
'next_text' => '»',
'add_args' => false,
'add_fragment' => '',
'before_page_number' => '',
'after_page_number' => '',
'screen_reader_text' => 'Смотреть другие страницы',
))
?>
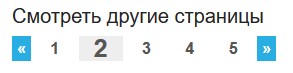
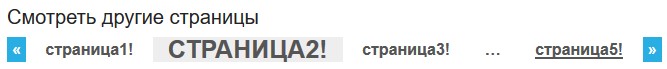
После указания данных параметров, внешний вид немного изменился и теперь навигация выглядит так:

Давайте по порядку разберем, за что отвечает каждая из строк настроек.
- 'show_all' => false, - Показывать или нет все страницы которые есть на сайте. По умолчанию нет, потому как если их много будет что-то страшное 🙂
- 'end_size' => 2, - Количество страниц которые будут показаны в начале и в конце. Например, если в по умолчанию в начале и в конце по 1 цифре выглядит это так 1..6,7,8..99 и все. В данном примере мы установили значение 2. Значит у нас получится - 1,2..6,7,8..98,99. То есть чем больше значение, тем больше доступных в начале и конце.
- 'mid_size' => 2, - Количество страниц вокруг текущей страницы. По умолчанию 1, значит у нас получится 1..6,7,8..99 - текущая страница - 7, по бокам по одной странице. В данном примере установлено 2 и станет вот так - 1..5,6,7,8,9..99. Текущая тоже сем и по бокам по две доступные страницы.
- 'prev_next' => true, - Указывает нужно ли выводить кнопки по бокам, для переключения вперед или назад. То есть - предыдущая/следующая страница.
- 'prev_text' => '«', - То что будет в кнопке назад. Можете написать текст, символ или добавить иконку, используя статью - Иконки из шрифта Font Awesome
- 'next_text' => '»', - То же самое, только кнопка назад.
- 'add_args' => false, - Массив аргументов (переменных запроса), которые нужно добавить к ссылкам.
- 'add_fragment' => '', - В скобках можно добавить текст, который добавится к ссылкам. Пагинация продолжит работать без сбоев. Например, у Вас ссылка на третью страницу http://localhost/?paged=3, если Вы добавите в скобки слово page, то ссылка станет такой - http://localhost/?paged=3page.
- 'before_page_number' => 'страница', - Данный текст выведется перед каждым номером страницы. Например - страница1, страница2 и тд. Пример можно посмотреть

- 'after_page_number' => '!', - Этот текст выведется после номера страницы. На скриншоте выше это видно. В данном примере это просто знак восклицания.
- 'screen_reader_text' => 'Смотреть другие страницы', - Текст над пагинацией. По умолчанию это - Навигация по записям , но если вы в скобки введете свой текст, например как в примере - Смотреть другие страницы, то он заменит стандартный.
Вот и все настройки данной функции. Используя их и стили, можете настроить вывод навигации од себя и свою тему WordPress. Статья получилась не маленькая, но если разберетесь, то поймете, что сложного ничего нет. Данная функция упростит жизнь тем, кто хочет добавить постраничную навигацию себе в тему. Теперь больше не нужно использовать сторонних плагинов, создающих дополнительную нагрузку на сайт.
На этом все, спасибо за внимание. 🙂