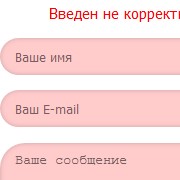
Пример того что у нас получится можно посмотреть в примере ниже. В примере задействована и валидация на правильный ввод почты - e-mail. Ниже я покажу два варианта скриптов с проверкой правильности почты и без нее.

Как видите, пока все поля не будут заполнены, скрипт не даст отправить форму, к тому же в поле для e-mail должен быть введен корректный адрес. Для начала я покажу как сделать простую проверку на заполненность полей без проверки e-mail. Вдруг в вашей форме нет этого поля и вам нужно проверить просто текстовое поле, чтобы оно не было пустое и на почту не приходили пустые уведомления.
Для осуществления задуманного, нам нужно для начала создать саму форму. У Вас она уже может быть, если вы захотите данный материал внедрить в нее, нужно будет его адаптировать под вашу форму. Я же покажу все на своем примере. Моя форма ничего не будет отправлять, в этой статье нет обработчика для отправки писем, чтобы не усложнять материал. Обработчик отправки писем, это другая история. Для начала сам HTML код формы.
<form id="file_form" action=""> <div id="messenger"></div> <input type="text" name="name_f" id="name_f" placeholder="Ваше имя" autocomplete="on" class="in_pl"> <input type="email" name="contact_f" id="contact_f" placeholder="Ваш E-mail" autocomplete="on" class="in_pl"> <textarea name="mssg_f" id="mssg_f" rows="5" placeholder="Ваше сообщение" class="in_pl"></textarea> <input value="Отправить" type="submit" name="submit" id="sub_f" onclick="frmotpr();" /> </form>
По коду видно, что наша форма состоит из трех полей - имя, почта и тестовое поле. Есть еще несколько важных моментов, которые понадобятся в любом случаи для правильной работы скрипта. Давайте разберем по-порядку.
- id="file_form" - айди для нашей формы. ID - обязателен, он будет тоже использоваться в скрипте.
- <div id="messenger"></div> - обязательный блок. Это контейнер для вывода сообщений об ошибке от скрипта. данный блок можно разместить и вне формы. Задать ему любые стили. В примере, это тот красный текст, что сообщает об незаполненном поле.
- onclick="frmotpr();" - событие, которое будет запускать функцию из нашего скрипта, при нажатии на кнопку. Данное событие добавлено к кнопке ОТПРАВИТЬ. Предпоследняя строка в коде.
- Всем полям тоже присвоены ID и классы. Они тоже понадобятся для нашего скрипта валидации. ID для поля с e-mail особенно важен для нашего будущего скрипта, что будет проверять правильность введенного e-mail.
Теперь, чтобы придать нормальный внешний вид нашей форме, добавим немного CSS стилей.Если вы будете использовать их на своем сайте, то добавьте их в свой файл стилей.
#file_form{
width:300px;
background:#fff;
padding:15px;
margin:3px;
-webkit-border-radius:25px;
-moz-border-radius:25px;
border-radius:25px;
box-shadow:0 0 10px rgba(0,0,0,.1);
border:1px solid #36c;
}
.in_pl{
width:90%;
margin-bottom:15px;
padding:10px 15px;
border-radius:25px;
border:none;
box-shadow:0 0 5px rgba(0,0,0,.2) inset;
background:#fff;
}
.in_pl:focus{
background:#fff;
}
#sub_f{
padding:5px 15px;
border:none;
border-radius:25px;
box-shadow:0 0 2px 1px rgba(0,0,0,.2);
background:#36c;
color:#fff;
cursor:pointer;
}
#sub_f:hover{background:#333;}
.fl_fr{
width:100%;
text-align:center;
font-size:15px;
color:#333;
cursor: pointer;
border:none;
margin-bottom:10px;
}
#messenger{
text-align:center;
display:none;
color:#f00;
margin:15px 0;
}
.notvalid{background:rgba(255,0,0,.2);}
Данный стили задают параметры для самой формы, полей, кнопки. Расписывать все строчки, каждая для чего - не буду, для этого есть учебники по CSS. Распишу лишь два самых основных.
- #messenger - это стили для того самого блока с выводом сообщений. Главный параметр для этого класса - это display:none. Тоесть мы изначально скрываем блок.
- .notvalid - это стили для класса, который будет присваиваться нашим скриптом к тому полю, что не заполнено или заполнено не корректно. Об этом классе я еще раз упомяну ниже.
Теперь, когда у нас есть готовая форма или вы свою форму настроили соответственно моим указаниям, добавили ей айди, мои или свои, нужный блок и событие кнопки, можем приступить к подключению скрипта.
Так как наш скрипт работает с помощью jQuery, нужно чтобы была подключена библиотека jQuery. Если она не подключена ранее, сделайте это, добавив вот такую строку:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
Куда и как правильнее добавлять библиотеку, вы можете прочитать в статье - Как и где подключить скрипт?.
После библиотеки, не перед ней, а именно после нужно уже подключать, наш долгожданный скрипт валидации формы. как и писал ранее, первым вариантом будет сначала скрипт проверки поле на заполнение, без проверки правильности введенной почты. Сам скрипт имеет следующий вид:
<script>
$(function frmotpr(){
var field = new Array("name_f", "contact_f", "mssg_f");
$("#file_form").submit(function() {
var error=0;
$("#file_form").find(":input").each(function() {
for(var i=0;i<field.length;i++){
if($(this).attr("name")==field[i]){
if(!$(this).val()){
$(this).addClass('notvalid');
error=1;
}
else{
$(this).removeClass('notvalid');
}
}
}
})
if(error==0){
return true;
}else{ var err_text = "";
if(error==1) err_text="Не все обязательные поля заполнены!";
$("#messenger").html(err_text);
$("#messenger").fadeIn("slow");
return false;
}
})
});
</script>
Давайте рассмотрим основные элементы нашей функции из скрипта.
- frmotpr() - вторая строка, название функции. Это название должно совпадать с называнием внутри нашего события onclick, что мы добавили кнопке ОТПРАВИТЬ.
- ("name_f", "contact_f", "mssg_f") - в третей строке в кавычках, через запятую мы указываем ID наших полей ввода, что обязательны к заполнению. Я ввел все три. Вы можете ограничится одним или двумя или десятком, если у вас будет много полей.
- $("#file_form").submit - в четвертой строке указываем ID нашей формы и то что функция будет срабатывать когда мы нажмем на кнопку submit этой самой формы.
- error=0; - код ошибки, а вернее ее отсутствие.
- $("#file_form").find(":input") - проверяем все поля ввода input нашей формы на заполнение.
- Далее идет проверка на заполненность в результате чего срабатывает условие для вывода сообщения об ошибке.
- $(this).addClass("notvalid"); - в итоге, если поле не заполнено то ему присваивается класс - notvalid. Для которого мы присвоили в стилях определенные параметры, а точнее неправильно заполненное поле, будет становиться красным.
- $(this).removeClass("notvalid"); - если поле правильно заполнено - удаляем класс notvalid.
- if(error==0){ - далее мы проверяем что у нас вышло в итоге. и если код ошибки 0 - то есть ошибки отсутствуют, мы переходим к следующему пункту:
- return true; - разрешаем сработать нашей форме и отправить данные. Например через action. Так же в это место вы можете добавлять AJAX функцию для отправки письма или ще что-то что нужно выполнить если фсе поля заполнены. тут ограничивается вашей фантазией.
- }else{ var err_text = ""; -далее условие, что в противном случаи, если есть ошибки, мы создаем переменную err_text и задаем ей пока что пустое значение.
- if(error==1) err_text="Не все обязательные поля заполнены!"; - Если код ошибки 1, то есть одно или несколько полей не заполнены, мы присваиваем переменной err_text - текст Не все обязательные поля заполнены!.
- $("#messenger").html(err_text); - наш текст ошибки вставляем в тот самый блок для ошибок - messenger.
- ("#messenger").fadeIn("slow"); - далее показываем с легкой анимацией наш блок, который мы стилями выше скрыли. Если было пустое поле вы увидите после нажатия на кнопку сообщение об ошибке.
- return false; - запрещаем отправку формы и возвращаемся к началу. перед этой строкой можете тоже добавить какие-то задачи или функции, которые хотите.
Вот и весь скрипт по сути. Если вы немного разбираетесь в JS, то все понятно и доступно. Если Вы правильно его адаптировали под свою форму и свои поля со стилями, то результат не должен заставить себя ждать и валидация начнет работать.
Теперь давайте рассмотрим версию скрипта, которая помимо проверки на заполнение, будет еще и проверять корректно ли введен e-mail.
Сам скрипт очень похож, добавлена просто еще функция и пару новых строк:
<script>
$(function frmotpr(){
var field = new Array("name_f", "contact_f", "mssg_f");
$("#file_form").submit(function() {
var error=0;
$("#file_form").find(":input").each(function() {
for(var i=0;i<field.length;i++){
if($(this).attr("name")==field[i]){
if(!$(this).val()){
$(this).addClass('notvalid');
error=1;
}
else{
$(this).removeClass('notvalid');
}
}
}
})
var email = $("#contact_f").val();
if(!isValidEmailAddress(email)){
error=2;
$("#contact_f").addClass('notvalid');
}
if(error==0){
return true;
}else{
var err_text = "";
if(error==1) err_text="Не все обязательные поля заполнены!";
if(error==2) err_text="Введен не корректный e-mail!";
$("#messenger").html(err_text);
$("#messenger").fadeIn("slow");
return false;
}
})
});
function isValidEmailAddress(emailAddress) {
var pattern = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
return pattern.test(emailAddress);
}
</script>
Собственно, рассмотрим новые строки
- function isValidEmailAddress(emailAddress) - последние 4 строки скрипта это функция валидации для e-mail. Особо разбирать там нечего она нужна для проверки и участвует в условиях из основной функции. Я ее упоминаю в самом начале, дабы потом ссылаясь на нее было понятно.
- var email = $("#contact_f").val(); - эти строки выше. Создаем переменную email и указываем айди нашего поля для почты - contact_f.
- if(!isValidEmailAddress(email)){ - создаем условие, что если наша функция по проверке выявила ошибку, присваиваем ошибке новый код.
- error=2; - присваиваем ошибке код 2.
- $("#contact_f").addClass("notvalid"); - полю e-mail присваиваем наш класс ошибки notvalid.
- if(error==2) err_text="Введен не корректный e-mail!"; - эта строка добавилась в то место, где мы присваиваем переменной err_text - текст. Данная строка указывает, что если код ошибки 2, то есть некорректный e-mail, выведется текст - Введен не корректный e-mail!
Все остальное же, осталось без изменений. Сравните скрипты и разберетесь где и что отличается. Я постарался подробно расписать, думаю проблем не должно возникнуть. Мой пример из начала статьи как раз основан уже на втором скрипте.
Как и писал ранее, адаптируйте скрипт под свою форму, указывайте правильно айди формы и полей, не забудьте про событие у кнопки отправления формы, блок дла вывода сообщения и стили для этого блока и поля с ошибкой. Если постараетесь у вас все получится. Многовато текста получилось, так что будем заканчивать.
На этом все, спасибо за внимание. 🙂