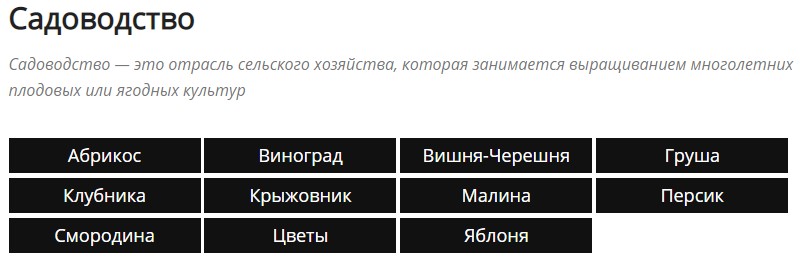
Последний сайт, на котором я применил данный метод был о фермерстве и готовый результат там выглядел примерно так:

Чтобы получить такой результат нужно в первую очередь определить где у вас выводится список записей из определенной рубрики. Чаще всего это файл - category.php, так же бывают темы, где вывод записей рубрики объединен с архивами, тогда это файл - archive.php.. Все зависит от конкретной темы и цикл записей рубрики, может быть совсем в другом файле. Вы должны найти такой файл и перед циклом записей разместить следующий код:
<?php
if (is_category()) {
if (count(get_categories('child_of='.$cat)))
echo '<ul class="sub_categories">';
$current_cat=get_query_var('cat');
wp_list_categories('child_of='.$current_cat.'&title_li=&show_count=0');
echo '</ul>';
}
?>
Давайте рассмотрим код поближе, чтобы разобрать, за что отвечает каждая строка:
- <?php ... ?> - Как видите по коду, наш код мы обернули в теги PHP, для того чтобы добавить код в среду HTML. Если же вам надо будет добавить его в PHP то удалите их.
- if (is_category()) { - Проверяем размещен ли данный код на странице категории, если да то продолжаем обработку кода, в противном случаи ничего не произойдет.
- if (count(get_categories('child_of='.$cat))) - Вторая проверка на то, есть ли у рубрики подрубрики. Если таковых нет, то в месте куда вы добавили код ничего не добавится.
- echo '<ul class="sub_categories">'; - Оборачиваем наши подрубрики в теги списка, для того чтобы потом задать стили. Если вы хотите выводить не списком или поменять классы, можете удалить или переименовать.
- $current_cat=get_query_var('cat'); - создаем переменную, которая узнает в какой категории мы находимся.
- wp_list_categories('child_of='.$current_cat.'&title_li=&show_count=0') - запускаем функцию для вывода рубрик, в данном случаи подрубрик. Осуществляется это благодаря параметрам заданным в ней:
- child_of='.$current_cat.' - параметр что и указывает рубрику, подрубрики которой выводить.
- title_li= - запрещаем выводить заглавие для списка подрубрик.
- show_count=0 - Настраиваемый параметр, что означает - выводить ли рядом с названием подрубрики количество записей в ней. 0 - не выводить. 1 - выводить.
- echo '</ul>'; - закрываем наш список.
Чтобы это выглядело как на картинке выше, нужно задать стили.
.sub_cat{margin:35px 0;}
.sub_cat li{display:inline-block;width:24%;vertical-align:top;margin-bottom:5px;}
.sub_cat a{display:block;font-size:18px;background:#111;color:#fff;padding:5px;text-align:center;}
.sub_cat a:hover{background:#009b00;color:#fff;}
Можете их менять и задавать согласно своим требованиям. Весь данный код очень простой и настроить его на своем сайте не должно составить труда. Самое сложное, наверное, найти правильное место.
Если вы справились с этой задачей, то результат не должен заставить себя ждать. Надеюсь эта статья помогла вам и вы сделали у себя список подрубрик.
На этом все, спасибо за внимание. 🙂






