Что такое Open Graph?
Open Graph — разработанный компанией Facebook протокол для того, чтобы правильно адаптировать содержание страницы в социальных сетях. Протокол Open Graph дает возможность присвоить метаданные важным объектам на веб-странице, после чего те воспринимаются социальными сетями как внутренний объект.
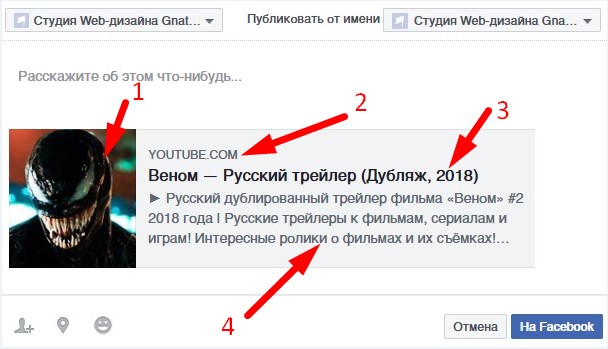
Теперь рассмотрим это на реальном примере. Если вы хоть раз делились какой-то публикацией в социальных сетях то замечали что обычно это выглядит так:

- Превью - изображение которое выводится в качестве превью к записи.
- Домен - URL адресс, ссылка, того чем вы делитесь.
- Навание - Заголовок той информации, которую вы собираетесь разместить.
- Описание - краткое содержание того, о чем информация.
Это пример обычной, правильной настройки Open Graph на сайте. Если вы правильно настроите у себя на сайте, то когда посетители сайта будут делится вашими записями в социальных сетях, ваши материалы будут иметь такой же вид.
В примере я показал Facebook и в начале упомянул тоже его, но Open Graph будет работать и в других социальных сетях аналогично, в том же Вконтакте, Google+, Одноклассниках и тд.
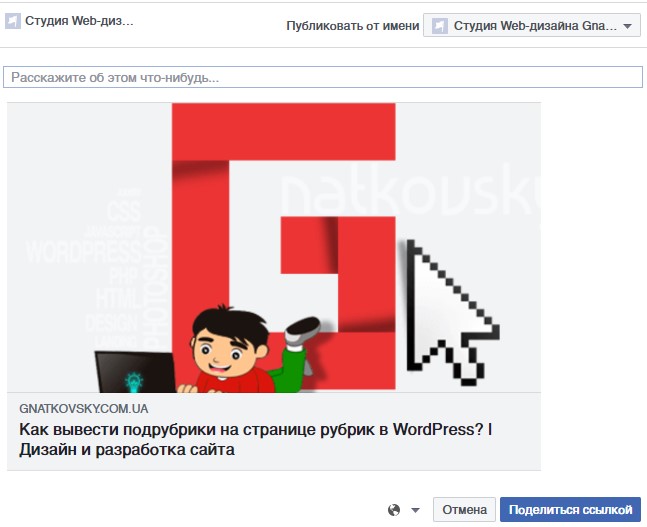
Если же не добавлять метатеги от Open Graph, то при попытке поделится ссылкой вы увидите следующую картину:

Как видите. результат схожий но с некоторыми моментами. Во-первых, в качестве перевью взят логотип сайта. Часто берется первая попавшаяся картинка, если социальные сети не могут определить картинку записи или лого. Иногда социальные сети, вообще не добавляют изображение. Домен и заглавие тоже указаны как и в предыдущем варианте, но краткого описания нет. Конечно же такой вариант хуже предыдущего. Возможно, не так страшно если ссылкой поделились один раз, но если публиковать новости в группе, то на всех публикациях будет одно и то же превью.
Я не зря выбрал свой сайт в качестве примера. На нем не подключен Open Graph, хотя новости часто публикуются в социальных сетях. Тема старая и все нет времени ее обновить, но скоро я это сделаю, установив новую тему. В ней уже будет и Open Graph, и микроразметка и еще много чего, к чему не доходили руки. Ну, а теперь, давайте рассмотрим как добавить Open Graph на свой сайт.
МЕТАтеги Open Graph
Open Graph имеет свои метатеги и как остальные они добавляются в шапку сайта, а именно между <head>...</head>. Для начала, давайте я покажу как выглядят обычно метатеги Open Graph на сайте:
<meta property="og:type" content="article" /> <meta property="og:image" content="https://gnatkovsky.com.ua/image.png" /> <meta property="og:url" content="https://gnatkovsky.com.ua" /> <meta property="og:title" content="Заголовок страницы" /> <meta property="og:description" content="Краткое описание того что на странице" />
- og:type - указываем тип объекта, от него зависит то, какие дальше будут заданы свойства.
- og:image - указываем превью картинку нашей страницы.
- og:url - указываем ссылку на текущую страницу (ту где располагаются эти метатеги).
- og:title - указываем заголовок страницы.
- og:description - указываем краткое содержание страницы, статьи.
Еще часто добавляют тег og:site_name - в нем указывается название сайта.
Первые 4 метатегов являются основными и обязательными. Если вы решили добавлять протокол Open Graph, то они должны быть указанны в любом случаи. Последние og:description и og:site_name не обязателен, но наличие приветствуется, вы сами видели начале статьи примеры. Есть и другие теги которые можно добавлять к страницам сайта, более подробно о них можно узнать на сайте Ruogp.me.
К этой группе тегов можно добавить еще пару специальных метатегов для Facebook:
<meta property="fb:app_id" content="10000000001111"/> <meta property="fb:admins" content="10000000001111"/>
- fb:app_id - указывается айди приложения от Facebook.
- fb:admins - указывается айди администратора или администраторов через запятую.
Добавляется любой из этих тегов, нужны они для того чтобы вести статистику по взаимодействию с Facebook. Подробнее об этом можно узнать тут - Facebook developers. Если же это не надо то пропускайте.
Подключение Open Graph
По изложенному выше, думаю, вы поняли что для того чтобы добавить теги Open Graph, все что нужно - просто добавить пару строк в шапку сайта указав свои значения. Если у вас одностраничный сайт - то это не проблема, но если у вас блог, статейный и тд. сайт, то в ручную будет тяжеловато, да и не возможно практически. Если у Вас WordPress, то вам повезло. Вариантов добавления разметки у вас много.
Чтобы подключить Open Graph к WordPress, можно пойти двумя путями. Первый - установить плагин, второй - добавить самописную функцию. С плагином все просто, если вы любите их устанавливать то можете выбрать любой и добавить к своему сайту. Среди популярных плагинов имеющих в своем функционале и поддержка Open Graph в WordPres, я бы выделил:
- All in One SEO Pack.
- Yoast SEO
- Open Graph
Скорее всего, какой-то из первых двух у вас уже стоит, тогда этот вопрос у вас уже снят с повестки дня. Если же вы не хотите использовать плагины, то можно решить этот вопрос добавлением кода в файл функций. Тут остановимся по подробнее.
Перед тем как подключать метатеги, нужно включить поддержку Open Graph в WordPress. Сделать это можно двумя способами. Для начала нужно открыть файл вашей текущей темы header.php и во второй, скорее всего, его строке посмотреть на тег <head>. Если вы видите примерно такое:
<html lang="ru-RU">
То можно добавить prefix="og: http://ogp.me/ns#" и все.Получится:
<html lang="ru-RU" prefix="og: http://ogp.me/ns#">
Если у вас так:
<html <?php language_attributes(); ?>>
То можно или добавить то же самое или благодаря функции language_attributes, вывести в ней. Для этого открываете файл пользовательских функций function.php и добавляете в самый конец перед закрывающим тегом PHP ?>, а если его нет, то просто в самый конец - фильтр:
Перед изменением function.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было.
function opg_html($output){
return $output .' prefix="og: http://ogp.me/ns#"';
}
add_filter('language_attributes', 'opg_html');
Далее, после этого кода уже можно добавить функцию, которая и будет автоматически выводить и заполнять метатеги Open Graph. Создана максимально универсальной, чтобы хорошо справится с задачей. Выглядит она так:
function facebook_open_graph(){
global $post;
global $wp;
//для ссылок
$current_url = home_url($wp->request);
//для description
if($excerpt = $post->post_excerpt){
$trim_words = strip_tags($post->post_excerpt);
} elseif($wptw = wp_trim_words(get_the_content(), 25)){
$trim_words = preg_replace('/[""]/', '', $wptw);
}else{
$trim_words = get_bloginfo('description');
}
//для изображений
$first_img = '';
$otimg = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches [1][0];
if(empty($first_img)){
$first_img = get_bloginfo('template_directory'). '/images/defimages.jpg';
}
//общие meta-теги
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:site_name" content="';
echo bloginfo('name');
echo '"/>';
if(has_post_thumbnail( $post->ID )){
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}else{
echo '<meta property="og:image" content="' . $first_img . '"/>';
}
echo '<meta property="og:description" content="' . $trim_words. '"/>';
//meta-теги для статей, страниц
if ( is_singular()){
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
}
else{
//meta-теги для главной, рубрики и остальных
echo '<meta property="og:title" content="';
echo bloginfo('name');
echo '"/>';
echo '<meta property="og:url" content="'.$current_url.'"/>';
}
}
add_action( 'wp_head', 'facebook_open_graph' );
Функция не маленькая, рассчитана на то что вы хоть немного разбираетесь в коде и если это не так, вернитесь к варианту с плагинами. Теперь давайте немного разберем основные параметры. Главные элементы выделены комментариями.
- //для ссылок - Строка для получения текущей страницы.
- //для description - в этом куске кода располагается условие, которое определяет заполнено ли в статье поле Цитата. Если нет, то условие берет первые 25 слов из текста статьи, если же и таковых нет, например это главная страница или страница рубрики, то выводится краткое описание сайта. Краткое описание сайта и название сайта задается в общих настройках сайта в админке WordPress.

- //для изображений - этот кусок кода вычисляет первую картинку из статьи, а если таковой нет то выводит то что по умолчанию. Тут важно знать, что это не условие, это просто часть кода для другого условия что будет ниже. В нем есть важная строка, в которой указан путь к изображению - defimages.jpg. Это путь в папку images вашей темы. Думаю, вы поняли, что это изображение нужно создать. Нарисуйте его или укажите другое - лого сайта или еще что. Это универсальная картинка и будет она выводится тогда, когда другие варианты не сработают.
- //общие meta-теги - тут заданы метатеги, что выводятся на всех страницах сайта, то есть общие.
- og:type - указан стандартный article.
- og:site_name - имя сайта выводится благодаря функции bloginfo('name'). Функция выводит название сайта которое задается в админке.
- og:image - один из самых замороченных тегов. Тут много условий. Сначала функция проверяет есть ли у страницы миниатюра и если да, то берется ее самый большой размер и выводится, если таковой нет тогда условие обращается к коду. который я описывал выше, что ищет картинку в тексте.
- og:description - тоже использует код описанный выше, что ищет краткое описание.
- //meta-теги для статей, страниц - теги которые будут создаваться на записях и страницах используя их данные.
- og:title - заглавие выводится благодаря функции get_the_title().
- og:url - ссылка выводится с помощью функции get_permalink().
- //meta-теги для главной, рубрики и остальных - тут выводятся теги для оставшихся страниц сайта. Они такие же как и предыдущие, но организованы иначе, по причине что не которые функции работают только на странице записей.
- og:title - заглавие выводится благодаря функции bloginfo('name'). Оно будет совпадать с og:site_name, но это не страшно.
- og:url - ссылка выводится с помощью ранее созданной переменной.
- add_action( 'wp_head', 'facebook_open_graph' ); - После кода функции, в последней строке мы прикрепляем нашу функцию к шапке сайта.
После добавления и настройки этой функции у вас должна появится микроразметка протокола Open Graph. Статья получилась не маленькой, надеюсь она была полезна вам и материал из нее поможет в развитии вашего сайта.
На этом все, спасибо за внимание. 🙂






