Сложного в этом ничего нет, но для человека, который еще не познал всех прелестей интернета и не совсем еще разбирается в верстке или базовых правилах сайтостроения, это может вызвать небольшую непонятку. Чаще всего видео нужно вставить внутрь статьи, которую автор пишет и чтобы добавить такой элемент как видео, не нужно его скачивать, загружать на свой сайт и делать что-то, чтобы его вывести. Все намного проще.
Для начала нужно определится с видео, которое будет размещено. После нужно выполнить четыре шага.

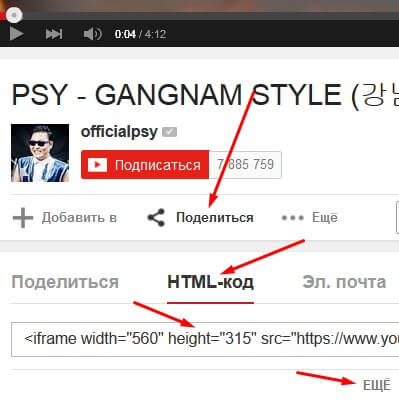
- Нужно нажать на кнопку Поделиться. Сначала перед Вами выскочит ссылка и возможность поделиться в социальных сетях. Это не совсем то. Поэтому нужно сделать следующее.
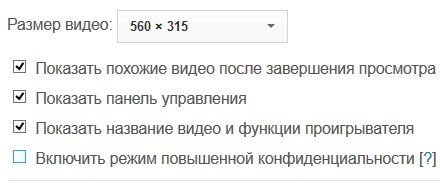
- Выбрать вкладку - HTML, внутри которой будет строка с кодом для вставки на страницу сайта. Под строкой есть кнопка - ЕЩЕ. Можете нажать на нее, чтобы выбрать дополнительные настройки видео.
- Скопировать код из строки, который похож на такой:
<iframe width="560" height="315" src="https://www.youtube.com/embed/9bZkp7q19f0" frameborder="0" allowfullscreen></iframe>
- Вставить в нужное место статьи, ну или всего сайта. В начале кода видно размеры окошка с видео. Это 560 пикселей ширина и 315 пикселей высота.Вы могли поменять в настройка в пункте №2, а можете уже в коде после вставки, вручную подправить, чтобы задать более удобный размер для Вас.

Больше ничего не нужно делать. После сохранения и публикации, видео будет загружаться и воспроизводится после нажатия на него. Теперь Вы сможете радовать посетителей своего сайта таким вот элементом.
Многие блогеры вставляют видео в конец статьи, чтобы немного задержать посетителя и еще больше добавить ему хорошего мнения о своем сайте. Также иногда человек может посмотреть видео, чтобы расслабится и отвлечься. Каждый из нас, кто смотрит видеоролики на Youtube, сталкивались с такой ситуацией, когда открываешь ролик о том как происходит постройка автомобиля роботами, или крутой спортивный ролик, а через час мы смотрим, как шимпанзе кидаются фекалиями и котики неудачно прыгают со стола 🙂 После чего задаем вопрос - Youtube, что ты творишь, куда ты меня завел?
На этом все, спасибо за внимание. 🙂








