Когда-то я уже писал статью, в которой мы добавляли в стандартное меню WordPress ссылку на главную страницу, которая показывалась везде кроме главной, чтобы не создавать циклическую ссылку. Подробнее об этом, можно прочитать в статье - Как добавить в начало меню ссылку на главную WordPress. Данный же способ, устроен немного иначе, но может пригодится очень часто.
Суть способа очень проста, нужно просто добавить в файл пользовательских функций functions.php одну функцию и внести в нее определенные значения.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ($args->theme_location == 'top_menu') {
$items .= '<li>СЮДА ДОБАВЛЯЕМ ЧТО НУЖНО</li>';
}
return $items;
}
В функции нужно обязательно указать идентификатор вашего меню, в данном случаи это - top_menu. У вашего меню может быть совсем другой. Если вы сами создавали тему, то думаю. для вас это не проблема, но вдруг это не так, то сейчас я покажу как узнать его.
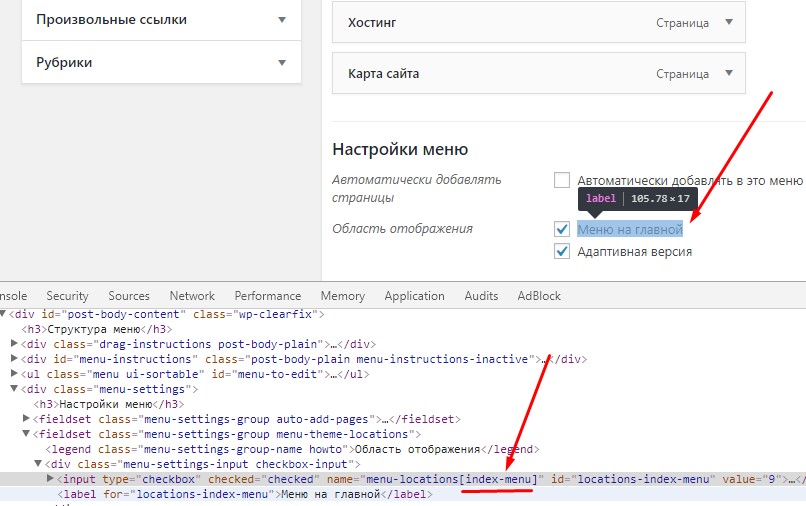
Первый способ позволяет узнать идентификатор благодаря файрбагу, через просмотр HTML кода страницы. перейдите в консоль WordPress в раздел меню. Там выберите нужное меню и внизу, там где Область отображения возле пункта где стоит галочка, нужно увидеть его HTML код. Для этого откройте просмотр кода или нажмите F12. Внизу откроется панель с кодом, далее нажмите CTRL+SHIFT+C и наведите на пункт с галочкой. Внизу в окне с кодом выделится строка с кодом данного пункта и там будет видно имя поля - name. В нем в квадратных скобках и будет идентификатор меню:

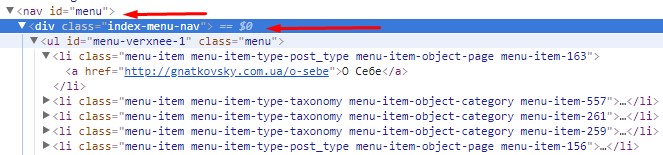
Таким же способом через просмотр кода можно увидеть и на странице сайта, там где расположено меню. Откройте просмотр кода, наведите на меню сайта, где хотите разместить ваш будущий элемент и найдите там примерно такой код, в котором будет указан класс меню например class=index-menu-nav. Обязательно с -nav в конце. Вот как раз то что до -nav и есть идентификатор, то бишь в даном случаи - index-menu.

Ну и третий способ, для тех кто хоть немного разбирается в WordPress и знаком с functions.php. Просто пролистайте этот файл и найдите, где в нем регистрируется меню. Код будет примерно таким:
register_nav_menus
(
array('index-menu' => 'Меню на главной','primary mobile' => 'Адаптивная версия')
);
}
Как видите, регистрируется 2 меню - Меню на главной и Адаптивная версия и слева от них их идентификаторы. Выбираете нужный и добавляете в нашу функцию.
С идентификатором разобрались, теперь разберем, что же можно добавить. По коду видно что добавляетя текст, заключенный в теги li, что делают элемент строкой списка. потому как все пункты в меню это строки списка. Это важно, так что не удалите li. Ну а внутри можете добавить текст, картинку или то что я добавляю чаще всего это поиск.
Как добавить поиск в меню WordPress
Используем ту же функцию и просто добавляем код поиска из файла searchform.php вашей темы. Готовый результат получится примерно таким.
add_filter('wp_nav_menu_items','add_search_box_to_menu', 10, 2);
function add_search_box_to_menu( $items, $args ) {
if( $args->theme_location == 'top-menu' )
return $items.'
<li>
<form method="get" id="searchform" action="/"><input type="text" class="field" name="s" id="s" placeholder="Что будем искать?"><input type="submit" class="sim" name="submit" value="Поиск"></form>
</li>';
return $items;
}
Если Вы добавите мой код, указав только свой идентификатор меню, то он тоже будет у вас работать, даже с моим кодом поиска.
Думаю, суть понятна, таким образом можно добавить в меню то угодно и добиться нужных результатов, будь то поиск, текст, картинка и тд.
На этом все, спасибо за внимание. 🙂