У меня на сайте была схожая статья с рейтингом, но там общая система оценки, любой посетитель просто нажимает на звезды, выставляя оценку материалу. Такая система установлена и на моем сайте. Более подробно в статье - Рейтинг записей WordPress без плагина звездами.
В данном случаи, как я написал выше, мы будем получать оценку от каждого комментатора. Их оценка будет видна возле комментария. Так же бонусом, я покажу как вывести общую оценку от из всех комментариев. Так что давайте приступим к выполнению задуманного.
Я предлагаю добавить код функций будущего рейтинга прямо в файл функций function.php. Вы, если хорошо знакомы с WordPress, можете сделать плагин - Как создать плагин для WordPress, или вынести функции в отдельный файл, а потом его уже подключить в function.php, если вам так удобнее.
Добавить надо следующий код нужно в самый конец перед закрывающим тегом PHP ?>. Если его нет, то просто в самый конец.
Перед изменением function.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было.
//Добавляем рейтинг к комментариям
add_action( 'comment_form_logged_in_after', 'comm_rating_rating_field' );
add_action( 'comment_form_after_fields', 'comm_rating_rating_field' );
function comm_rating_rating_field () { ?>
<div class="com_block_star">
<label for="rating">Рейтинг<span class="required">*</span></label>
<fieldset class="comments-rating">
<span class="rating-container">
<?php for ( $i = 5; $i >= 1; $i-- ) : ?>
<input type="radio" id="rating-<?php echo esc_attr( $i ); ?>" name="rating" value="<?php echo esc_attr( $i ); ?>" /><label for="rating-<?php echo esc_attr( $i ); ?>"><?php echo esc_html( $i ); ?></label>
<?php endfor; ?>
<input type="radio" id="rating-0" class="star-cb-clear" name="rating" value="0" /><label for="rating-0">0</label>
</span>
</fieldset>
</div>
<?php
}
//Сохраняем результат
add_action( 'comment_post', 'comm_rating_save_comment_rating' );
function comm_rating_save_comment_rating( $comment_id ) {
if ( ( isset( $_POST['rating'] ) ) && ( '' !== $_POST['rating'] ) )
$rating = intval( $_POST['rating'] );
add_comment_meta( $comment_id, 'rating', $rating );
}
//Обязательность рейтинга
add_filter( 'preprocess_comment', 'comm_rating_require_rating' );
function comm_rating_require_rating( $commentdata ) {
if ( ! isset( $_POST['rating'] ) || 0 === intval( $_POST['rating'] ) )
wp_die('Ошибка: Вы не добавили оценку. Нажмите кнопку «Назад» в своем веб-браузере и повторно отправьте свой комментарий с оценкой.');
return $commentdata;
}
//Выводим рейтинг в опубликованном комментарии
add_filter( 'comment_text', 'comm_rating_display_rating');
function comm_rating_display_rating( $comment_text ){
if ( $rating = get_comment_meta( get_comment_ID(), 'rating', true ) ) {
$stars = '<div class="com_star">';
for ( $i = 1; $i <= $rating; $i++ ) {$stars .= '<span class="dashicons dashicons-star-filled"></span>';}
$stars .= '</div>';
$comment_text = $comment_text . $stars;
return $comment_text;
} else {return $comment_text;}
}
//Подключаем стили dashicons
add_action( 'wp_enqueue_scripts', 'comm_rating_styles' );
function comm_rating_styles() {
wp_enqueue_style( 'dashicons');
}
Код разбит комментариями, за что отвечает каждая его часть.
- //Добавляем рейтинг к комментариям - эта часть кода, добавит в вашу форму комментариев рейтинг. Изначально это просто радио кнопки. Чтобы они превратились в звезды, понадобится еще несколько моментов.
- //Сохраняем результат - данная функция, сохраняет результат голосования от комментатора.
- //Обязательность рейтинга - эта функция делает наш рейтинг обязательным. Если комментатор не выставит оценку, комментарий не будет отправлен. Если это вам не нужно, то не добавляйте эту часть кода, а так же в самой первой части, можете удалить код - <span class="required">*</span> По-умолчанию, в комментариях WordPress, звездочка означает обязательность заполнения. Если у вас не так, можете поменять.
- //Выводим рейтинг в опубликованном комментарии - данная функция выводит рейтинг в опубликованном комментарии. То бишь результат.
- //Подключаем стили dashicons - данная функция подключает вшитые в WordPress стили шрифта dashicons. Благодаря ему наши радио кнопки и превратятся в звезды. Но чтобы шрифт заработал, нужен еще один шаг.
Чтобы рейтинг красиво отобразился, ему нужно добавить CSS стили. Можете добавить их в свой файл стилей или в отдельный, а потом его подключить, в общим, как вам удобно.
.all_com_pr span:before{color:#FB9C30;}
.com_block_star{margin:10px 0;}
.comments-rating{border: none;padding: 0;margin-left: 0;}
.comments-rating label{display:inline-block;font-size:18px;}
.rating-container{font-size: 0;unicode-bidi: bidi-override;direction: rtl;}
.rating-container * {font-size: 1.4rem;}
.rating-container > input {display: none;}
.rating-container > input + label {
font-family:'dashicons';
display: inline-block;
overflow: hidden;
text-indent: 9999px;
width: 1em;
white-space: nowrap;
cursor: pointer;
margin: 0;
}
.rating-container > input + label:before {
display: inline-block;
text-indent: -9999px;
content: "\f154";
color: #888;
}
.rating-container > input:checked ~ label:before,
.rating-container > input + label:hover ~ label:before,
.rating-container > input + label:hover:before {
content: "\f155";
color: #FB9C30;
text-shadow: 0 0 1px #888;
}
.rating-container > .star-cb-clear + label {
text-indent: -9999px;
width: .5em;
margin-left: -.5em;
}
.rating-container > .star-cb-clear + label:before {
width: .5em;
}
.rating-container:hover > input + label:before {
content: "\f154";
color: #888;
text-shadow: none;
}
.rating-container:hover > input + label:hover ~ label:before,
.rating-container:hover > input + label:hover:before {
content: "\f155";
color: #FB9C30;
text-shadow: 0 0 1px #888;
}
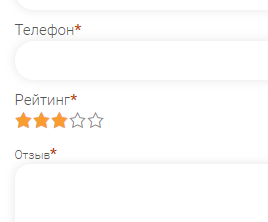
На этом этапе, ваш рейтинг уже будет работать и каждый комментатор сможет оставить свою оценку материалу. В форме комментариев это будет выглядеть так:

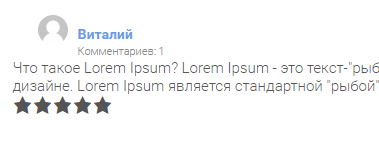
После публикации комментария рейтинг будет выглядеть так:

Стили можете править под себя и менять внешний вид звезд как вам угодно.
Теперь хочу показать как сделать общую оценку взятую из всех комментариев и выведенную перед контентом, то бишь перед текстом статьи. Для этого вам нужно добавить псоле уже добавленных выше функций, еще парочку:
//Подсчет общей оценки.
function comm_rating_get_average_ratings( $id ) {
$comments = get_approved_comments( $id );
if ( $comments ) {
$i = 0;
$total = 0;
foreach( $comments as $comment ){
$rate = get_comment_meta( $comment->comment_ID, 'rating', true );
if( isset( $rate ) && '' !== $rate ) {
$i++;
$total += $rate;
}
}
if ( 0 === $i ) {
return false;
} else {
return round( $total / $i, 1 );
}
} else {
return false;
}
}
// Вывод оценки перед постом
add_filter( 'the_content', 'comm_rating_display_average_rating' );
function comm_rating_display_average_rating( $content ) {
global $post;
if ( false === comm_rating_get_average_ratings( $post->ID ) ) {
return $content;
}
$stars = '';
$average = comm_rating_get_average_ratings( $post->ID );
for ( $i = 1; $i <= $average + 1; $i++ ) { $width = intval( $i - $average > 0 ? 20 - ( ( $i - $average ) * 20 ) : 20 );
if ( 0 === $width ) {
continue;
}
$stars .= '<span style="overflow:hidden; width:' . $width . 'px" class="dashicons dashicons-star-filled"></span>';
if ( $i - $average > 0 ) {
$stars .= '<span style="overflow:hidden; position:relative; left:-' . $width .'px;" class="dashicons dashicons-star-empty"></span>';
}
}
$custom_content = '<div class="all_com_pr">Оценка: ' . $average .' ' . $stars .'</div>';
$custom_content .= $content;
return $custom_content;
}
- //Подсчет общей оценки - эта функция вычисляет среднюю оценку.
- // Вывод оценки перед постом - то что получилось выводит перед контентом.
Выводится будет только перед контентом. Выглядеть оно будет примерно так:
![]()
Если вас это не устраивает, вы хотите выводить где-то в своем месте, то можете вместо последней функции, добавить немного измененную, которую нужно вызывать в нужном месте.
function comm_rating_display_average_rating() {
global $post;
$stars = '';
$average = comm_rating_get_average_ratings( $post->ID );
for ( $i = 1; $i <= $average + 1; $i++ ) { $width = intval( $i - $average > 0 ? 20 - ( ( $i - $average ) * 20 ) : 20 );
if ( 0 === $width ) {continue;}
$stars .= '<span style="overflow:hidden; width:' . $width . 'px" class="dashicons dashicons-star-filled"></span>';
if ( $i - $average > 0 ) {
$stars .= '<span style="overflow:hidden; position:relative; left:-' . $width .'px;" class="dashicons dashicons-star-empty"></span>';
}
}
$custom_content = '<div class="all_com_pr">Оценка: ' . $average .' ' . $stars .'</div>';
echo $custom_content;
}
Что-бы вызвать данную функцию, то есть запустить ее, в нужном вам месте, внутри цикла добавьте такую строку:
comm_rating_display_average_rating();
Данная строка помещается в среду PHP, если у вас HTML, то нужно заключить строку в теги PHP, выглядеть она будет так:
<?php comm_rating_display_average_rating(); ?>
В том месте где вы разместите эту строку, там и появится рейтинг.
Данная система рейтинга по своему интересна и имеет право на существование. С ее помощью можно добиться более точной оценки материала, а в месте с ней и комментарий человека, что ему понравилось или нет в вашем материале.
Важно упомянуть, что данный рейтинг не выводит пустых звезд, то бишь если человек поставит одну звезду, то будет выводится всего лишь 1 звезда, после нее еще 4х пустых не будет.
На этом все, спасибо за внимание. 🙂