Сравнительно недавно, несколько месяцев назад, я случайно наткнулся именно на то, что так долго искал. Скрипт был рабочим, но все же мелкие недоработки были, плюс косяк с Google, о нем напишу немного позже. Давайте приступим к реализации рейтинга. Пример ниже на картинке или под любой статьей на этом сайте. Можете проверить как он работает, нажав на 5 звезд. Как-то не скромно, да? 🙂
![]()
Установить рейтинг себе на сайт, можно двумя способами. Добавить все коды рейтинга в отдельные файлы, поместить в одну папку, залить в Вашу тему WordPress, а потом подключить все в коде темы. Также можно просто все коды вставить прям в файлы темы, так сделал я. В любом случаи, для начала, скачайте архив с файлами рейтинга.

Если Вы решили оставить в отдельной папке, то добавьте папку с архива в Вашу тему. После, по порядку все подключите.
- Откройте header.php и перед закрывающимся head подключите Java - файл и файл стилей рейтинга:
<script src="<?php bloginfo('stylesheet_directory'); ?>/ratings/rating.js"></script> <link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/ratings/rating.css"> - Откройте functions.php и в конце, перед ?> подключите php скрипт рейтинга.
require_once('ratings/rating.php'); - Откройте файл записи и в нужном месте single.php, там - где хотите увидеть рейтинг, добавьте такой вызов функции:
<?php rating(); ?>
Возможно, если у Вас нет подключения темой библиотеки jQuery или Вы этого не делали раньше, то подключите ее, но перед подключением Java - файла из первого пункта.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
В папке так же есть папка с дополнительными звездочками. По умолчанию, используются такие как у меня, я сам их нарисовал, если хотите можете использовать звезды из папки star2. Если надо, то можете и сами нарисовать свои собственные звездочки, сердечки и тд.
Если все сделано правильно, то Вы увидите результат. Чтобы установить без подключения лишних файлов, можете скопировать все содержимое из rating.css в Ваш файл стилей style.css.
Так-же вместо подключения rating.php в functions.php, можно просто скопировать все его содержимое, кроме первой строки и вставить в конце перед ?>.
rating.js - переместите в корень темы и тогда его подключение в шапке будет таким:
<script src="<?php bloginfo('stylesheet_directory'); ?>/rating.js"></script>
2 изображения звездочек переместите в папку - images, Вашей темы. Потом подключаете в нужном месте вызов рейтинга и все.
Отображение рейтинга записей в Google
Как писал выше, по началу, вылазило куча ошибок и Google очень нервничал, возможно через-то, что скрипт старый и правила вывода поменялись, в общем поколдовав немного, я добился нужного результата.
Чтобы рейтинг попал в Гугл, нужно взять любую запись и проголосовать, чтобы рейтинг отобразился.
После микроразметки, нужно посетить - Инструмент проверки от Google. Там Вы увидите ссылку - Получить данные по URL, нажмите на нее и в появившемся поле введите адрес страницы, где Вы проголосовали и нажмите ПОЛУЧИТЬ И ПРОВЕРИТЬ:
![]()
перед Вами будет страница, которая разделена на две части. Слева html-код Вашей страницы, справа отчет. В отчете должно сверху быть написано зеленым - Проблем нет. Если это так, то Вам осталось только подождать день - два. -->
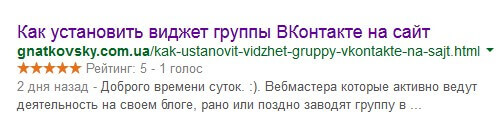
Google быстро подхватит и вы получите первые результаты с тех записей, где проголосовали. Вот так было у меня:

Не легкий урок, но сделав один раз, уже будет не сложно. Простенький рейтинг, но очень функциональный и намного легче плагина.
Так же добавлю версию на рейтинг в 10 звезд. Для этого скачайте архив по ссылке снизу. Устанавливать аналогично пятизвездочному.

Выглядеть это будет так:

Вы используете рейтинг записей у себя на сайте?
На этом все, спасибо за внимание. 🙂