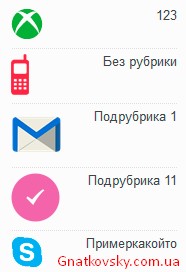
Я же хочу показать способ, как вывести картинки, а точнее иконки для рубрик. В стандартном функционале такой возможности нет, потому как не все выводят рубрики отдельно на странице в виде виджета или отдельной функции. Добавлять же такую возможность, пока что можно лишь вручную, добавлением кода.

Выглядит все, как на картинке выше. В примере вывелась и рубрика - Без рубрики, чтобы ее не было, просто не добавляйте в нее записи, ну или настройте код который будет ниже по инструкции.
Добиться такого результата можно с помощью небольшой функции которую нужно добавить в то место, где Вы хотите вывести список рубрик с иконками. Чаще всего - это сайдбар, поэтому открываем файл sidebar.php и вставляем в него код.
<ul>
<?php foreach((get_categories('orderby=ID&exclude=1,10')) as $category) { ?>
<li><?php echo '<img src="' .site_url().'/wp-content/uploads/' . $category->slug . '.png" alt="' . $category->cat_name . '" />'; ?>
<div class="name_cat"><?php echo $category->cat_name; ?></div>
</li>
<?php } ?>
</ul>
Код не очень сложный и если Вы уже сталкивались с функциями выводов записей, или чего-то еще, то найдете много знакомого и понятного. Для тех же, кто еще не во всем разбирается, рассмотрим по подробнее.
- Список рубрик выводится в виде ul-списков. Каждое название и иконка заключены li.
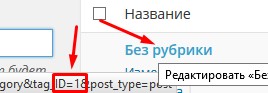
- Во второй строке задаем вывод категорий и в скобках добавляем настройки. orderby=ID - сортировка рубрик о айди, если убрать этот параметр, то сортировка будет по умолчанию в алфавитном порядке. exclude=1,10 - исключаем вывод определенных рубрик, задавая их ID, через запятую. Чтобы узнать ID, нужно зайти в админке в список рубрик и навести на нужную. Внизу окна браузера появится адрес и в нем будет ID.

Если Вам не нужны эти параметры, что в скобках, просто удалите их. - С третьей строки начинается уже вывод того, что будет видно. Третья строка это как раз иконка. Она вставлена с помощью тега img. В коде путь указан к папке uploads. Если хотите, можете поменять на свой, например на папку images в вашей теме.
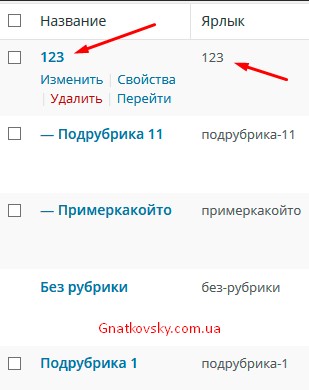
Тогда путь будет примерно таким /wp-content/название_темы/images/. Также видно расширение картинки - .png, по надобности можете поменять на .jpg.Чтобы иконки отображались. Нужно создать изображения выбранного вами формата, по умолчанию png и сохранить их в папку, к которой укажите путь - по умолчанию uploads. Называть изображения нужно в соответствии с ярлыками рубрик. Если это иконка к рубрике 1 то открываем список рубрик в админке и смотрим на ее ярлык. Можете скопировать от туда и также назвать изображение. Лишь тогда все будет работать. Если у Вас ЧПУ, то название на кириллице, а ярлык может быть написан латиницей. Если ярлык нужной рубрики имеет название vertik, то изображение соответственно будет называться vertik.png

- В четвертой строке - блок с названием рубрики. Если хотите убрать названия и оставить лишь иконки, то просто удалите эту строку.
Код скрипта в 5 раз меньше, чем я написал объяснений :). Надеюсь понятно. Просто делайте все внимательно. Картинки примеров я добавил с своей темы на локальном сервере. Скрипт проверен и работает 100%. Для тех кто захочет, можете использовать следующие стили, для более нормального отображения.
.cat_icon{list-style:none;}
.cat_icon li{border-bottom:1px solid #eee;}
.name_cat{float:right;max-width:100px;max-height:100px;}
Как всегда, стили можете полностью изменить под себя. Способ не тяжелый, но требует внимательности от Вас. Так что, вот так можно добавить такую штуку, как картинки или иконки рубрик, кому как удобнее.
На этом все, спасибо за внимание. 🙂