Чаще всего нужных устройств нет, да и не особо охота пользоваться ими каждый раз, когда надо проверить ту или иную страницу. Для такой работы можно использовать несколько методов.
Самый простой способ, это попросту уменьшить размер окна браузера, чтобы посмотреть как меняется расположение элементов в зависимости от размера окна. Способ самый простой, но не совсем будет правильным. Вы не сможете точно настроить размеры, чтобы понять правильно ли все отображается на том или ином устройстве.
Лично я предлагаю два сторонних сервиса, которые помогут Вам совершить просмотр страницы с определенным размером, а также указать на некоторые моменты, которые следует исправить.
Первый сервис, поможет Вам в просмотре страницы на разных устройствах с различными расширениями. Для этого нужно перейти по адресу:
Перед Вами откроется страница с строкой, куда нужно ввести адрес нужной страницы или сайта.
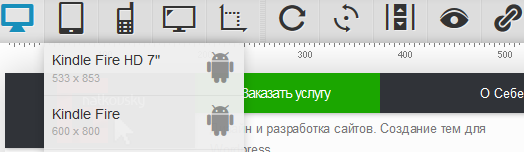
Далее появится уже нужная страница в окне с определенным размером, а вверху будет панель с элементами настройки для отображения нужного размера или эмуляции отображения на каком-то устройстве.

Можно поворачивать окно с страницей, выбрать мобильное устройство или размер монитора. Есть кнопка обновления, возможность включения и отключения полосы прокрутки. Также есть возможность задавать произвольный размер окна, что тоже не плохо. Лично мне нравится данный сервис и я часто пользуюсь ним для того, чтобы посмотреть, корректно ли все отображается.
Второй сервис предоставляет, всеми любимый Google. Это сервис PageSpeed Insight.
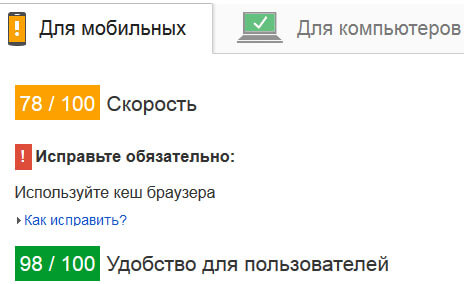
После перехода как и с первым сервисом, нужно ввести адрес страницы или сайта и дождаться загрузки. Перед Вами появится статистика загрузки с комментариями и советами по ускорению загрузки. Также будет шкала баллов, которая как индикатор показывает удобность и скорость страницы. Максимальное количество баллов - 100.

Кстати, отображается статистика не только для мобильных, но и для компьютеров. Подробнее об этом в следующей статье, смотрите под этой кнопкой в навигации - Следующая запись.
Это два сервиса, которые помогают мне и я рекомендую их Вам, чтобы Вы смогли сделать все правильно, для получения наилучшего результата.
Существует еще много сервисов и возможно Вы уже пользуетесь некоторыми из них. Если Есть те, которые нравятся Вам больше всех, пишите в комментариях о них и делитесь своим опытом работы с ними. Буду рад попробовать и другие инструменты для веб-мастеров, ведь любой инструмент по своему полезен.
На этом все, спасибо за внимание. 🙂








