В этой статье мы опять вернемся к сервису из прошлой статьи, который отлично справляется со своей задачей и показывает статистику и скорость загрузки не только для мобильных, но и для обычных компьютеров.
Речь идет о PageSpeed Insights. Данный сервис даст Вам рекомендации по ускорению загрузки и покажет, что Вы сделали правильно и каких правил следует придерживаться.
Много рассказывать не буду, там все очень просто и понятно. Введите адрес страницы и получите сводку.
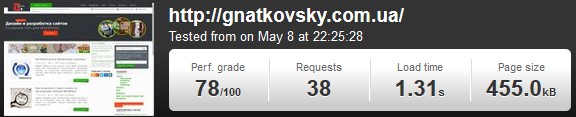
Следующий сервис, которым пользуюсь я, помогает определить скорость, размер страницы, а также каждого элемента на ней по отдельности. Это сервис:
Он очень нравится мне. Главное то, о чем упомянул выше, это возможность отследить загрузку каждого элемента. Это видно под окном, что показано выше на картинке, в специальной таблице. Можно посмотреть как быстро грузятся картинки или JavaScript на Вашей странице. Файл стилей или элементы сторонних сервисов на подобии счетчиков или рекламы. В общем можно сделать выводы и понять, что именно притормаживает работу Вашего сайта.
Выполнив все рекомендации и ускорив загрузку каждого элемента, сможете ускорить загрузку своего сайта и уменьшить нагрузку на сервер, где он размещен.
Если Вы нашли для себя какой-то другой сервис, который помогает Вам анализировать скорость загрузки сайта или помогает определить причину в лишней нагрузке, можете поделится в комментариях и помочь другим веб-мастерам найти для себя новый инструмент.
На этом все, спасибо за внимание. 🙂