2. Определить название нового шаблона
В само начале есть строка или несколько строк вот с таким примерно кодом:
<?php get_header(); ?>
Его нужно заменить на
<?php /* Template Name: Страница меток */ get_header(); ?>
Таким образом мы задали имя новому шаблону - Страница меток.
3. Заменить цикл WordPress на наш новый код
Далее нужно найти цикл WordPress. Выглядит он примерно как в коде ниже, но он может быть на много больше, главное
что он начинается с have_post и в конце заканчивается endwhile; endif;
Обратите внимание, что у Вас могут быть разные div блоки которые задают структуру Вашего сайта, так что будьте внимательны!
Пример:
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; endif; ?>
Вместо данного кода вставляем следующий:
<?php
$tags = get_tags('orderby=name&order=ASC');
$capital = '';
$i = 0;
$cols_number = 4; // Количество колонок
$cut = ceil( count($tags)/$cols_number );
$cutter = $cut;
$letter_i = 0;
$output = '<div class="column">';
foreach ( $tags as $tag ) {
$i++;
$firstletter = mb_substr($tag->name, 0, 1);
if ( $firstletter != $capital ) {
$letter_i++;
if ( $letter_i != 1 ) $output .= '';
if ( $i > $cutter ) {
$output .= '</div><div class="column">';
$cutter = $cutter + $cut;
}
$capital = $firstletter;
$output .= '<div class="tag-title">' . $capital . '</div>';
}
$term = get_term_by('id', (int)$tag->term_id, 'post_tag');
$output .= '<p><a href="' . get_term_link( (int)$tag->term_id,
'post_tag' ) . '">' . $tag->name . '</a> (' . $term->count . ')</p>';
}
echo $output . '</div>';
?>
В 5 строке $cols_number = 4; - Это количество колонок
Можете менять в зависимости от ваших нужд.
4. Задать стили
Далее нужно задать стили для корректного вывода меток на странице.
Для этого нужно открыть файл стилей style.css и вставить в него следующий код:
#catalog {
margin-bottom: 20px;
}
#catalog p {
margin: 0 0 5px 0;
}
.tag-title {
font-size: 18px;
margin: 10px 0 7px 0 !important;
font-weight: normal;
text-transform:uppercase;
}
.column {
float: left;
width: 24%;
}
width: 24%; - это ширина для 4 колонок, если вы поставите например 2, то - width: 48%; и так далее.
Стили можете подгонять под себя как обычно.
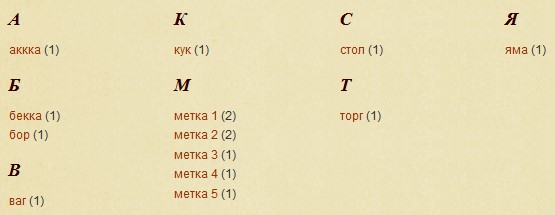
Готовый результат, если вы сделали все правильно будет выглядеть примерно так.

На этом все, спасибо за внимание 🙂






