И так приступим к созданию такого пустого шаблона.
- 1. Для начала нужно создать папку и назвать ее названием нашей темы. Обычно я называю тему так, каким будет доменное имя сайта, на котором она будет установлена. Называть можете как хотите. Нашу пробную тему назовем - myfirsttheme.
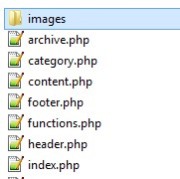
Теперь у нас есть папка myfirsttheme. - 2. Внутри создаем еще одну папку с названием images. В этой папке у нас будут в будущем лежать изображения которые использует тема. Можно их не помещать в отдельную папку, но тогда все файлы будут перепутаны и это не есть хорошо. Все должно быть аккуратно и красиво. Поэтому лучше всего отделить изображения от остальных файлов с кодом.
- 3. Теперь нужно создать несколько основных файлов, в которых будет верстка всего содержимого нашей будущей темы. Мы создадим не все файлы, пока что только основные. Остальные же будем создавать в процессе по надобности.
- - Файл отвечающий за шапку - header.php
- - Файл главной страницы - index.php
- - Файл страницы с записью - single.php
- - Файл просто страницы - page.php
- - Файл отвечающий за подвал - footer.php
- - Файл отвечающий за вывод записей с определенной рубрики - category.php
- - Файл отвечающий за вывод записей из архива или определенной метки - archive.php
- - Файл содержащий в себе цикл, который выводится на главной, в архивах, метках, поиске и тд. - content.php
- - Файл с пользовательскими функциями - functions.php
- - Файл с содержимым Сайдбара - sidebar.php
- - Файл с стилями - style.css
- 4. Теперь создадим файл отвечающий за то чтобы в админке при выборе темы у нашей темы было превью. Для этого нужно создать изображение, шириной 490 пиксилей и высотой - 370 пикселей и сохранить его как screenshot.png. Теперь когда вы в админке перейдете на страницу Выбора темы, вы увидите картинку которую Вы создали.Для нашей будущей темы я создал вот такое простенькое превью.

Кстати, файл content.php по сути не обязателен, Вы можете содержимое прописывать отдельно в каждый файл - index.php, category.php и тд. Но по моему, лучше один раз написать код, а в остальные файлы его вставить функцией. К тому же, если вы что-то решите сменить, например добавить какой-то блок, то Вам придется открывать и редактировать каждый файл, где Вы пропишете цикл, а это не совсем весело. Кстати этот же метод мы применим с страницей 404, но это совсем другая тема 🙂
Теперь мы имеем заготовку для дальнейшей верстки. На этом второй урок закончен. Далее мы начнем верстку с Шапки нашей темы, но это уже следующий урок.
На этом все, спасибо за внимание 🙂