Давайте приступим к уроку. Первое что нужно сделать, это открыть Photoshop и создать новый файл нужного Вам размера.

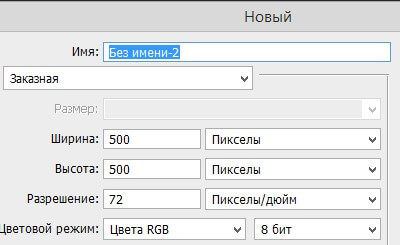
В моем случаи, это будет квадрат 500 на 500 пикселей.

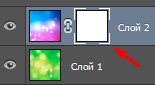
Далее нужно вставить две нужный Вам картинки в этот файл, между которыми будет осуществлен плавный переход. Я выбрал абстрактный фон, просто для примера. Справа в слоях у Вас появится два новых слоя.

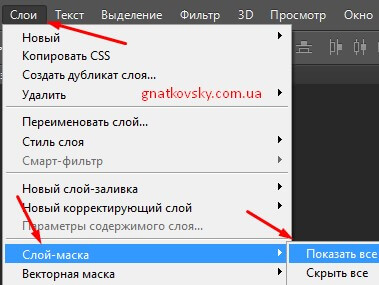
Теперь нужно добавить слой-маску верхнему слою. Для этого выберите пункт меню - Слои - Слой-маска - Показать все.

После добавления маски, она должна быть выделена, именно маска не картинка слоя!

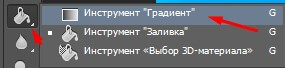
Далее нужно выбрать в панели инструментов, инструмент - Градиент.

Потом нужно в поле редактирования градиента вверху окна под меню, выбрать первый по счету стиль градиента. Это должен быть строгий черно-белый. только с ним можно добиться правильного перехода, с остальными результат может отличаться.

Теперь наведите курсор на правую границу изображения или на левую, нажмите левой кнопкой мыши и ведите в противоположную сторону к второму концу и бросайте. У Вас совершиться плавный переход.

Можно не именно от края, можно немного отступить. Также можно по диагонали и тд. В общем как угодно, в зависимости от того, как Вам нужно совершить плавный переход.
Результат до плавного перехода:

После:

Вот так, не очень сложно, можно сделать плавный переход между изображениями. Пробуйте и у Вас все получится.
На этом все, спасибо за внимание. 🙂