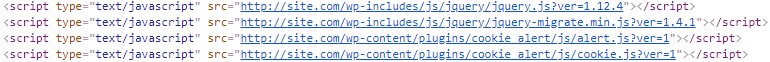
Если перейти в исходный код сайта, то все выше сказанное в живую выглядит примерно следующим образом:
- jquery/jquery.js?ver=1.12.4
- jquery-migrate.min.js?ver=1.4.1
- js/alert.js?ver=1.9.1
- js/cookie.js?ver=2.5.1

Если вы хотите избавится от версий в подключаемых файлах, чтобы очистить код сайта от лишнего, то есть возможность это сделать. Есть мнение что показ версии - одна из уязвимостей WordPress, если вы тоже так считаете, то данный способ для вас. Как обычно, когда мы работаем с WordPress и хотим внести изменения в ее функционал, то обращаемся к файлу function.php. Откройте его для редактирования и добавляйте код, расположенный ниже в самый его конец перед закрывающим тегом PHP ?>. Если его нет, то просто в самый конец .
Перед изменением function.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было.
function remove_ver_cj( $src ) {
if( strpos( $src, '?ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
add_filter( 'style_loader_src', 'remove_ver_cj', 10, 2 );
add_filter( 'script_loader_src', 'remove_ver_cj', 10, 2 );
Данный код удаляет версии сразу и для CSS и JS файлов. Последние две строки, как раз и регистрируют нужные фильтры.
- style_loader_src - удаляем для стилей.
- script_loader_src - удаляем для скриптов
Если по какой-то причине хотите не применять к CSS или JS - удалите соответствующую строку.
Как дополнение к материалу, предлагаю еще один вариант. Если по какой-то причине первый не будет работать или вам он не нравится, можете воспользоваться этим. Он добавляется аналогично в файл функций.
function remove_sc_ver( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', 'remove_sc_ver', 15, 1 );
add_filter( 'style_loader_src', 'remove_sc_ver', 15, 1 );
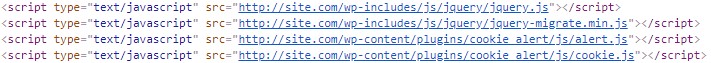
В нем так же используются те же фильтры, но сама функция отличается. После проведенных манипуляций, можете вновь посмотреть на исходный код ваших страниц и увидите что версии исчезли. Окончания скриптов станут такими:
- jquery/jquery.js
- jquery-migrate.min.js
- js/alert.js
- js/cookie.js

Удалять ли версии - решать вам. Не все сервера имеют поддержку кэширование файлов если в ссылке на них, в конце присутствует ?ver=. К тому же, некоторые версии скриптов имеют уязвимости.
На этом все, спасибо за внимание. 🙂