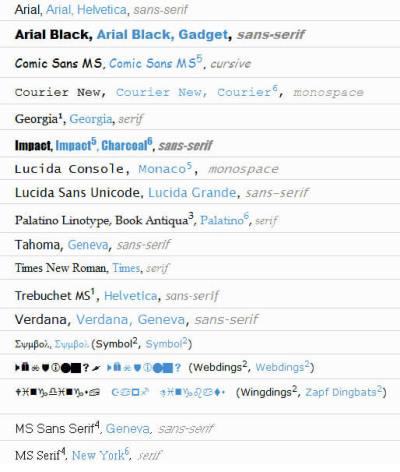
- 1 Шрифты которые вставляются еще с Windows 98 и включены в IE.
- 2 Символьные которые есть только в Internet Explorer, в остальных браузерах они будут заменены на стандартный шрифт.
- 3 Шрифт Book Antiqua похож на Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
- 4 Данные шрифты плохо выглядят с некоторыми размерами.
- 5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом.
- 6 Такие шрифты могут быть установлены в Mac, но только при Classic-инсталляции
Готовый результат на сайте будет Выглядеть примерно так, как на изображении ниже:

Чтобы подключить шрифт в стилях к класу или айди просто берите названия из таблицы выше, а именно из первого столбца Значение @font-family.
Например: font-family:Arial, Helvetica, sans-serif;
Теперь для того, чтобы не иметь проблем с отображением шрифтов в будущем, просто пользуйтесь списком стандартных шрифтов.
На этом все, спасибо за внимание. 🙂






