Иногда у вебмастеров появляется нужда в том, чтобы сделать из заголовков виджетов - ссылки. Если Вас так же нужно провернуть такую задачку, то Вам поможет небольшая функция, которая поможет это сделать.
Откройте файл пользовательских функций - functions.php и в самый его конец, если есть закрывающий тег - ?>, то перед ним, вставьте вот такую функцию:
Перед тем как работать с functions.php, сделайте его копию, чтобы случайно сделав ошибку, не нарушить работу сайта.
function allow_url_in_widget_title($title) {
return preg_replace('/\[url=(.+)\](.+)\[\/url\]/i', '<a class="titlebg" href="$1">$2</a>', $title);
}
add_filter('widget_title', 'allow_url_in_widget_title');
Во второй строке ссылке задан класс class="titlebg" - это класс заголовка для виджета. Если у Вас он другой, то поменяйте на свой, чтобы заголовок не отличался под виду от темы. Ну или наоборот, тем заголовкам что будут ссылками задайте свой собственный стиль.
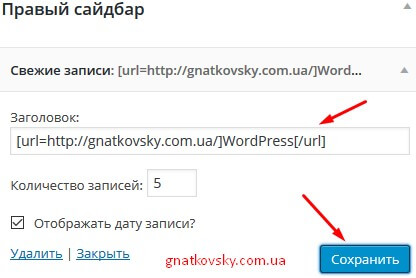
После добавления кода, можно смело добавлять ссылки в заголовок виджета, но не как обычные HTML ссылки, а как BBCode. Для этого перейдите в виджеты и в нужном, пропишите ссылку такого вида:
[url=https://gnatkovsky.com.ua/]WordPress[/url]
Выглядеть это будет примерно так:

Далее нажмите кнопку Сохранить и можете проверить результат. Теперь Вы с легкостью сможете добавлять ссылки заголовкам виджетов.
Не очень популярная тема, но иногда может пригодится. За мою практику, лишь один заказчик просил сделать такой функционал. Если данная статья помогла и Вам, буду очень рад.
На этом все, спасибо за внимание. 🙂






