В этой статье мы создадим виджет который будет выводить последние записи из определенной рубрики с миниатюрами. Если развить эту тему, то можно сделать вывод записей с тизером, популярных, наиболее комментированных и тд. Все зависит от вашей фантазии и нужного результата. Что же, давайте потихоньку приступать к написанию виджета. Статья будет не маленькой, немного сложновато, рассчитана в основном на тех, кто уже знаком с WordPress, создавал темы "с нуля" хорошо ориентируется в коде и конечно же владеет версткой. Приступим же.
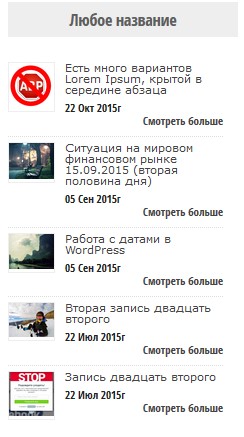
Забегая на перед хочу показать что получится в итоге. Это один из возможных вариантов, потому как настроек будет несколько в виджете и внешний вид может меняться ы зависимости от Вашего желания.

Для начала, нам нужно создать файл, который и будет отвечать за вывод виджета. Скажу сразу все можно писать сразу в файл пользовательских функций Вордпресс - functions.php. Но я не люблю засорять его лишним кодом, поэтому посоветую подключать отдельный файл. В папке с с темой создайте файл, например widget_gnat_thumb.php. Далее нужно подключить этот файл в functions.php. Для этого открываем functions.php и в его конец, перед закрывающим PHP тегом - ?>, если его нет, то просто в конце, добавляем такую строку:
include('widget_gnat_thumb.php');
Мы подключили наш файл, теперь нужно наполнить его сами кодом, который и создаст новый виджет. Для этого, сначала нужно добавить первую часть кода.
Пока не добавим весь код, проверить работу виджета не получится, потому как у Вас будет выбивать ошибку. Так что старайтесь внимательно все читать, следовать инструкциям и ничего не пропустить, дабы потом не ломать голову, если что-то не получится. Метод, 100% рабочий и код взят с работающего виджета.
<?php
class Gnat_thumb_Widget extends WP_Widget {
public function __construct() {
parent::__construct(
'widget_gnat_thumb',
'Виджет записи с миниатюрам',
array( 'description' => __( 'Виджет для вывода записей с маленькими миниатюрами', 'text_domain' ), )
);
}
Здесь есть важные моменты. Во второй строке задаем имя нашему виджету - Gnat_thumb_Widget. В пятой строке мы задаем ID нашего виджета, в данном случаи это - widget_gnat_thumb. Если будите создавать много виджетов, то у каждого должно быть свое, то есть уникальное.
В шестой строке задаем название виджета, оно будет выводится в списке виджетов. В 7 строке задается описание виджета, которое выведется под названием. Пример будет выглядеть так:

Теперь очередь следующей части кода. Это код отвечающий за инициализацию настроек и их добавление. Данный код будет тоже меняться в зависимости от структуры виджета, количества настроек. Так же, если виджетов будете делать несколько, то у каждого из них должна быть настройки с уникальными названиями, дабы не было конфликта.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title_thumb'] = strip_tags( $new_instance['title_thumb'] );
$instance['cat_thumb'] = strip_tags( $new_instance['cat_thumb'] );
$instance['numper_post_thumb'] = strip_tags( $new_instance['numper_post_thumb'] );
$instance['size_thumb'] = strip_tags( $new_instance['size_thumb'] );
return $instance;
}
public function form( $instance ) {
?>
Если расписать каждую по отдельности то получается, что во второй строке идет инициализация, а дальше уже сами настройки. Сами настройки будут описаны немного позже, а сейчас рассмотрим их по отдельности и разберем какая из них за что отвечает.
- title_thumb - Название виджета, которое задается при его активации и выведется на странице сайта. Вам больше он знаком как - Заголовок.
- cat_thumb - Это настройка выбора категории из которой будут выводится наши записи. То есть мы будем выбирать рубрику и от этого будет зависеть наш список.
- numper_post_thumb - Данная настройка будет задавать количество записей что будет выводится. Мы сделаем просто текстовое поле, где нужо будет вводить число.
- size_thumb - Это настройка, которая предложит выбрать размер миниатюры (картинки) рядом с названием записи.
Как вы поняли, чтобы добавить настройку, нужно добавить строку и указать название настройки
$instance['название_настройки'] = strip_tags( $new_instance['название_ настройки'] );
Теперь приступим к выводу данных настроек. Это то что вы увидите в админке в разделе Виджеты. Пока что у нас есть виджет и его видно в списке других виджетов. У него есть имя и описание. На картинке выше видно как это выглядит.
Первая настройка выведет поле - Заголовок. добавляем дальше следующий кусок кода.
<p>
<label for="<?php echo $this->get_field_id( 'title_thumb' ); ?>">Заголовок</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title_thumb' ); ?>"
name="<?php echo $this->get_field_name( 'title_thumb' ); ?>" type="text"
value="<?php echo $instance['title_thumb']; ?>" />
</p>
Как и писал выше, мы просто добавляем input, в который нужно будет вводить заголовок. Как видите в коде мы 4 раза задаем имя настройки - title_thumb. Используя данный пример, можно не только заголовок задавать, но и что-нибудь еще, как например далее мы таким же способом зададим вывод количества постов. Выглядеть в админке эта настройка будет вот так:

Теперь перейдем к следующей настройке. Это будет выбор рубрики. Тут мы используем выпадающий список select. Это удобно и быстро. Нажали на список и выбрали рубрику. Если Вам не нужно будет выбирать рубрику, а просто выводить последние записи со всего сайта, то данный пункт можно опустить.
Код, который нужно добавить в наш файл виджета, будет следующим:
<?php $categories = get_categories(); ?>
<p>
<label for="<?php echo $this->get_field_id('cat_thumb'); ?>">Выберите рубрику</label>
<select name="<?php echo $this->get_field_name('cat_thumb'); ?>" id="<?php echo $this->get_field_id('cat_thumb'); ?>">
<?php
foreach ( $categories as $link_cat ) {
echo '<option value="' . intval( $link_cat->term_id ) . '"'
. selected( $instance['cat_thumb'], $link_cat->term_id, false )
. '>' . $link_cat->name . "</option>\n";
}
?>
</select>
</p>
Как видите здесь так же везде указано название настройки - cat_thumb. Так что если вы ввели в начале свое название, то и тут оно должно быть соответственным. Данный список, автоматически сгенерирует все категории. В админке это будет выгладить так:

Следующей настройкой будет - указание количества выводимых записей. То есть наш виджет будет выводить сколько строк с названиями записей, сколько вы укажите в данное поле. Как и писал Выше. Данная настройка схожа с Заголовком. Это аналогичное поле для ввода, только сюда нужно будет вводить цифру.
Как и в предыдущих настройках, в коде ниже указано везде одно название - numper_post_thumb. Следующий код добавляем к нашему файлу:
<p> <label for="<?php echo $this->get_field_id( 'numper_post_thumb' ); ?>">Количество постов</label> <input class="widefat" id="numberpost-<?php echo $this->get_field_id( 'numper_post_thumb' ); ?>" name="<?php echo $this->get_field_name( 'numper_post_thumb' ); ?>" type="text" value="<?php echo $instance['numper_post_thumb']; ?>" /> </p>
Далее очередь последней настройки. Она будет задавать размер миниатюры, картинки которая будет рядом с названием записей. Данная настройка мне нравится тем, что можно выбирать размер в зависимости от нужд, размера сайдбара и тд. То есть не обязательно строго задавать размер в стилях. Можно менять хоть каждый день в зависимости от настроения. Как обычно, добавляем код:
<p>
<label for="<?php echo $this->get_field_id('size_thumb'); ?>">Выберите ширину миниатюры</label>
<select name="<?php echo $this->get_field_name('size_thumb'); ?>" id="<?php echo $this->get_field_id('size_thumb'); ?>">
<option value="size_1" disabled>...</option>
<option value="size_1">45</option>
<option value="size_2">75</option>
<option value="size_3">100</option>
<option value="size_4">125</option>
</select>
</p>
Как уже упоминал, тут тоже используется выпадающий список option. Мы задаем несколько пунктов. первый неактивный, а далее задаем строгие размеры. если пожелаете, можете всегда поменять на свои или увеличить количество.
Еще момент. В value, я задал значения size_1,size_2,size_3 и тд. Эти значения в будущем будут классами. То есть каждому классу будут заданы свои стили, что и будут регулировать размер миниатюр. В настройках виджета в админке появится еще один элемент:

С настройками закончили, теперь перейдем к выводимой части. То есть к тому, что будет видно на сайте, как на картинке в самом начале статьи. По сути мы добавим разметку которая выведется в виде HTML кода на сайте. Для этого добавляем дальше еще кусок кода:
<?php
}
public function widget( $args, $instance ) {
?>
<section class="widget gnat_thumb">
<h4 class="titlebg"><?php echo $instance[ 'title_thumb' ]; ?></h4>
<ul>
<?php $populargb = new WP_Query('posts_per_page='.$instance[ 'numper_post_thumb' ].'&cat='.$instance[ 'cat_thumb' ]);
while ( $populargb->have_posts() ) { $populargb->the_post(); ?>
<li><div class="thumb <?php echo $instance[ 'size_thumb' ]?>"><?php the_post_thumbnail(); ?></div><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a><div class="tiser_date"><?php echo get_the_date("d M Yг"); ?></div>
<a class="more_read" href="<?php the_permalink() ?>" title="<?php the_title(); ?>">Смотреть больше</a>
<div class="clear"></div></li>
<?php } ?>
</ul>
</section>
Как видите заглавию, списку и отдельным пунктам заданы свои классы. При желании меняйте на свои, но будьте внимательны. Давайте еще немного разберем данный код, чтобы стало понятнее.
-
<h4 class="titlebg"><?php echo $instance[ 'title_thumb' ]; ?></h4>
- тут мы выводим наше заглавие. Как вы поняли, чтобы вывести настройку в HTML коде, нужно просто добавить вод такой код и внутри указать название настройки.
<?php echo $instance[ 'Название настройки' ]; ?>
То что Вы зададите под этим названием выведется при таком вызове.
- Дальше идет ul список, который собственно и выводит название записей с миниатюрами. Для вывода, я использую WP_Query. Подробно останавливаться на том как это работает не буду, если хотите можно прочитать в статье - Как вывести одну определенную запись WordPress или Вывод популярных записей по количеству просмотров WordPress. Тут везде применяется WP_Query.
Для WP_Query задаем следующие параметры:
- posts_per_page= - Это количество выводимых записей. Естественно, ему присваиваем нашу настройку numper_post_thumb.
- cat= - Это параметр отвечающий за категорию из которой будет выбирать свои записи цикл. Тут присваиваем cat_thumb.
- Дальше идет уже разметка выводимой записи. По коду видно. что мы выводим Миниатюру, название записи, дату публикации и ссылку - Смотреть больше. Можете менять, добавлять и удалять все в зависимости от потребностей.
- Наша миниатюра завернута в и ему присвоен class="thumb и рядом подключение настройки. То есть присвоено два класса, один постоянный - thumb и второй задается в настройках виджета. Это как раз то о чем я писал выше при описании настроек размера миниатюры. Тоесть в зависимости от того, какой размер миниатюры Вы выберите, такой и класс присваивается. Например, если указать размер 45 на 45, то присваивается класс - size_1. В HTML коде будет такой вид - class="thumb size_1".
Вот и весь вывод виджета. Если разобраться то сложного абсолютно ничего, просто нужно иметь хоть какой-то опыт. Для новичка, конечно же все это сплошной код Да Винчи :).
Осталось добавить последнюю часть кода. Мы зарегистрируем наш виджет и можно будет проверить его в работе.
<?php
}
}
add_action( 'widgets_init', function(){
register_widget( 'Gnat_thumb_Widget' );
});
В четвертой строке указываем имя виджета, которое указали еще в самом начале - Gnat_thumb_Widget
Теперь весь код целиком:
<?php
class Gnat_thumb_Widget extends WP_Widget {
public function __construct() {
parent::__construct(
'widget_gnat_thumb',
'Виджет записи с миниатюрам',
array( 'description' => __( 'Виджет для вывода записей с маленькими миниатюрами', 'text_domain' ), )
);
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title_thumb'] = strip_tags( $new_instance['title_thumb'] );
$instance['cat_thumb'] = strip_tags( $new_instance['cat_thumb'] );
$instance['numper_post_thumb'] = strip_tags( $new_instance['numper_post_thumb'] );
$instance['size_thumb'] = strip_tags( $new_instance['size_thumb'] );
return $instance;
}
public function form( $instance ) {
?>
<p>
<label for="<?php echo $this->get_field_id( 'title_thumb' ); ?>">Заголовок</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title_thumb' ); ?>"
name="<?php echo $this->get_field_name( 'title_thumb' ); ?>" type="text"
value="<?php echo $instance['title_thumb']; ?>" />
</p>
<?php $categories = get_categories(); ?>
<p>
<label for="<?php echo $this->get_field_id('cat_thumb'); ?>">Выберите рубрику</label>
<select name="<?php echo $this->get_field_name('cat_thumb'); ?>" id="<?php echo $this->get_field_id('cat_thumb'); ?>">
<?php
foreach ( $categories as $link_cat ) {
echo '<option value="' . intval( $link_cat->term_id ) . '"'
. selected( $instance['cat_thumb'], $link_cat->term_id, false )
. '>' . $link_cat->name . "</option>\n";
}
?>
</select>
</p>
<p>
<label for="<?php echo $this->get_field_id( 'numper_post_thumb' ); ?>">Количество постов</label>
<input class="widefat" id="numberpost-<?php echo $this->get_field_id( 'numper_post_thumb' ); ?>"
name="<?php echo $this->get_field_name( 'numper_post_thumb' ); ?>" type="text"
value="<?php echo $instance['numper_post_thumb']; ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id('size_thumb'); ?>">Выберите ширину миниатюры</label>
<select name="<?php echo $this->get_field_name('size_thumb'); ?>" id="<?php echo $this->get_field_id('size_thumb'); ?>">
<option value="size_1" disabled>...</option>
<option value="size_1">45</option>
<option value="size_2">75</option>
<option value="size_3">100</option>
<option value="size_4">125</option>
</select>
</p>
<?php
}
public function widget( $args, $instance ) {
?>
<section class="widget gnat_thumb">
<h4 class="titlebg"><?php echo $instance[ 'title_thumb' ]; ?></h4>
<ul>
<?php $populargb = new WP_Query('posts_per_page='.$instance[ 'numper_post_thumb' ].'&cat='.$instance[ 'cat_thumb' ]);
while ( $populargb->have_posts() ) { $populargb->the_post(); ?>
<li><div class="thumb <?php echo $instance[ 'size_thumb' ]?>"><?php the_post_thumbnail(); ?></div><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a><div class="tiser_date"><?php echo get_the_date("d M Yг"); ?></div>
<a class="more_read" href="<?php the_permalink() ?>" title="<?php the_title(); ?>">Смотреть больше</a>
<div class="clear"></div></li>
<?php } ?>
</ul>
</section>
<?php
}
}
add_action( 'widgets_init', function(){
register_widget( 'Gnat_thumb_Widget' );
});
Чтобы задать стили и отобразить более мение правильно задуманное, то нужно добавить вот такие строки в файл стилей style.css.
.titlebg{background:#eee;line-height:35px;text-align:center;letter-spacing:-0.2px;font-size:16px;margin-bottom:20px;}
.widget{margin-bottom:25px;box-sizing:padding-box;padding:0 5px;}
.widget ul{font-size:11px;margin:0;padding-right:15px;text-transform:none;line-height:15px;}
.widget ul ul{margin-left:15px;}
.widget ul li{color:#222;padding:5px 0;border-bottom:1px dotted #ddd;}
.widget .comment-author-link{font-weight:bold;}
.widget ul li:last-child{border-bottom:none;}
.widget a{text-decoration:none;color:#444;font-weight:normal;}
.widget a:hover,.widget a:focus,.widget a:active{text-decoration:underline;}
.gnat_thumb{padding:5px;}
.gnat_thumb a{font-size:11px;line-height:11px;margin-bottom:5px;display:block;}
.thumb{float:left;border:1px solid #eee;padding:2;margin:0 10px 10px 0;}
a.more_read{font-size:11px;text-align:right;font-weight:bold;}
.size_1 img{width:45px;height:auto;}
.size_2 img{width:75px;height:auto;}
.size_3 img{width:100px;height:auto;}
.size_4 img{width:125px;height:auto;}
Данные стили примерны и могут не соответствовать тому что Вам надо или конфликтовать с уже имеющимися на Вашем сайте стилями, поээтому рекомендую использовать лишь последние 4 строки, которые нужны для правильного отображения размеров миниатюр:
.size_1 img{width:45px;height:auto;}
.size_2 img{width:75px;height:auto;}
.size_3 img{width:100px;height:auto;}
.size_4 img{width:125px;height:auto;}
Статья получилась, как и обещал, не маленькой. Старался написать понятнее, так что если что не так извините. Более подробно отвечу в комментариях.
На этом все, спасибо за внимание. 🙂