Решение было найдено в PHP скрипте, который совершал замену. Суть скрипта в том, что через условие по заданному времени для определенного блока задается нужный класс. То есть, если у Вас утро, то у блока - класс 1, если день - класс 2, вечер класс 3 и ночь - класс 4. Так что для того, чтобы у Вас все получилось, у Вас сайт должен поддерживать PHP.
Кстати, если включить фантазию то можно не только менять картинку, а например, менять целый блок. Что нужно сделать для того, чтобы картинка менялась?
1. Определить блок
У Вашей шапки должен быть блок, например head, ну или любой другой. К нему нужно добавить класс с функцией echo. Все выглядеть будет так:
<div id="head" class="<?php echo $time; ?>"></div>
2. PHP функция
Над блоком шапки нужно добавить небольшой PHP-код, который будет определять время и создавать класс.
<?php
$now_hours = date('G');
if($now_hours<7)
{
$time = 'time-night';
}
elseif($now_hours<7 && $now_hours>=11 )
{
$time = 'time-morning';
}
elseif($now_hours>=11 && $now_hours<18)
{
$time = 'time-day';
}
elseif($now_hours>=18 && $now_hours<=21)
{
$time = 'time-evening';
}
?>
Сначала мы указываем параметр времени - G, что означает часы в 24-часовом формате без ведущих нулей от 0 до 23.
$time = 'time-night'; - имя класса, который будет присвоен блоку.
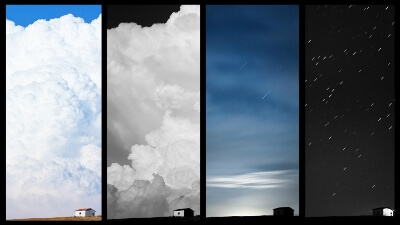
- time-night - ночь
- time-morning - утро
- time-day - день
- time-evening - вечер
$now_hours<7 && $now_hours>=11 - задаем промежуток времени. Это строка из класса утро. Означает она что картинка утро будет висеть в шапке с 7 до 11 часов. Кстати меняйте под себя, потому что время зависит от часового поиска и 7 утра в скрипте, не означает, что совпадет с 7 утра Вашей страны.
3. CSS стили
Присваиваем стили нашим классам. Данные стили просто как пример. Также блоку задан айди, которому вы еще зададите ширину высоту, конечно Вы могли это сделать раньше, ну и тд.
/* Ночь */
.time-night{background:url(images/night.jpg);}
/* Утро */
.time-morning{background:url(images/morning.jpg);}
/* День */
.time-day{background:url(images/day.jpg);}
/* Вечер */
.time-evening{background:url(images/evening.jpg);}
Далее Вам остается создать 4 картинки и назвать их соответственно как в стилях. и добавить в папку images, ну или в другую, только предварительно изменив путь в стилях.

Все сделано для того чтобы получить результат. Можете проверить и оценить.
Вам нравится когда на сайтах применяется вот такая анимация с временем суток?
На этом все, спасибо за внимание. 🙂






