Лично я применил данный скрипт, при создании своего нового плагина для заказа звонка. Данная палитра помогает пользователю выбрать цвет кнопки и формы заказа. Долгое время я подбирал нужный скрипт и как по мне данный является одним из лучших. К тому же он, как я говорил, легко вживляется. Пример того что получится у Вас в результате, можно посмотреть в примере ниже. Выбирайте цвет курсором на полях с градиентом.

Чтобы сделать такую палитру, нужно сделать 4 шага. Начнем по-порядку с разметки HTML. Добавлять ее нужно туда, где хотите увидеть саму палитру.
<div id="color-picker" class="cp-default">
<div class="picker-wrapper">
<div id="picker" class="picker"></div>
<div id="picker-indicator" class="picker-indicator"></div>
</div>
<div class="pcr-wrapper">
<div id="pcr" class="pcr"></div>
<div id="pcr-indicator" class="pcr-indicator"></div>
</div>
<ul id="color-values">
<li><label>RGB:</label><span id="rgb"></span></li>
<li><label>HSV:</label><span id="hsv"></span></li>
<li><label>HEX:</label><span id="hex"></span></li>
<li><div id="pcr_bg"></div></li>
</ul>
</div>
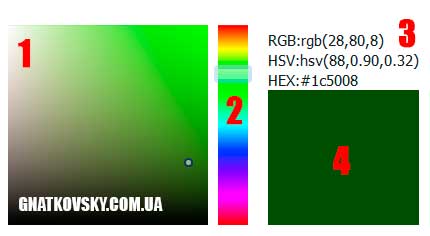
Главный родительский блок с айди - color-picker. В нем заключено три основных блока, которые внутри имеют дочерние элементы, что и создают структуру нашей палитры. Давайте разберем их по порядку, относительно изображению ниже.

- Блок с айди picker-wrapper - это первый блок. Отвечает за вывод квадрата с градиентом одного цвета, чтобы выбрать его оттенок. Внутри него блок с самим градиентом и блок, отвечающий за указатель.
- Блок с айди pcr-wrapper - второй блок отвечающий за блок, что выводит все цвета в виде градиента. Внутри блок с градиентом и блок, что выводит ползунок, что передвигается вверх вниз.
- UL список с айди color-values - Внутри него расположено несколько пунктов. Первые три, на схеме они под номером - 3. Они выводят коды цветов в трех форматах - RGB, HSV, HEX.
- Блок на картинке, что под номером 4, это один из элементов предыдущего списка. Это последний li пункт. Внутри него блок с айди pcr_bg. Этот блок выводит текущий выбранный цвет.
Можете в зависимости от Ваших нужд, менять местами или вообще убирать те элементы, что не нужны. Когда полностью завершим с установкой палитры, тогда Вы сможете более подробно сами разобраться и определить, как поменять тот или иной элемент палитры.
Вторым шагом по установке палитры, будет добавление стилей CSS. Их добавляете, как обычно в файл стилей своего сайта, ну или того элемента, к которому Вы подключаете данную цветовую палитру.
#color-picker{
margin:25px auto;
width:450px;
}
#color-values{
display:block;
list-style:none;
color:#222;
float:left;
margin:0 0 0 15px;
padding: 5px;
text-align:left;
}
#pcr_bg{
height:135px;
}
.picker-wrapper,
.pcr-wrapper {
position: relative;
float: left;
}
.picker-indicator,
.pcr-indicator {
position: absolute;
left: 0;
top: 0;
}
.picker,
.pcr {
cursor: crosshair;
float: left;
}
.cp-default .picker {
width: 200px;
height: 200px;
}
.cp-default .pcr {
width: 30px;
height: 200px;
}
.cp-default .pcr-wrapper {
margin-left: 10px;
}
.cp-default .picker-indicator {
width: 5px;
height: 5px;
border: 2px solid darkblue;
-moz-border-radius: 4px;
-o-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
opacity: .5;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
filter: alpha(opacity=50);
background-color: white;
}
.cp-default .pcr-indicator {
width: 100%;
height: 10px;
left: -4px;
opacity: .6;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=60);
filter: alpha(opacity=60);
border: 4px solid lightblue;
-moz-border-radius: 4px;
-o-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background-color: white;
}
По CSS расписывать не буду. Как и говорил, палитру вряд ли новичок будет ставить, а бывалый с CSS знаком. Думаю разберетесь какой параметр за что отвечает. Переходим к следующему шагу.
Третьим пунктом, того что Вы должны сделать, будет подключение файла, в котором содержится сам скрипт цветной палитры. Сам файл будет в архиве с исходниками этой статьи. Скачать его можно, по ссылке ниже.

Файл называется colorpicker.min.js. Подключите его в шапке или в подвале сайта, если выводить палитру будете на сайте. Если в каком-то модуле, плагине и тд, то там где вы подключаете остальные скрипты. Естественно укажите правильный путь к файлу.
<script type="text/javascript" src="colorpicker.min.js"></script>
Ну и последний шаг, это подключение скрипта, который будет управлять выводом значений палитры, ну и запустит ее работу как таковую. Скрипт лучше всего подключать сразу после блока палитры с HTML.
<script type="text/javascript">
cp = ColorPicker(document.getElementById('pcr'), document.getElementById('picker'),
function(hex, hsv, rgb, mousePicker, mousepcr) {
currentColor = hex;
ColorPicker.positionIndicators(
document.getElementById('pcr-indicator'),
document.getElementById('picker-indicator'),
mousepcr, mousePicker);
document.getElementById('hex').innerHTML = hex;
document.getElementById('rgb').innerHTML = 'rgb(' + rgb.r.toFixed() + ',' + rgb.g.toFixed() + ',' + rgb.b.toFixed() + ')';
document.getElementById('hsv').innerHTML = 'hsv(' + hsv.h.toFixed() + ',' + hsv.s.toFixed(2) + ',' + hsv.v.toFixed(2) + ')';
document.getElementById('pcr_bg').style.backgroundColor = hex;
});
cp.setHex('#D4EDFB');
</script>
В скрипте можно настроить несколько моментов. Давайте разберем их. То что можно менять начинается с 9-ой строки.
- 9-я строка - блоку с айди - hex, присваивается значение цвета в формате hex. То бишь в списке, что на картинке выше под номером 3, первая строка. Таким образом, Вы можете присваивать любому блоку код цвета, для его вывода.
- 10-я строка - блоку с айди - rgb, присваивает значение в формате rgb. Все аналогично предыдущему пункту.
- 11-я строка - блоку с айди - hsv, присваивает значение в формате hsv.
- 13-я строка - блоку с айди - pcr_bg, присваивается стиль, в виде фона соответствующего формату hex. То бишь, тому квадрату, что показывает текущий цвет. Схожим образом Вы можете выводить цвет с палитры, например, для фона сайта определенного блока и тд.
- 15-я, последняя строка, задает цвет по-умолчанию. Можете указать свой, в формате hex.
Вот по сути и все подключение цветовой палитры. Как и говорил в самом начале, новичку данная статья может не помочь, рассчитана она на более опытных вебмастеров. Надеюсь, она поможет Вам.
На этом все, спасибо за внимание. 🙂






