Представим вы решили создать новую запись и наполнить ее материалом и для этого понадобилось загрузить новое изображение. Вы как обычно открыли библиотеку выбрали файл на своем компьютере нажали загрузить. но после обработки у вас появились следующие ошибки.
- Невозможно создать каталог wp-content/uploads
- Невозможно создать каталог /wp-content/uploads/Доступен ли сервер для записи в родительский каталог?
- Невозможно создать каталог wp-content/uploads/2019/02
Или на английском, что тоже часто бывает, даже если на сайте установлен русский язык или любой другой.
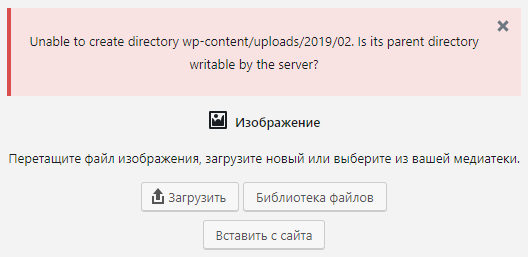
- Unable to create directory wp-content/uploads
- Unable to create directory /wp-content/uploads/ Is its parent directory writable by the server?
- Unable to create directory wp-content/uploads/2019/02
Выглядит это примерно так образом.

Совсем не давно я в очередной раз столкнулся с такой проблемой и понял что у меня на сайте нет статьи на эту тему. Поэтому и расскажу далее как решить эту проблему.
Случается это из за переноса сайта или еще каких глобальных изменений в вашем сайте. Если вам переносил сайт какой-то мастер, то попросите его наладить этот момент, если же это делали сами, то чаще всего, решений два. Начнем сначала из них, и оставим еще несколько запасных вариантов оставим на запас.
Способ №1
- Войдите в вашу панель администратора WordPress.
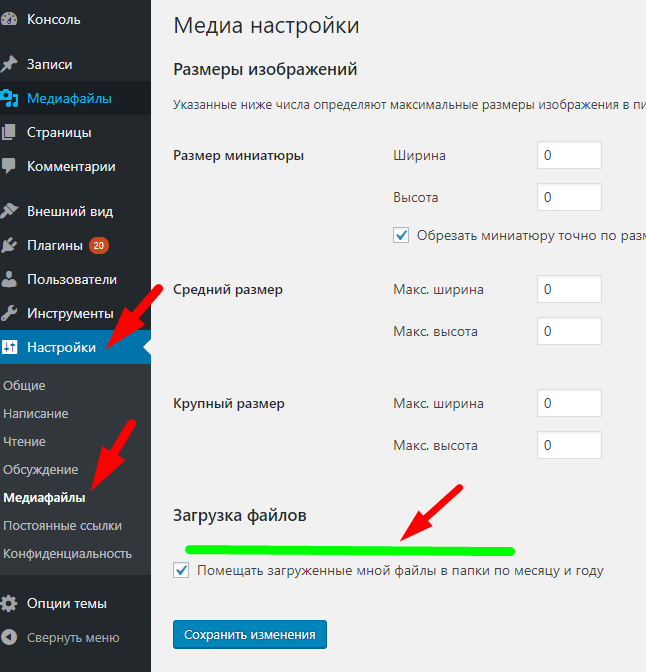
- Зайдите в меню настроек медиа (Настройки -> Медиафайлы)
Если вы видите там просто размеры для медиафайлов и все, то данный способ вам точно не поможет.

Но, если же вы видите на том месте, где на скриншоте зеленая полоса поле для ввода и в нем пустоту или путь /wp-content/uploads, возможно без слеша в начале wp-content/uploads, то нужно исправить или убедится, что там именно без слеша вначале!
wp-content/uploads
- Если все так, то сохраните настройки, даже если там и до этого было все правильно.
- Зайдите в Медиафайлы и попробуйте добавить новое изображение в библиотеку.
Если у вас все получилось и не возникло ошибок, то на этом все.
В том случаи, когда в настройках медиафайлов нет поля с путем или после изменений ничего не поменялось и все так же возникает ошибка при попытке загрузить изображение, то вам нужно воспользоваться вторым способом.
Способ №2
Вам нужно изменть права доступа на папку wp-content. Для этого вам нужно будет уже воспользоваться консолью вашего хостинга и там через файловый менеджер установить права для папки wp-content .
Хостингов очень много. у каждого свои консоли и универсального решения не будет, но если понять принцип, то везде оно одинаково.
- Откройте файловый менеджер. Авторизуйтесь на хостинге. там где лежат файлы и домен вашего сайта и в меню выберите пункт, который вас направит на место где лежат файлы. Обычно это - Файловый менеджер или Менеджер файлов.
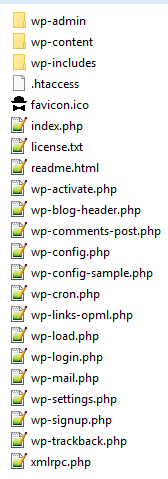
- Найдите там папку с вашим сайтом, в ней будут лежать папки системы WordPress. - выглядит это примерно так:

- Выделите папку wp-content - и в меню менеджера найдите пункт Права доступа. Он может находится во вкладке ФАЙЛ, или нужно прям на папку нажать правой кнопкой мыши.
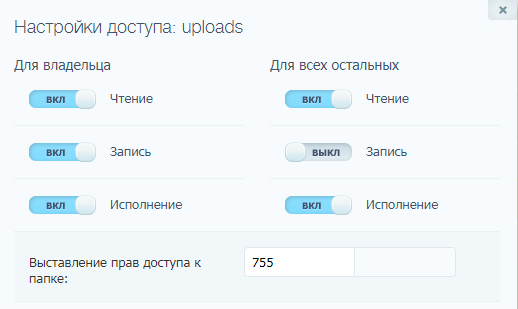
- Перед вами, скорее всего откроется окошко с настройками - выглядеть оно будет примерно так:

-
Задайте права 755. Настройте пункты так или сразу укажите в нужном поле ввода цифры 755.
Не задайте случайно 777, а то подвергните сайт опасности открыв полный доступ к его файлам.
- Сохраните настройки и вернитесь на свой сайт для проверки.
Если все заработало, значит в правах доступа и была проблема. В противном случаи, как я и говорил - воспользуемся последним способом.
Способ №3
Он по сути альтернатива первому способу, но я его специально не подключил к нему, потому как к нему нужно прибегать реже всего, в основном первые два рабочие.
Его суть заключается в том, что внести изменения в файл настроек вашего сайта - wp-config.php.
Перед изменением wp-config.php, обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было.
Через FTP, или прямо на хостинге, через файловый менеджер нужно добавить в этот файл следующую строку:
define('UPLOADS', 'wp-content/uploads');
Кодекс указывает, что оно должно быть добавлено до линии, которая выглядит так:
require_once(ABSPATH.'wp-settings.php');
Как видите мы указываем путь как и в первом способе, поэтому вдруг, по непонятной причине не появилось в настройках, то так мы принудительно укажем путь. Сохраните и попробуйте загрузить изображение.
Способ №4
Если никакой из вышеперечисленных способов вам не помог, то обратитесь к техподдержке хостинга, возможно у них установлены какие-нибудь настройки или они укажут вам в чем может быть причина с вашим сайтом. Бывает что PHP работает в безопасном режиме.
На этом все, спасибо за внимание. 🙂