По умолчанию, на этом плагине маски нет, потому как его покупают из разных стран, также некоторым он нужен для ввода городских номеров и тд. По желанию заказчиков я часто устанавливаю маску ввода номера, если они хотят упорядочить ввод номера и задать определенный стандарт.
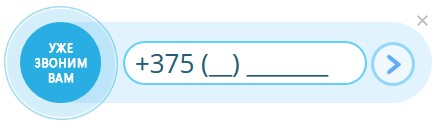
Выглядит это примерно так:

Чтобы установить маску ввода номера, нужно подключить несколько скриптов. Начнем пожалуй из подключения библиотеки jQuery. В шапку сайта перед закрывающимся head или в подвал перед закрывающимсяbody добавьте вот такую строку кода:
Если Вы уже подключали или это сделано до вас и в Вашем коде есть схожая строка, возможно с другой версией, то делать это повторно не следует.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Далее Вам надо скачать файл maskinput.js, внутри которого плагин для обработки маски. Потом залить себе на сайт например в папку js и подключаем после библиотеки jquery. Получится это примерно так:

<script src="js/maskinput.js"></script>
Далее, мы добавляем последний из скриптов, который и создаст вид нашей маски, то есть то что будет видно внутри формы ввода. После библиотеки и плагина добавляем вот такой код:
<script type="text/javascript">
jQuery(function($){
$("#tel").mask("+38(999) 999-9999");
});
</script>
Как видите мы задали маску и теперь человек в поле ввода увидит вот такой вид - +380(___) ___-____. Плагин маски устроен так, что все девятки - 9 меняет на нижний прочерк - _.
Есть момент. Если вам в коде нужно задать девятку, чтобы ее было видно, у Вас проблема 🙂 ее заменит прочерком то есть получится, если вам надо так 95(__)____ у вас выйдет так _5(__)____
Как решить этот вопрос я пока не нашел.
Перед маской указывается - ID в данном примере это #tel. То есть к полю ввода input у которого такой айди будет применена маска.
Поле ввода будет обычным, главное правильно указать айди.
<input type="tel" id="tel" name="tel" placeholder="Введите ваш телефон">
Благодаря placeholder сначала в поле будет текст, а при нажатии по нему появится маска. можете маску ввести сразу, тогда она будет и там и там.
Вот собственно и вся маска. Также хочу добавить, что можно указывать разные маски одновременно для разных полей ввода, например так:
jQuery(function($){
$("#tel").mask("+38(999) 999-9999");
$("#date").mask("99/99/9999");
$("#card").mask("9999-9999-9999");
});
Здесь мы задали маски для трех полей с разными масками. Первое у нас телефон, второе дата, а третье, например карточка скидок.Соответственно в полях для ввода, при вводе будет показано следующее:
+38(___) ___-____
__/__/____
____-____-____
Данные примеры все касались цифровых вводов, но есть еще и другие.
- 9 — Как Вы поняли, если вбить ее, то все девятки можно заменить только на цифровые значения (0-9)
- a — Если в маске указать данный символ, ну например - .mask("aaaаааа"). То можно будет ввести буквы на латинице, то есть значения (A-Z,a-z).
- * — Укажите данный символ и в поле ввода можно вводить все что угодно(A-Z,a-z,0-9)
Конечно по желанию Вы сможете комбинировать параметры, например - .mask("aaaа-999999"). Такая маска, конечно же с другим количеством символом подойдет для ввода номера паспорта и серии или кошелька webmoney и тд.
Что я думаю по поводу маски? Определенно не скажу. Вещь удобная и направляет пользователя на правильность ввода. Смотрится красиво, НО! Как обычно у меня - Но. если бы маска была просто маленьким кусочком скрипта, я не против, но для ее работы подключается целый плагин, то есть это дополнительная нагрузка.
Конечно, если у Вас ничего нет и Вы используете маску на лендинге, то тут ничего страшного, как говорится. Если у вас полноценный сайт, на котором без того много скриптов и плагинов. Конечно же, если у Вас сайт отлично оптимизирован и имеет отличный хостинг с быстрым откликом и без жалоб на нагрузку, то думаю, ставьте смело 🙂
Очень надеюсь, что данная статья поможет Вам! Можете поделится в комментариях, где Вы используете маску.
На этом все, спасибо за внимание. 🙂






