function commentCount() {
global $wpdb;
$count = $wpdb->get_var('SELECT COUNT(comment_ID) FROM ' . $wpdb->comments. ' WHERE comment_author_email = "' . get_comment_author_email() . '"');
echo $count . '';
}
Добавлять следует перед конечным тегом ?> - который закрывает PHP код, иначе может перестать работать вся тема.
После этого, нужно в том месте где в комментариях выводятся пользователи добавить следующий код, который как раз и отвечает за вывод количества комментариев.
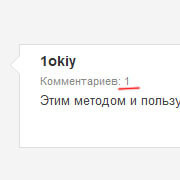
Комментариев: <?php commentCount(); ?>
Чаще всего он вставляется в файл comments.php после, примерно, такой функции get_comment_author_link(). Но бывает что схема комментариев прописывается и в functions.php. Смотрите внимательно.
Если вы правильно определили место ивсе сделали корректно, то у Вас должно получится примерно так, что после имени пользователя будет строка Комментариев: 2 (количество комментариев которое оставил пользователь). Можете экспериментировать, с местом где добавить код, но он обязательно должен быть внутри блока вывода комментария. Также можете заключить в тот же самый div и добавить стилей для того чтобы вывести его в том виде, который соответствует Вашим требованиям.
Вот так вот, сделав небольшую работу с скриптами мы добавили новую функцию в нашу тему. К тому же мы обошлись без плагинов. которые хоть и немного, но все же в сумме с другими плагинами, делают Ваш сайт медленее. Но тем кому сложно работать с скриптами и вы не уверены в том что сделаете правильно, советую сохранять копию темы до изменений и учится методами проб и ошибок, кому это не нужно, можете все таки установить плагин.
На этом все, спасибо за внимание 🙂