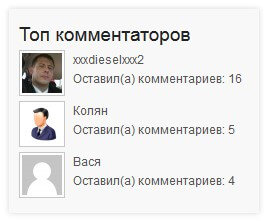
Данный метод выведет столбец с определенным количеством комментаторов. Это будет аватар, имя и число комментариев. Примерный вид будет таким:

Сначала нужно открыть файл functions.php и в самом конце перед закрывающим тегом добавить следующий код.
function spisok_luchshih_kommentatorov($skolko_pokazat = 3) {
global $wpdb;
$rezultati = $wpdb->get_results('
SELECT
COUNT(comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url
FROM
' . $wpdb->comments . '
WHERE
comment_author_email != "" AND comment_type = "" AND comment_approved = 1
GROUP BY
comment_author_email
ORDER BY
comments_count DESC, comment_author ASC
LIMIT ' . $skolko_pokazat
);
$vivod = '<aside class="widget widget_top_kommentatorov">
<h3 class="widget-title">Топ комментаторов</h3>
<ol id="top_kommentatorov">';
foreach ($rezultati as $rezultat) :
$vivod .= "<li><div class='alignleft'>" .
get_avatar($rezultat->comment_author_email, 40) .
"</div>{$rezultat->comment_author}<br />
Оставил(а) комментариев: {$rezultat->comments_count}</li>";
endforeach;
$vivod .= "</ol></aside>";
print $vivod;
}
Данная функция имеет несколько настроек, которые помогут Вам, настроить вывод комментаторов.
- $skolko_pokazat = 3 - в первой строке, тут задаем количество выводимых комментаторов. В данном примере - 3 имени.
- aside class=widget widget_top_kommentatorov - в 16 строке, тут задаем имя классу нашего блока с выводом. Стандартное имя widget, так что внешний вид этого блока будет такой же как у виджетов. Если у Вас другой класс для виджетов и Вам нужно чтобы внешний вид с ними совпадал, то замените этот класс. widget_top_kommentatorov - это произвольное имя класса, для того, чтобы задать отдельные стили, если они нужны.
- В 17 строке в заголовке с тегом h3 задается имя блока. В примере - Топ комментаторов.
- В 21 строке цифра 40 - это размер аватара в пикселях. Можете менять если Вам это нужно.
- В 23 строке текст - Оставил(а) комментариев:. Можно редактировать для того, чтобы получить нужный результат.
Если внимательно смотреть на код, то с легкостью можно разобраться что, за что отвечает. Сложного по сути ничего нет. Смотрите очень внимательно и редактируйте ту или иную строку.
Следующим шагом, будет вызов функции в самой теме. Чаще всего это делается в сайдбаре, поэтому открываем - sidebar.php и в нужном Вам месте добавляем строку:
<?php spisok_luchshih_kommentatorov();?>
Вызов заключен в теги PHP, если у Вас в сайдбаре все прописано с помощью PHP а не HTML, то можете удалить эти теги.
Последнее, что нужно сделать - добавить стилей. Открываем style.css и где Вам удобно, можно в самом конце, добавляем следующие строки:
ol#top_kommentatorov {
list-style:none;
padding:0;
margin:0;
font-size:12px;
color:#555;}
ol#top_kommentatorov li {
margin:0 0 8px;
padding:0 0 4px;
min-height:30px;
background-image:none;
list-style:none;}
ol#top_kommentatorov .alignleft {
margin:0 8px 0 0;
padding:0;
float:left;}
ol#top_kommentatorov img.avatar {
background-color:#FFF;
border:1px solid #C6C6C6;
box-shadow:none;
padding:2px;
margin:0;}
Готово. Далее только проверять, работает то что Вы сделали. Если все сделано без ошибок, результат не заставить себя ждать. Скриншот представленный выше я взял из своей темы на локальном сервере, где проверил работоспособность данного кода. Так что теперь можете выводить самых активных комментаторов, чтобы все видели. Многие пользователи захотят тоже попасть на такой постамент и начнут активнее себя вести на Вашем сайте.
На этом все, спасибо за внимание. 🙂






