Такие коды часто встречаются в интернете, для авторизации на сайте или просто для подачи какой-то зашифрованной информации для быстрого ее отображения на Вашем телефоне. У меня есть на телефоне программа для распознавания QR-кода и когда я встречаю их, иногда пробую прочитать. Это довольно удобная штука. Особенно когда не нужно набирать длинный текст на телефоне, а просто нужно навести на код.
QR-код - представляет из себя квадратное изображение на котором находятся маленькие черные квадратики, хаотично расположены друг возле друга. Выглядит все это примерно как картинка в начале статьи. Кстати на этом коде зашифрована ссылка на мой сайт.
Для того, чтобы создать такой код, можно воспользоваться генератором QR-кодов. Можете найти удобный для Вас онлайн сервис, но лично я пользуюсь - QR Coder.ru
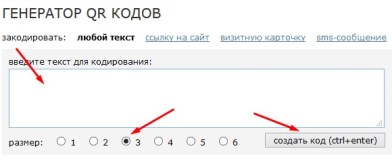
Чтобы создать свой QR-код на этом сайте, нужно в воле для ввода текста добавить нужный текст или ссылку, в общем все что нужно. Потом выбрать размер будущего кода, и нажать кнопку создать.

Справа в окошке появится готовый код. под ним будет постоянная ссылка на картинку или готовый код с ссылкой. Также, можно просто сохранить изображение себе на компьютер, нажав на него правой кнопкой мыши и в открывшемся меню нажать на - "Сохранить изображение как...".
Теперь можете разместите его у себя на сайте или там где Вы это задумали. Люди, у которых есть смартфоны с программами распознавания QR-кодов, смогут быстро получить закодированную информацию.
Я считаю QR-коды удобной штукой. Мне нравится, что я могу быстро войти на сайт без долгого, неудобного набора адреса в мобильном браузере.
Надеюсь Вам помогла моя статья и Вы сможете сделать свои QR-коды легко и просто.
На этом все, спасибо за внимание. 🙂