Вы спросите, в чем же удобство?
Удобство в том, что как только вы наберете спрайт, CSS с координатами составляется автоматически. Вам не надо тратить время на подсчеты и вычисления.
Чтобы иметь возможность в будущем подправить собственный спрайт, Вам нужно зарегистрироваться на этом сайте, что займет 1 минуту, введя всего лишь e-mail и пароль. После создаете спрайт и сохраняете его, теперь В любое время вы можете зайти и внести коррективы в свой файл. Сохранять можно много разных спрайтов, что есть несомненным плюсом.
Как пользоваться данным сервисом. Для начала нужно зарегистрироваться на сайте.
Можно не регистрироваться, но потом нельзя внести коррективы и если вы закроете вкладку, восстановить уже не получится
для этого в верхнем правом углу нажимаем на кнопку Login/Register и вводим свой e-mail и пароль и нажать кнопку Register. Все, теперь чтобы войти в будущем, делаем тоже только нажимаем кнопку Login.
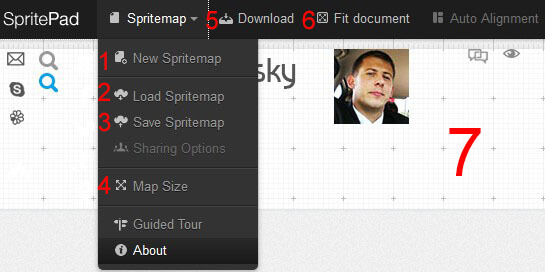
После можете приступить к созданию спрайтов. Перед вами будет примерно Вот такоая структура.
Разберем по пунктам.
- 1. New Spritemap - это кнопка создания нового спрайта.
- 2. Load Spritemap - это кнопка загрузки сохраненных спрайтов.
- 3. Save Spritemap - это кнопка сохранения Вашего спрайта.
- 4. Map Size - это кнопка которой Вы можете задать размер будущего спрайта. Можете заранее ввести значение больше.ю потом сможете обрезать
- 5. Download - эта кнопка позволит Вам скачать архив со спрайтом и css файлом в котором разметка по изображениям.
- 6. Fit document - это кнопка автоматической обрезки спрайта. Нажав на нее границы автоматически уменьшаться до краев изображений, чтобы не было пустого, ненужного менста
- 7. Поле куда нужно помещать Ваши изображения, просто перетащив изображение на данное поле.
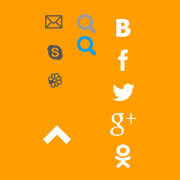
Вы берете свои изображения и просто мышью перетаскиваете на поле, и располагаете так, как Вам это нужно, вертикально, горизонтально, или полностью заполнив всю площадь, также можно перемещать и передвигать вставленные элементы, выделив их мышью.
Когда все готово, сохраните на всякий случай нажав на Save Spritemap и введите имя сохраненного файла или же если Вы делали это раньше выберете тот, который нужно перезаписать. После этого можете скачать архив, нажав на Download.
В архиве, есть сам спрайт и Файл sprites.css. Содержимое которого выглядит примерно так:
.list, .search, .eye, .bullet{
background: url(sprites.png) no-repeat;}
.list{
background-position: -52px -39px ;
width: 12px;
height: 12px;}
.search{
background-position: -128px -56px ;
width: 22px;
height: 46px;}
.eye{
background-position: -166px -38px ;
width: 17px;
height: 9px;}
.bullet{
background-position: -228px -33px ;
width: 6px;
height: 9px;}
Как видно, всем картинкам присвоены классы. Вы можете конечно же изменять все, но главное не запутайтесь с координатами.
Можно например создать div и присвоить например класс bgtop, а его фоном должно быть как раз изображение search. Теперь нужно прописать свои стили и сделать можно так.
.bgto{
background: url(sprites.png) no-repeat -128px -56px;
width: 22px;
height: 46px;
}
Как видно мы изменили и создали свой класс, а значение background и background-position объединили. Так можно делать много раз для каждого изображения и это будет правильно.
Главным фактом будет то, что все стили грузятся с одного изображения - спрайта и с этого следует, что Ваш сайт загрузит, всего лишь одну картинку, а это на много меньше нагружает Ваш сайт.
Немного попрактиковавшись и создав хотя бы один пробный спрайт, Вы сразу поймете на сколько это удобно и сократит Ваше время в будущем. Лично я больше не мучаюсь и только так делаю спрайты.
Надеюсь моя статья поможет Вам добиться нужного результата и сократить Ваше драгоценное время.
На этом все, спасибо за внимание 🙂