Редактор WordPress
Уже очень давно, WordPress имеет свой редактор, который всем привычен и представления не требует. Многие и я, в том числе, пользуются ним при написании статей, причем я пользуюсь его вкладкой Текст, потому как мне удобнее писать текст с HTML кодом. Таким образом, можно легко написать статью, отформатировав ее как угодно.
Многие используют плагины, которые дополняют основной редактор или даже заменяют его, на какой-то блочный конструктор, делая из своего сайта, универсальный конструктор. Возможности у каждого разные но суть одна - создать важный и нужный контент в конечном итоге.
Теперь, разработчики WordPress, хотят заменить основной, стандартный редактор, новым, более продвинутым и универсальным - Gutenberg
Что такое Gutenberg
Gutenberg - это новый редактор WordPress для записей и страниц, который станет основным с выходом пятой версии WordPress. Плагин назван в честь Иогана Гутерберга, создателя печатного станка в Европе, что сделал революцию в сфере печати. Основная идея редактора Gutenberg, в блочном наполнении записи или страницы. Каждый элемент в статье будет в виде отдельного блока.
Данный редактор, так же отличается тем, что его пользователям больше не нужно будет знать HTML или CSS и изучать их теги. Для новичков - это бесспорный плюс, им будет намного легче. Но если они захотят углубится в вопросе сайтостроения и сайтоведения, как не крути все равно придется изучать языки верстки.
Как установить Gutenberg
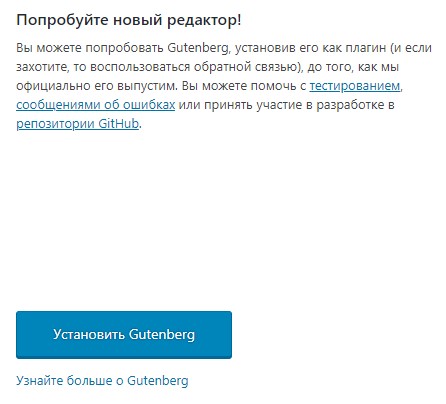
Если он еще не вшит в WordPress, то его можно установить как плагин. У многих пользователей WordPress, сейчас на главной странице консоли можно увидеть предложение начать работать с Gutenberg.

Чтобы начать работу, нажмите на кнопку и начнется установка. После успешной установки, вам предложат активировать плагин:

Если у вас нет такого окна или вы его случайно закрыли, то можно перейти в раздел - Плагины и там выбрать Добавить новый плагин. В поиске ввести Gutenberg и вв результатах выбрать нужный.

После установки и активации, можно попробовать создать новую запись, чтобы проверить работу редактора. Но перед этим можно сделать еще несколько действий, чтобы было удобней работать в будущем.
Что такое Classic Editor
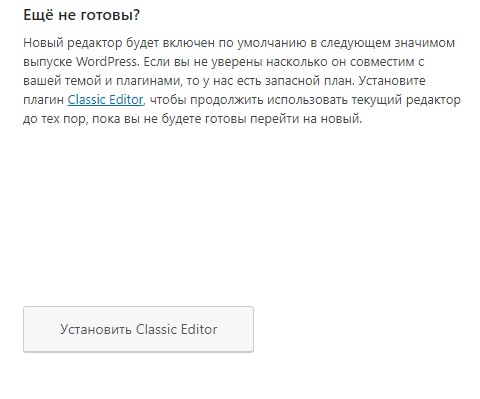
Рядом с предложением установить Gutenberg, есть еще и предложение установки плагина Classic Editor.

Classic Editor - плагин для возможности выбора, каким редактором пользоваться, новым Gutenberg или классическим. Рекомендую вам его установить, так же вместе с Gutenberg. Если его нет на главной страницы Консоли, то можете так же перейти в раздел Плагины и в библиотеке доступных для установки найти его и так же установить.

После его установки и активации, можно перейти в раздел Настройки - Написание:

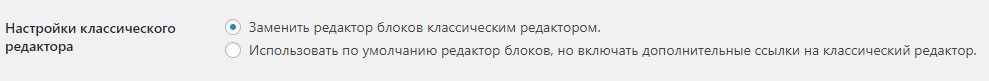
На странице появится возможность выбрать из двух пунктов нужный.

Можете выбрать использование классического редактора, если у вас на этот момент будет уже новая версия WordPress и вам не понравится или не подойдет Gutenberg. Так же можно выбрать сразу использование двух редакторов. То бишь пред тем как создать запись, вы выберите нужный редактор.

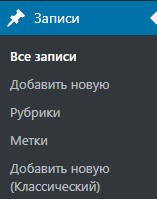
Как видите, в разделе Записи, есть вариант - Добавить новую, используя Gutenberg, или Добавить новую(классический) - используя старый редактор. Думаю, тут понятно.
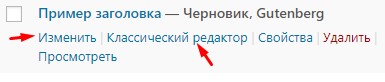
Если вы решили изменить уже созданную запись, то можете перейти в раздел - Все записи и там в списке статей навести на нужную, где увидите тоже возможность выбора, каким редактором править запись:

Где Изменить- это правка с помощью Gutenberg, а Классический редактор - это обычный, старый редактор WordPress.
В любом случаи, рекомендую данный плагин к установке, чтобы иметь возможность отключить Gutenberg в будущем, если его наличие негативно повлияет на ваш сайт, ну или наоборот вам понравится он, но вам так же нужно будет редактировать старые записи используя старый редактор.
Как начать работать с Gutenberg
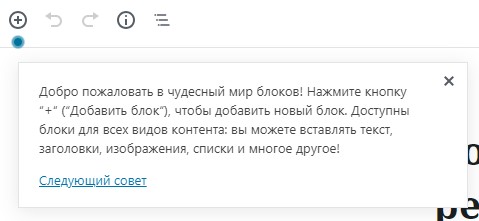
После установки Gutenberg и Classic Editor, можно перейти к тестированию первого. Для начала, вам предложат ознакомится с Демо, запись с примером использования разных блоков нового редактора. Вам будут показаны подсказки, чтобы вы смогли приступить к работе. Сначала кнопку добавления новых блоков:

Потом кнопку настроек для страницы:

После, покажет кнопку предосмотра, чтобы посмотреть изменения, что вы примените на странице.

Ну и кнопку Опубликовать.

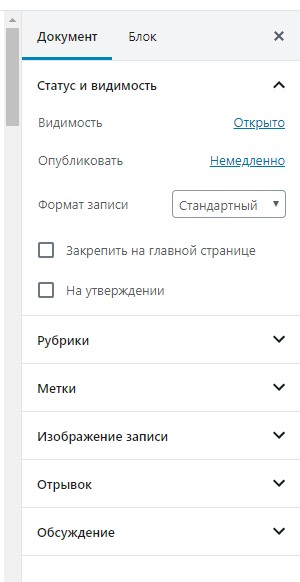
Теперь вы можете осмотреть пример записи, изучить блоки и другие элементы редактора. Следует обратить внимание на панель справа. Как и раньше, на ней практически те же настройки, просто спрятаны.

Она имеет 2 вкладки - Документ и Блок. На скриншоте выше - вкладка Документ. Именно на ней основные страницы. Если переключить на вкладку Блок, то там изначально ничего нет, информация и настройки там появятся после того как вы выберите какой-то размещенный уже блок на странице. У каждого блока будут свои настройки. Мы вернемся к вкладке - Документ.
- Статус и видимость - видимость записи, время публикации, возможность закрепить запись на главной, выбора автора и кнопка удаления.
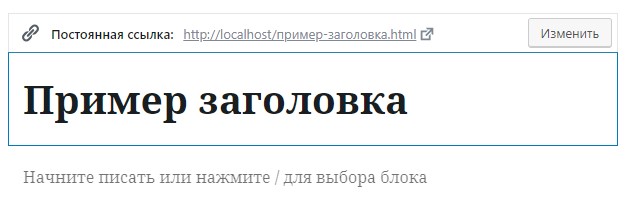
- Постоянная ссылка - ссылка на текущую запись и возможность ее изменить. Данные настройки также есть и в блоке Заголовок, что автоматически появляется в начале страницы. Нажмите на него и сверху появятся кнопка скопировать ссылку, сама ссылка и кнопка Изменить.

- Рубрики - возможность определить запись к нужной рубрике.
- Метки - возможность назначить метки для записи. Теперь нет возможности выбрать из списка часто используемых, нужно только вводить, если есть уже подобная метка, вам будет предложено выбрать из схожих.
- Изображение записи - возможность назначить картинку для записи, раньше это называлось - миниатюра записи.
- Отрывок - небольшой отрывок записи, чтобы предоставить его ка краткое описание в списке статей. Пункт не обязательный. Раньше этот элемент назывался - Цитата.
- Обсуждение - возможность включить комментарии для записи, а также уведомления и обратные ссылки. Раньше эти настройки располагались под текстовым полем записи.
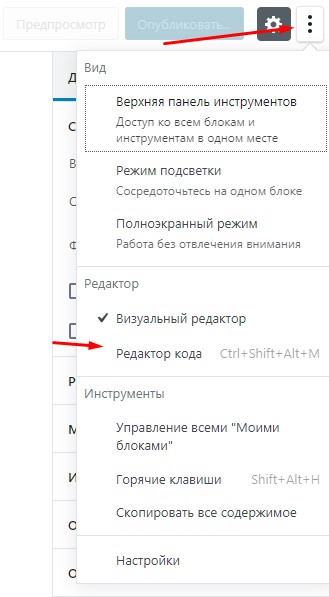
Так же в правой части, вверху помимо настроек кнопки Предосмотр и Опубликовать, в самом краю справа есть три точки. Они тоже будут полезны и нажимая на них вы увидите следующие возможности:

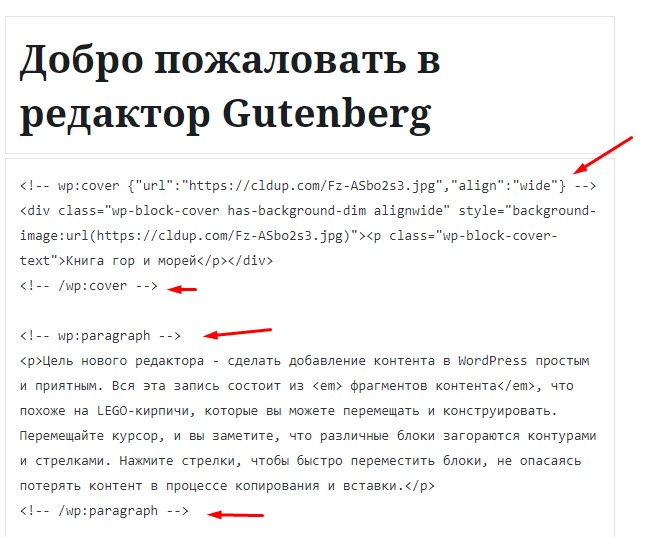
Изучите каждый пункт. Для меня самыми важными являются - переключение между Визуальным и Редактором кода. Также посмотрите Настройки внизу, чтобы включить и выключить каждый из пунктов. Если вы решите переключить на редактор кода, то увидите, что теперь в коде нет HTML и CSS кодов. Выглядит теперь все так:

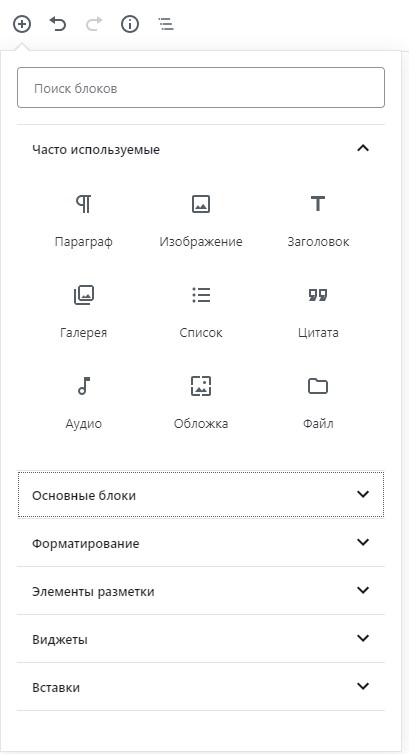
Изучив все настройки и возможности панели справа, вернемся к самому основному и главному нововведению - блокам. Вверху крестик, нажав на него у вас появится возможность выбрать любой из множества блоков.

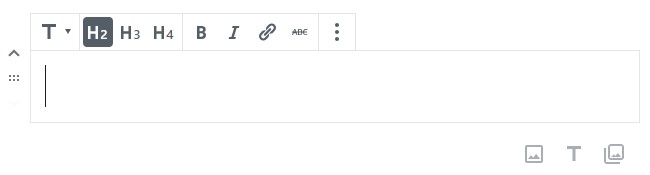
Ознакомьтесь со всеми вариантами, чтобы иметь представление что вы можете использовать при написании статьи и создании страницы. Смысла тут писать о каждом нет, напишу об основных. Первый - заголовок:

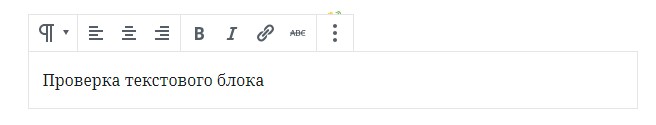
У блока есть настройки. Можете выбрать какой именно заголовок использовать h2 h3 h4 и другие настройки. Далее блок - Параграф, у которого так же есть свои настройки, интуитивно понятные.

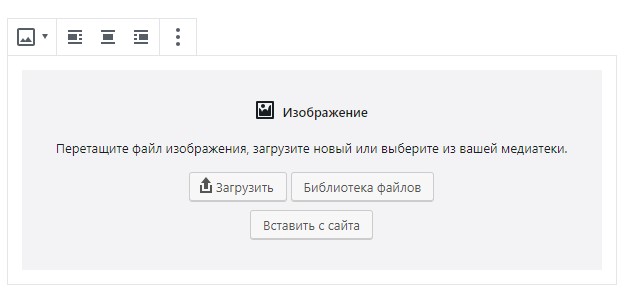
Так же, часто используется блок - изображение. В нем есть возможность выбрать картинку с нужного места, отцентрировать ее и тд.

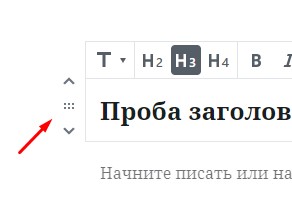
Хочу заметить, что у всех блоков, первой настройкой является сменить тип блока, то бишь если вы добавили блок, а потом передумали, не обязательно его удалять, можно просто поменять тип. Так же слева от блока есть кнопки перемещения блока.

Вы можете переместить блок вверх или вниз стрелками на одно положение. Посредине кнопка, позволяет при нажатии перемещать блок произвольно, перетягивая ее. Это очень удобно, если вы передумали с порядком расположения блоков. Не нужно вырезать/вставлять элемент как раньше, можно легко его передвинуть.
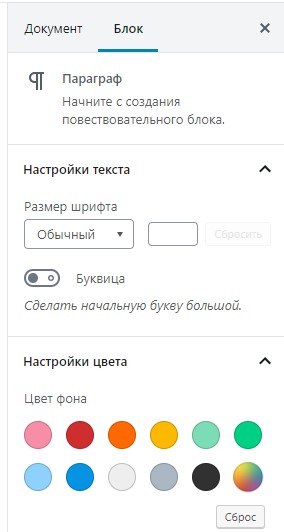
Еще хочу вернуться к вкладке БЛОК, что располагается справа. Если выделить например блок - Параграф, то во вкладке, блок справа, вы увидите дополнительные настройки.

Так для каждого блока, настройки будут свои, как я и говорил. Так же в самом низу настроек, есть пункт Дополнительно. В нем можно добавить - дополнительный класс CSS

Таким образом, указав название класса, вы можете стилями CSS задать нужные параметры. Это очень удобно и позволяет расширить возможности форматирования текста.
Вверху справа, рядом с кнопкой добавления блоков есть еще несколько кнопок. которые тоже вам помогут при создании записи:

- Добавить блок - добавление нового блока.
- Отменить действие - отменить действия в обратном порядке.
- Вернуть действие - вернуть отмененное действие.
- Структура статьи - информация о количестве слов, заголовков, параграфов и блоков в статье.
- Навигация по блокам - список всех блоков, что вы добавите на страницу.
С основными элементами редактора мы разобрались, как и писал ранее, уделите время для более подробного изучения элементов управления, создания и написания, чтобы понять все возможности редактора Gutenberg.
Проблемы редактора Gutenberg
Теперь давайте поговорим о проблемах, с которыми вы можете столкнутся. На локальном сервере, я не смог пользоваться плагином, он не сохранял изменения. Ошибка была из за того, что в теме был отключен RESET API. Если вы когда то тоже отключали RESET API, добавляя определенный код в файл функций вашей темы, то спешите удалить этот код. Без reset api Gutenberg работать не будет. Он попросту не сохраняет изменения и не может опубликовать материалы, даже его предосмотр не возможен.
Второе, что сразу может вылезти - это настройки формирования URL. У меня в том числе не получалось сохранить изменения пока я на локальном сервере не настроил - Постоянные ссылки, что находятся в настройках Консоли вашего сайта.Если вы используете плагины для ЧПУ или для удаления слова category с адреса, то могут появится проблемы.
Лично я не использовал другие блочные редакторы для создания статей и страниц, меня этот баг не коснулся, но у одного мого заказчика, после установки Gutenberg, сайт сразу выпадал в белый экран, потому как был конфликт редакторов. Так же записи созданные другими редакторами некорректно могли отображаться.
Gutenberg - не будет корректно работать со старыми темами. На них может не быть стилей для HTML 5 тегов, которые использует редактор. Вы не сможете обернуть картинку в текст, то бишь через блочность, можно делать только очередность, вставить картинку внутрь текста, не получится.
Нет точного списка плагинов, что конфликтуют в Gutenberg. Многие разработчики негодуют по поводу заявления WordPress о переходе на новый редактор, потому как он конфликтует с многими плагинами и у некоторых нет пока возможности как то подружить свой плагин с Gutenberg.
Главный недостаток - неодобрение олдфагами. Многие старые пользователи не одобряют все новое, а Gutenberg в придачу, еще и несет угрозу для их спокойной жизни 🙂
Плюсы редактора Gutenberg
Первый пункт коснется того, что будет со старыми записями на сайте, после установки нового редактора. Если вы откроете старую запись в новом редакторе, то она будет помещена в один блок:

Если вы захотите, вы сможете легко отредактировать текст или разбить старую статью на новые блоки. Это хорошо, но это касается только тех записей, что написаны в родном редакторе. Если у вас был плагин какой, то тут могут быть проблемы, выше я писал об этом.
Второй плюс, это то что новичкам должно понравится, ведь написание статей станет еще легче. Gutenberg - довольно, интуитивно понятен. Потратив 5-10 минут можно все изучить.
Если формировать страницы с помощью Gutenberg, а потом его отключить - с записями ничего не случится, они останутся в том же виде.
Заключение
На сегодняшний день еще нет точной даты публикации новой версии WordPress, в которой будет уже по умолчанию включен Gutenberg. На странице плагина, его рейтинг не впечатляет, я бы сказал, даже наоборот.

Комментарии можете почитать сами, людям очень "нравится" данный плагин, что в основном ставят по одной звезде. Стоит заметить, что разработчики исправляют проблемы, пытаются сделать его более дружелюбным. Будем надеяться, что все проблемы, которые сейчас актуальны, в итоге будут решены.
Устанавливать ли плагин сейчас - решать вам. Мое мнение - если вы создаете новый сайт - стоит обратить внимание. Все равно в итоге придется его использовать рано или поздно.
На этом все, спасибо за внимание. 🙂






