Темой сегодняшней статьи будет форма заполнения, а именно ее, небольшая валидация. Если сказать точнее, это не совсем валидация, потому как проверка на правильность ввода производится не будет. Данный способ, делает неактивной кнопку отправки, пока нужные поля в форме не будут заполнены.
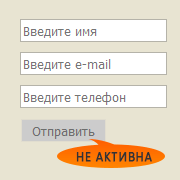
Блокировка кнопки отправки, пока поля не заполнены, достигается с помощью jQuery. Поможет нам небольшой скрипт, который и будет осуществлять задуманное. Давайте сделаем такую форму с неактивной кнопкой.

Подключение библиотеки jQuery
Первым шагом будет подключение в шапку перед закрывающимся head или в подвал перед закрывающимсяbody библиотеки jQuery.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
Тут нужно быть очень внимательным, иногда библиотека уже подключалась ранее и повторное ее подключение приведет к конфликту и неработоспособности скрипта. Так что, в случаи не работы, попробуйте не подключать данную библиотеку или изменить место подключения.
Скрипт блокировки кнопки отправки
Далее, после библиотеки добавляем скрипт, который будет проверять нужные поля и в случаи их заполнения будет активировать кнопку отправки.
function checkParams() {
var name = $('#name').val();
var email = $('#email').val();
var phone = $('#phone').val();
if(name.length != 0 && email.length != 0 && phone.length != 0) {
$('#submit').removeAttr('disabled');
} else {
$('#submit').attr('disabled', 'disabled');
}
}
В строках 2,3,4 задаем наши поля, а именно их ID в будущей форме и присваиваем им имена для работы скрипта. Как говорил их три, так что по нужде можно лишние убрать или добавить нужные.
В 6 строке задаются параметры по количеству символов в полях. В данном коде указан параметр != 0, то есть, если в поле ничего нет оно не разблокирует кнопку, если вбить хоть один символ, это поле считается заполненным. И как видно у нас указано три поля и каждое имеет одинаковый параметр.
Если Вам нужно задать другое минимальное количество символов, то нужно немного изменить код. Если Вы просто замените "0" на нужную цифру, то это ничего не даст. Чтобы все работало нужно заменить:
!= 0 на >=7
То есть мы задаем параметр разрешить отправку, если в поле больше равно 7 символов. То есть кнопка не активируется пока в поле, где указанный данный параметр не будет 7 или больше символов. Давайте зададим следующие параметры. Для имени 2 знака, для почты - 5 и номер 7. Готовая 6 строка скрипта выглядит так:
if(name.length >=2 && email.length >=5 && phone.length >=7) {
Для тех кого интересует вопрос - А как указать максимальное количество символов?. Ответ: в HTML коде, в поле input пропишите атрибут
maxlength="15"
который устанавливает ограничение в 15 символов. Просто укажите свое число.
В 7 и 9 строке указан ID нашей будущей кнопки - "ОТПРАВИТЬ" из формы, которая в случаи выполнения условий будет разблокирована. В данном случаи это - #submit.
HTML код
Теперь вставим простую форму с тремя полями. Наша форма будет отправлять имя, почту и телефон. Вы же можете использовать свою форму.
<form method="post" action="" id="forma" name=""> <input id="name" onkeyup="checkParams()" type="text" placeholder="Введите имя" autocomplete="off" /><br> <input id="email" onkeyup="checkParams()" type="email" placeholder="Введите e-mail" autocomplete="off" /><br /> <input id="phone" onkeyup="checkParams()" type="tel" placeholder="Введите телефон" autocomplete="off" /><br /> <input type="button" id="submit" value="Отправить" disabled> </form>
Чтобы все сработало, во-первых - к нужным полям нужно добавить событие -
onkeyup="checkParams()"
которое запускает работу нашего скрипта.
Во-вторых, к кнопке добавить атрибут disabled, который будет отменятся скриптом, в случаи заполнения нужных полей.
В-третьих у полей input должен быть ID, который так же указывается и в скрипте, как я и говорил выше.
Вот и весь способ. Он не сложный, хоть статья получилась и не маленькая. Если внимательно все читать и разобраться, то у Вас не должно возникнуть сложностей.
Данный метод помог мне при создании форм, которые используют ajax и отправляют письмо без перезагрузки страницы в независимости заполнены ли поля. То есть если человек начнет просто нажимать на кнопку, то пойдут пустые письма, а так кнопка блокируется и не дает этого сделать.
На этом все, спасибо за внимание. 🙂