Речь идет о популярном сервисе - jsfiddle.net. Данный сервис помогает очень многим вебмастерам и мне в том числе. Я часто пользуюсь ним, при проверке скриптов интересных элементов и тд. С помощью данного сервиса, я часто показываю примеры заказчикам или посетителям сайта, которые обращаются ко мне за помощью.
Давайте на примере рассмотрим как это работает. Допустим, Вы на моем сайте нашли статью - Прелоадер для сайта. Перед установкой прелоадера на сайт, Вы решили посмотреть как это работает, несмотря на наличие примера, ведь на некоторых моих статьях нет примеров, да и на других сервисах где размещены интересные скрипты, не всегда есть примеры. Что нужно сделать для того, чтобы увидеть результат?
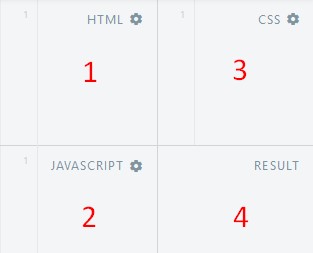
Для начала перейдите на сайт jsfiddle.net там Вы увидите перед собой страницу, разбитую на разные зоны. Для начала нужо обратить внимание на самые большие, которые предназначены для добавления кода.

Как видите есть 4 окошка:
- HTML - для HTML языка, можно выбирать версии, если это необходимо.
- JavaScript - тут вы добавляете JavaScript, jQuery и другие.
- CSS - для добавления CSS и SCSS кода.
- Окно с результатом - тут Вы увидите результат, того что получилось в итоге.
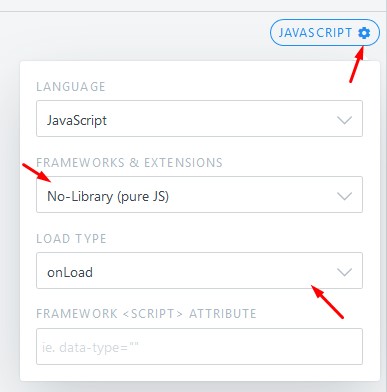
У каждого окошка есть настройки, возле названия есть иконка маленькой звездочки, при нажатии на которую, появляется окошко с настройками. На примере окна для JavaScript появится вот такое:

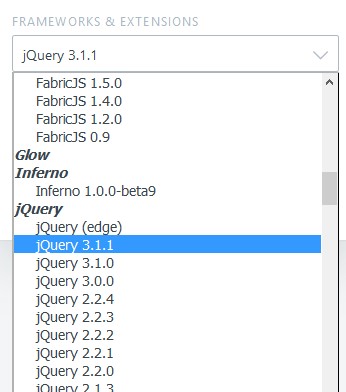
Можно выбрать тип загрузки, так же и версию библиотеки - jQuery или вовсе ее не подгружать.

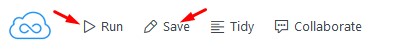
Когда все коды и скрипты добавлены, настройки выставлены, можно проверить работу. Для этого нужно вверху слева возле лого нажать кнопку - Run. Если все сделано правильно, то в окне RESULT, появится результат.
Если Вы захотите показать кому то результат, то можно нажать кнопку - Save, скопировать ссылку, которая появится в адресной строке и можно ей делится. Посещая такую ссылку, люди будут попадать на страницу с примером.

Например для того же прелоадера у меня получился вот такой - Пример работы скрипта
Если Вы уже какое-то время занимаетесь версткой, то могли уже не раз встречать примеры скриптов размещенных на этом сервисе. Рекомендую добавить данный сервис в свой набор инструментов для верстки. Рано или поздно он Вам пригодится, а если моя статья помогла познакомится с этим инструментом, буду очень рад.
На этом все, спасибо за внимание. 🙂








