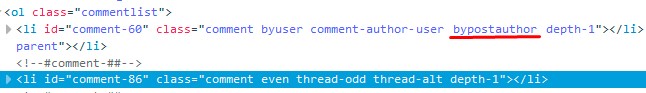
Все что необходимо сделать, это просто задать стили комментариям, именно автора записи. Дело в том, что по-умолчанию WordPress добавляет каждому комментарию от автора записи определенный класс. Этот класс имеет название - bypostauthor. Если посмотреть код страницы с комментариями, то можно увидеть как это сделано.

Как видно на скриншоте, комментарий автора имеет класс bypostauthor. Комментарий ниже, выделенный синим, не имеет такого класса. Думаю Вам становится ясным, что осталось попросту добавить этот класс в файл стилей и прописать ему нужные параметры. Для этого открываем файл стилей - style.css и если Вы хорошо владеете CSS и знакомы с этим файлом, то можете найти те параметры, что отвечают за стили комментариев. Если же это затрудняет Вас, то просто, в конец этого файла добавляете нужный код.
Добавить нужно, как я и сказал всего лишь класс, а параметры уже задать самому, исходя из потребностей.
.bypostauthor{background:#eee;}
В данном примере, я просто выделил фон серым цветом. То есть комментарии автора будут иметь серый фон. Теперь Вы можете двигаться в этом направлении добавляя другие параметры. Как и писал уже неоднократно, нужны навыки в CSS, чтобы правильно все оформить.
Теперь хочу рассказать, как выделить именно комментарий администратора. Например, если у Вас на сайте много авторов и вы хотите выделить только администратора. Чтобы это сделать нужно тоже добавить один класс в файл стилей. Но тут есть один момент. У каждого будет свой класс, но с общим началом.
Если вернутся к скриншоту из первой статьи то так же можно заметить, что у первого комментария есть класс - comment-author-user. Данный комментарий оставлен админом сайта и его логин - user. Это конечно немного смешно, но давайте упустим этот момент. У всех этот класс как раз и будет разным, в зависимости от логина. Например, если Ваш логин - admin, то класс будет таким - comment-author-admin. Так же у всех будет общее начало у класса - comment-author-
Чтобы узнать свой класс, Вам можно пойти двумя путями. Первый, это просто к comment-author- добавить свой логин. Например у Вас он при входе на сайт - mario. Значит класс - comment-author-mario. Второй путь, вам нужно исследовать код своей темы и определить с помощью просмотра кода страницы или файрбага вашего браузера. В коде комментариев, найти свой собственный комментарий и посмотреть там класс.
Далее, также как и в пером случаи попросту добавить в style.css новый класс и параметры к нему. Например если логин admin, то класс будет таким - comment-author-admin.
.comment-author-admin{background:#eee;}
Я дал Вам направление, куда двигаться. Далее все зависит от Вашей фантазии и потребностей в результате.
На этом все, спасибо за внимание. 🙂






